标签:
1.validatebox验证和提示框扩展:
//弹框 $.extend({ show_alert: function (strTitle, strMsg) { $.messager.alert(strTitle, strMsg); } }); //扩展validatebox,添加验证 $.extend($.fn.validatebox.defaults.rules, { eqPwd: { validator: function (value, param) { return value == $(param[0]).val(); }, message: ‘密码不一致!‘ }, idcard: {// 验证身份证 validator: function (value) { return /^\d{15}(\d{2}[A-Za-z0-9])?$/i.test(value); }, message: ‘身份证号码格式不正确‘ }, minLength: { validator: function (value, param) { return value.length >= param[0]; }, message: ‘请输入至少(2)个字符.‘ }, length: { validator: function (value, param) { var len = $.trim(value).length; return len >= param[0] && len <= param[1]; }, message: "必须介于{0}和{1}之间." }, phone: {// 验证电话号码 validator: function (value) { return /^((\d2,3)|(\d{3}\-))?(0\d2,3|0\d{2,3}-)?[1-9]\d{6,7}(\-\d{1,4})?$/i.test(value); }, message: ‘格式不正确,请使用下面格式:020-88888888‘ }, mobile: {// 验证手机号码 validator: function (value) { return /^(13|15|18)\d{9}$/i.test(value); }, message: ‘手机号码格式不正确‘ }, intOrFloat: {// 验证整数或小数 validator: function (value) { return /^\d+(\.\d+)?$/i.test(value); }, message: ‘请输入数字,并确保格式正确‘ }, currency: {// 验证货币 validator: function (value) { return /^\d+(\.\d+)?$/i.test(value); }, message: ‘货币格式不正确‘ }, qq: {// 验证QQ,从10000开始 validator: function (value) { return /^[1-9]\d{4,9}$/i.test(value); }, message: ‘QQ号码格式不正确‘ }, integer: {// 验证整数 可正负数 validator: function (value) { //return /^[+]?[1-9]+\d*$/i.test(value); return /^([+]?[0-9])|([-]?[0-9])+\d*$/i.test(value); }, message: ‘请输入整数‘ }, age: {// 验证年龄 validator: function (value) { return /^(?:[1-9][0-9]?|1[01][0-9]|120)$/i.test(value); }, message: ‘年龄必须是0到120之间的整数‘ }, chinese: {// 验证中文 validator: function (value) { return /^[\Α-\¥]+$/i.test(value); }, message: ‘请输入中文‘ }, english: {// 验证英语 validator: function (value) { return /^[A-Za-z]+$/i.test(value); }, message: ‘请输入英文‘ }, unnormal: {// 验证是否包含空格和非法字符 validator: function (value) { return /.+/i.test(value); }, message: ‘输入值不能为空和包含其他非法字符‘ }, username: {// 验证用户名 validator: function (value) { return /^[a-zA-Z][a-zA-Z0-9_]{5,15}$/i.test(value); }, message: ‘用户名不合法(字母开头,允许6-16字节,允许字母数字下划线)‘ }, dbname: {// 验证字段表名 validator: function (value) { return /^[a-zA-Z][a-zA-Z0-9]{3,19}$/i.test(value); }, message: ‘输入不合法(字母开头,允许4-20字节,允许字母数字)‘ }, faxno: {// 验证传真 validator: function (value) { return /^((\d2,3)|(\d{3}\-))?(0\d2,3|0\d{2,3}-)?[1-9]\d{6,7}(\-\d{1,4})?