标签:
JSON
JavaScript Object Notation - JavaScript对象表示法
对象:
{
k1:v1
,k2:v2
,k3:v3
…
}
数组:
[
{}
,{}
…
]
示例:
{
1 : ”这是允许的”
,”2” : “这是允许的”
,”.” : “这是允许的”
,”中文”: “这是允许的”
,persons:[
{id:1,name:”张三”}
,{id:2,name:”李四”}
]
,obj :{
id:3
name:”王五”
}
}
对象和数组可以互相嵌套
访问对象的方式:对象.key 或 对象[key]
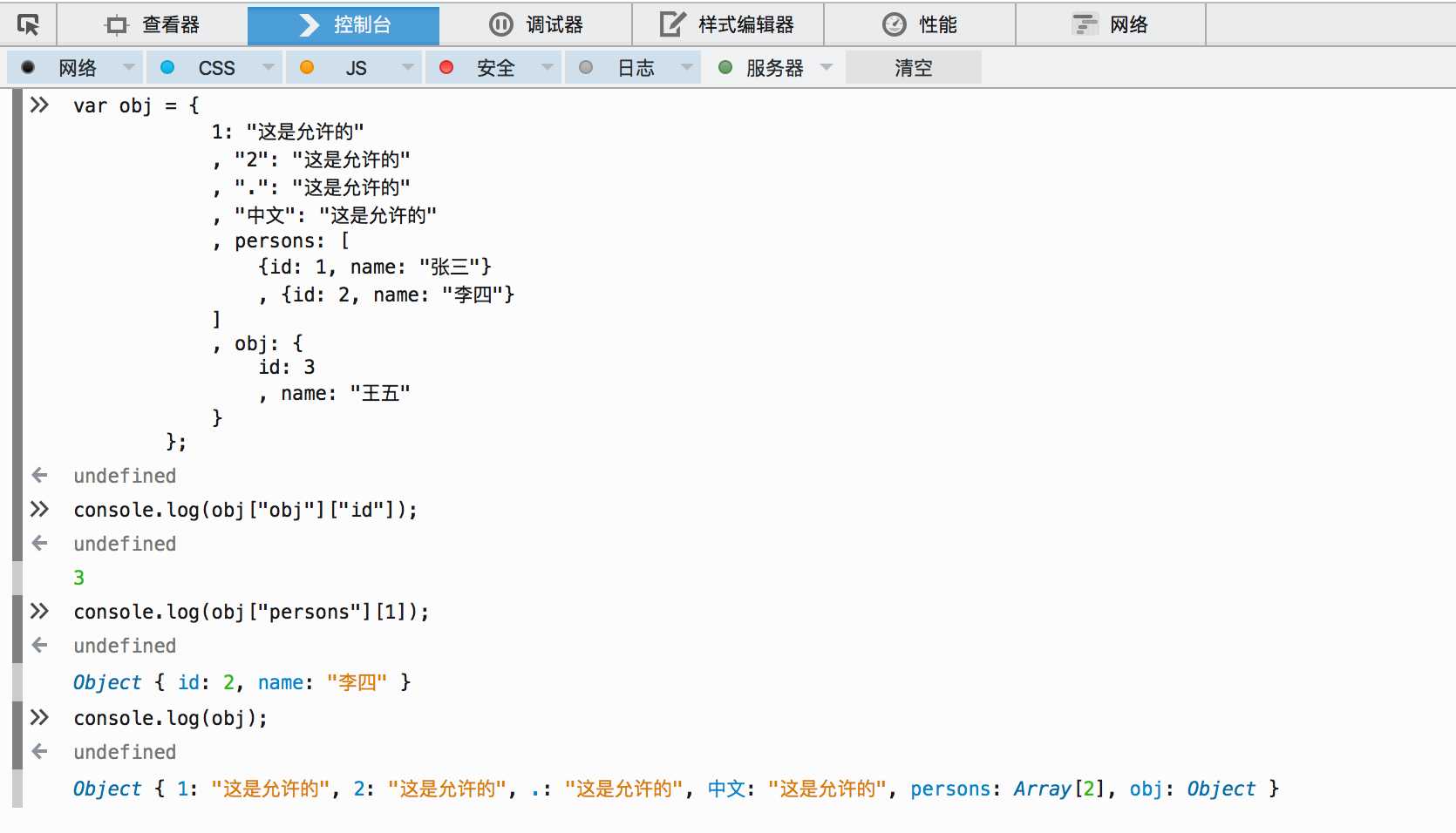
代码举例
<script type="text/javascript">
var obj = {
1: "这是允许的"
, "2": "这是允许的"
, ".": "这是允许的"
, "中文": "这是允许的"
, persons: [
{id: 1, name: "张三"}
, {id: 2, name: "李四"}
]
, obj: {
id: 3
, name: "王五"
}
};
//访问元素
console.log(obj["obj"]["id"]);
//访问数组元素 通过索引访问,索引从0开始计数
console.log(obj["persons"][1]);
</script>

图片部分为在火狐浏览器中石油Firebug调试的结果,console.log用于在控制台输出消息
可以使用 for...in... 语句来对JSON数据进行遍历
for(var c in obj){ console.log(c+":"+obj[c]); }
修改数据:
直接获取保存数据的变量进行赋值即可
新增数据:
“挂”上新的键,给个值即可
如:obj.newKey = "newValue"
删除数据:
使用 delete 语句
delete obj[id]
标签:
原文地址:http://www.cnblogs.com/sherrykid/p/5724183.html