标签:
datalist选项列表
一个令任期待已久的新表单功能是现在用户可以通过一个下拉菜单创建自己的条目。众所周知,select元素受限于指定的option值Web开发者以往的做法是通过各种JavaScript技巧在文本字段中加入可扩充的选项列表。
现在H5很好的解决了这个问题。新的元素datalist和option元素本质上类似,都是实现容器的功能呢。但是现在我们可以为datalist元素指派任意input元素,以显示所需要的选项。
代码如下:
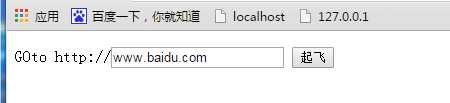
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <form> <p> <label for="url" center;">GOto</label> http://<input type="text" id="url" name="homepage" list="homepages autofocus"/> <datalist id="homepages"> <option value="www.geogle.com"></option> <option value="html5.komplett.cc/welcom"></option> <option value="slashdot.org"></option> <option value="wired.com"></option> </datalist> <input type="submit" onclick="window.location=‘http://‘+document.getElementById(‘url‘).value;return false; "name="" id="" value="起飞" align="center"/> </p> </form> </body> </html>


为啥下拉效果么出来?
标签:
原文地址:http://www.cnblogs.com/Johnon/p/5724698.html