$/i.test(value); }, message: ‘传真号码不正确‘ }, zip: {// 验证邮政编码 validator: function (value) { return /^[1-9]\d{5}$/i.test(value); }, message: ‘邮政编码格式不正确‘ }, ip: {// 验证IP地址 validator: function (value) { return /d+.d+.d+.d+/i.test(value); }, message: ‘IP地址格式不正确‘ }, name: {// 验证姓名,可以是中文或英文 validator: function (value) { return /^[\Α-\¥]+$/i.test(value) | /^\w+[\w\s]+\w+$/i.test(value); }, message: ‘请输入姓名‘ }, date: {// 验证姓名,可以是中文或英文 validator: function (value) { //格式yyyy-MM-dd或yyyy-M-d return /^(?:(?!0000)[0-9]{4}([-]?)(?:(?:0?[1-9]|1[0-2])\1(?:0?[1-9]|1[0-9]|2[0-8])|(?:0?[13-9]|1[0-2])\1(?:29|30)|(?:0?[13578]|1[02])\1(?:31))|(?:[0-9]{2}(?:0[48]|[2468][048]|[13579][26])|(?:0[48]|[2468][048]|[13579][26])00)([-]?)0?2\2(?:29))$/i.test(value); }, message: ‘清输入合适的日期格式‘ }, msn: { validator: function (value) { return /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/.test(value); }, message: ‘请输入有效的msn账号(例:abc@hotnail(msn/live).com)‘ }, same: { validator: function (value, param) { if ($("#" + param[0]).val() != "" && value != "") { return $("#" + param[0]).val() == value; } else { return true; } }, message: ‘两次输入的密码不一致!‘ } });
使用方法:(红色标记)
<input type="text" name="txtUserNameEdit" id="txtUserNameEdit" class="easyui-validatebox textbox" data-options="required:true,validType:‘length[2,20]‘" style="width:170px;height:22px;" /> <input type="text" name="txtMobilePhone" id="txtMobilePhone" class="easyui-validatebox textbox" data-options="required:false,validType:‘mobile‘" style="width:170px;height:22px;" />
2.datagrid动态输出列:
前端JS输出:
//动态构造列表 var option = {}; $.ajax({ url: "/Table/GetTabColsJsonStr", type: "post", data: {}, dataType: "json", success: function (data) { option.columns = data.columns; $("#ui_TabData_dg").datagrid({ url: "/Table/GetTabDataInfoByTabId", striped: true, rownumbers: true, pagination: true, pageSize: 20, singleSelect: true, multiSort: true, idField: ‘Id‘, sortName: ‘UpdateTime‘, sortOrder: ‘desc‘, pageList: [20, 40, 60, 80, 100] }); $(‘#ui_TabData_dg‘).datagrid(option); } })
后端:
/// <summary> /// 获取列Json /// </summary> /// <param name="TabId"></param> /// <returns></returns> public string GetColumnsJsonStr() { string fieldJson = "{\"columns\":[[{\"field\":\"Id\",\"title\":\"主键\",\"width\":\"40\"},"; //此处获取输出表的列... DataTable dtFields = new DataTable(); //SqlHelper.GetDataTable.... if (dtFields.Rows.Count > 0) { foreach (DataRow dr in dtFields.Rows) { fieldJson += "{\"field\":\"" + dr["FieldName"].ToString() + "\",\"title\":\"" + dr["FieldViewName"].ToString() + "\",\"width\":\"100\"},"; } } fieldJson += "{\"field\":\"CreateBy\",\"title\":\"创建人\",\"width\":\"80\"},"; fieldJson += "{\"field\":\"CreateTime\",\"title\":\"创建时间\",\"width\":\"130\"},"; fieldJson += "]]}"; return fieldJson; }
