标签:
angular服务其实就是带有$符号的方法而已
1、$scope
在controller里面的全局变量,用于页面的显示
2、$http
用于ajax请求,例如$http.post(***);
3、$location
获取当前页面的url,用于页面跳转,例如 $location.path(‘/**‘);
4、$cordovaToast
ionic组件,需安装后使用,调用移动设备弹窗,pc端会报错
5、$interval
定时器,例如:var timer = $interval(function(){},100,10);
每100毫秒执行一遍function,执行10次
6、$stateParams
获取页面传值
html:<a href="#/tab/**/{{**}}/{{**}}">
app.js:要获取传值的页面:.state(‘页面名‘, {
url: ‘url/:参数‘,
templateUrl: ‘文件路径/文件名‘,
controller: ‘页面controller‘,
cache: "是否缓存页面"
})
最后在controller里var opt = $stateParams.参数,即可获取
7、$filter
获取filter文件中方法, 例如:$scope.** = $filter("方法名")(参数);
8、$ionicLoading
ionic组件,显示加载:$ionicLoading.show(); 隐藏加载:$ionicLoading.hide();
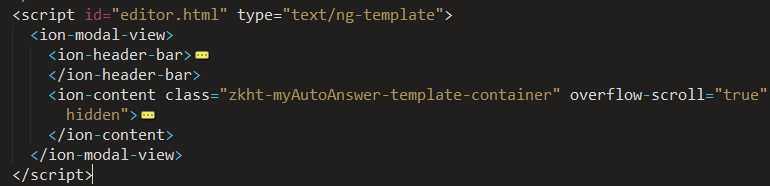
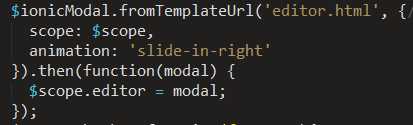
9、$ionicModal
调用模板(同一页面),ion-view全部换掉,效果其实和跳转页面一样。
例如:html页面中:

然后在controller里调用:

标签:
原文地址:http://www.cnblogs.com/cutone/p/5725731.html