标签:style blog http color strong 文件 2014 ar
1、安装Node.js 和Testacular
1.1、 安装Node.js及配置部分,在另一篇博文:node.js的安装里面讲到了,地址是:http://www.cnblogs.com/tianxue/p/3897103.html
1.2、 安装配置好Node.js后,安装Testacular
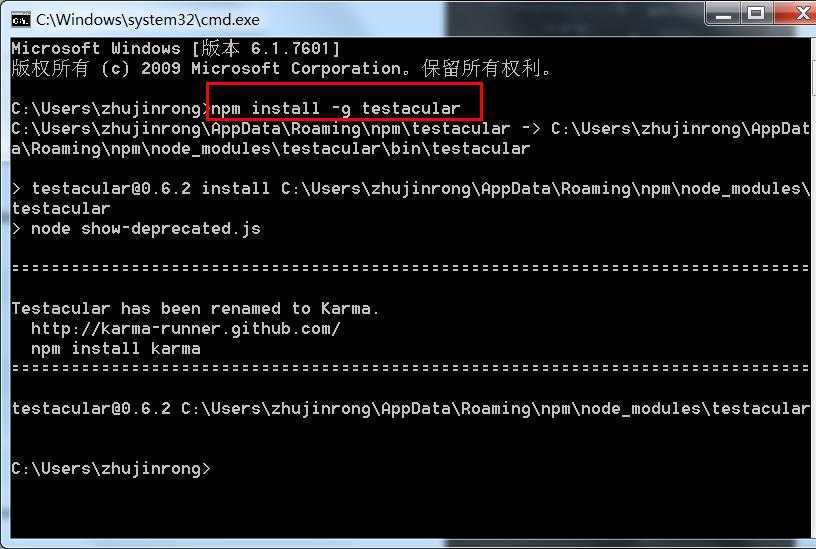
在控制台输入命令:npm install -g testacular

2、安装Git工具
git我已经安装了。
用以下命令从GitHub复制本教程项目的源代码文件:
git clone git://github.com/angular/angular-phonecat.git
3、最后一件事要做的就是确保您的计算机安装了web浏览器和文本编辑器。
4、进入教程源代码文件包angular-phonecat,运行服务器后台程序,开始学习AngularJS!
cd angular-phonecat
node scripts/web-server.js
angularJS学习(三)——搭建学习环境,布布扣,bubuko.com
标签:style blog http color strong 文件 2014 ar
原文地址:http://www.cnblogs.com/tianxue/p/3897753.html