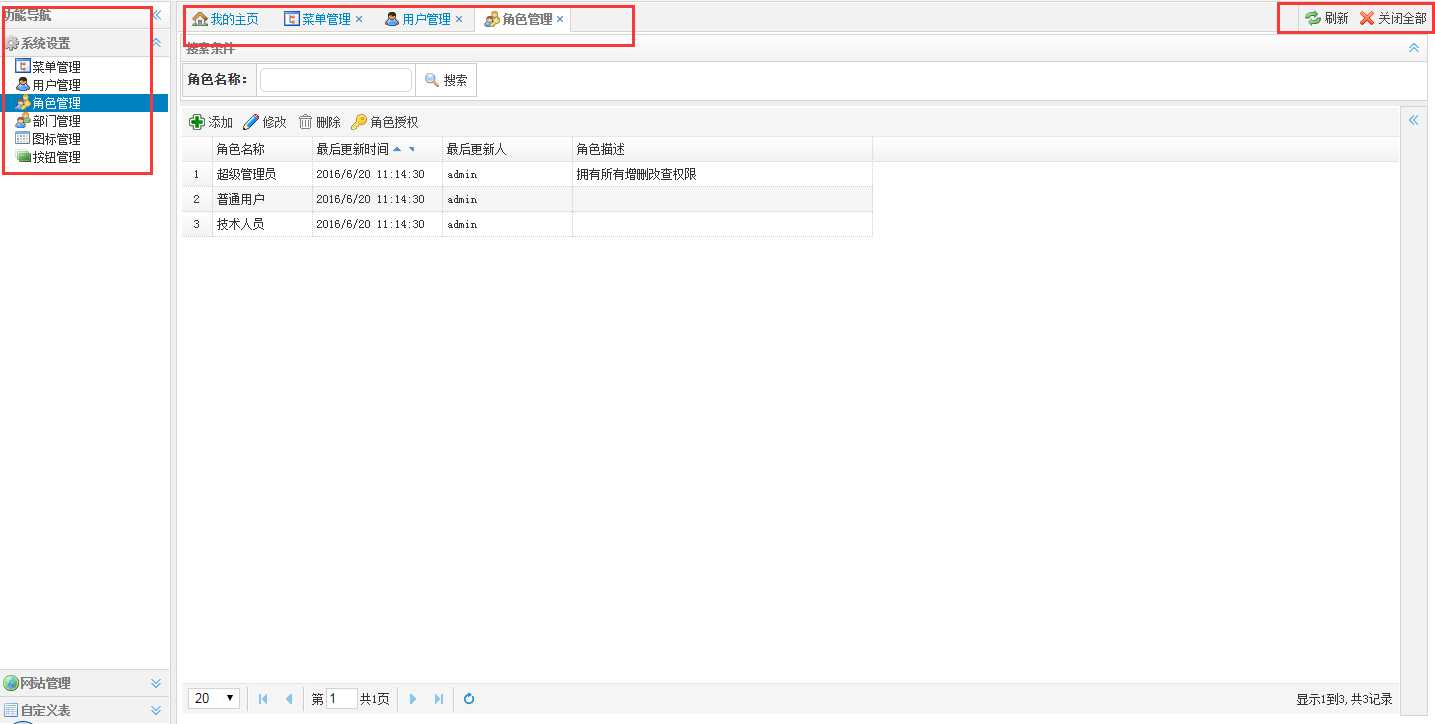
3.easyui-accordion和easyui-tree构造多层级目录一级选项卡菜单框架,如下图:

菜单树HTML: <div data-options="region:‘west‘,split:true,title:‘功能导航‘" style="width: 180px; background-color: white;"> <div id="RightAccordion" class="easyui-accordion"> </div> </div> <div data-options="region:‘center‘"> <div id="tabs" class="easyui-tabs" fit="true" border="false" data-options=" tools:[ {iconCls : ‘icon-arrow_refresh‘,text:‘刷新‘,handler:refreshTab}, {iconCls : ‘icon-delete3‘,text:‘关闭全部‘,handler:closeTab} ]"> <div id="home" title="我的主页" data-options="iconCls:‘icon-house‘,closable:false" style="padding:10px"> This is the Home content. </div> </div> </div> JS: function BindRightAccordion() { $("#RightAccordion").accordion({ //初始化accordion fillSpace: true, fit: true, border: false, animate: false }); //获取第一层初始目录 $.post("/Home/GetTreeByEasyui", { "id": "0" }, function (data) { if (data == "0") { window.location.href = ‘/Login/Index‘; } $.each(data, function (i, e) { var id = e.id; $(‘#RightAccordion‘).accordion(‘add‘, { title: e.text, content: "<ul id=‘tree" + id + "‘ ></ul>", selected: true, iconCls: e.iconCls }); $.parser.parse(); //获取二级以下目录 含2级 $.post("/Home/GetTreeByEasyui?id=" + id, function (data) { $("#tree" + id).tree({ data: data, onBeforeExpand: function (node, param) { $("#tree" + id).tree(‘options‘).url = "/Home/GetTreeByEasyui?id=" + node.id; }, onClick: function (node) { if (node.state == ‘closed‘) { $(this).tree(‘expand‘, node.target); } else if (node.state == ‘open‘) { $(this).tree(‘collapse‘, node.target); var tabTitle = node.text; var url = node.attributes; var icon = node.iconCls; addTab(tabTitle, url, icon); } } }); }, ‘json‘); }); }, "json"); } //选项卡 function addTab(subtitle, url, icon) { var strHtml = ‘<iframe id="frmWorkArea" width="99.5%" height="99%" style="padding:1px;" frameborder="0" scrolling="yes" src="‘ + url + ‘"></iframe>‘; if (!$(‘#tabs‘).tabs(‘exists‘, subtitle)) { $(‘#tabs‘).tabs(‘add‘, { title: subtitle, content: strHtml, iconCls: icon, closable: true, loadingMessage: ‘正在加载中......‘ }); } else { $(‘#tabs‘).tabs(‘select‘, subtitle); } } //刷新选项卡 function refreshTab() { var index = $(‘#tabs‘).tabs(‘getTabIndex‘, $(‘#tabs‘).tabs(‘getSelected‘)); if (index != -1) { var tab = $(‘#tabs‘).tabs(‘getTab‘, index); $(‘#tabs‘).tabs(‘update‘, { tab: tab, options: { selected: true } }); } } //关闭选项卡 function closeTab() { $(‘.tabs-inner span‘).each(function (i, n) { var t = $(n).text(); if (t != ‘‘) { if (t != "我的主页") { $(‘#tabs‘).tabs(‘close‘, t); } } }); }
后端输出Json代码:
/// <summary> /// 获取导航菜单 /// </summary> /// <param name="id">所属</param> /// <returns>树</returns> public JsonResult GetTreeByEasyui(string id) { try { if (uInfo != null) { DataTable dt = new MenuBLL().GetUserMenuData( int.Parse(id)); List<SysModuleNavModel> list = new List<SysModuleNavModel>(); for (int i = 0; i < dt.Rows.Count; i++) { SysModuleNavModel model = new SysModuleNavModel(); model.id = dt.Rows[i]["menuid"].ToString(); model.text = dt.Rows[i]["menuname"].ToString(); model.attributes = dt.Rows[i]["linkaddress"].ToString(); model.iconCls = dt.Rows[i]["icon"].ToString(); if (new MenuBLL().GetMenuList(" AND ParentId= " + model.id).Rows.Count > 0) { model.state = "closed"; } else { model.state = "open"; } list.Add(model); } return Json(list); } else { return Json("0", JsonRequestBehavior.AllowGet); } } catch (Exception ex) { return Json("0", JsonRequestBehavior.AllowGet); } } public class SysModuleNavModel { public string id { get; set; } public string text { get; set; } public string iconCls { get; set; } public string attributes { get; set; } public string state { get; set; } public List<SysModuleNavModel> children { get; set; } }
3.dialog弹出窗口:
(1)内容页为iframe:
//采用iframe框架 function ShowNews() { var content = ‘<iframe src="/News/ShowNews" width="100%" height="99%" frameborder="0" scrolling="no"></iframe>‘; $("<div/>").dialog({ id: "News", content: content, title: "公告", height:600, width: 800, modal: true }); }
(2)内容页为div:
//div function ShowNews() { $("<div/>").dialog({ id: "ui_news_dialog", title: "公告", href: "/News/ShowNews", height: 600, width: 800, modal: true, buttons: [{ id: "ui_AddNews_btn",//按钮ID text: ‘添 加‘, handler: function () { //这里写form表单提交事件 $("#NewsForm").form("submit", { url: "/News/AddNews", onSubmit: function (param) { param.ID = ""; param.Name = ""; if ($(this).form(‘validate‘)) { return true; } else { return false; } }, success: function (data) { var dataJson = eval(‘(‘ + data + ‘)‘); if (dataJson.success) { //销毁dialog对象 $("#ui_news_dialog").dialog(‘destroy‘); $.show_alert("提示", dataJson.msg); } else { $.show_alert("提示", dataJson.msg); } } }); } }, { text: ‘取 消‘, handler: function () { $("#ui_news_dialog").dialog(‘destroy‘); } }], onLoad: function () { //加载处理事件,例如: $("#txtName").focus(); }, onClose: function () { $("#ui_news_dialog").dialog(‘destroy‘); } }); }
标签:
原文地址:http://www.cnblogs.com/xiaoxiaocainia/p/5715618.html