标签:
在上次的学习当中,我已经对JavaScript有了一定基础上的理解,比如:JavaScript的发展史,JavaScript中变量的命名,各种运算符,以及数据的类型与它们之间的转化。还有就是一些最基本的语句,if-else, switch-case,for循环,while循环,以及它们之间的嵌套关系。这些语句中的嵌套关系需要很明确的了解,因为在正真开发当中很少能够只用一种语句就能完成编译的。此外,当嵌套关系很多很复杂时,要当心发生混乱,只要有一个大括号书写位置错误,就可能导致全盘皆输的现象,还有可能会发生死循环,所以在嵌套过程中,我们的思路一定要保持清晰。一层层嵌套要写的清清楚楚,如果连我们自己都被自己的代码给干翻了,以后写完程序给领导看不被喷成哈士奇吗?因此我们在现阶段就要养成对齐格式的习惯,如果使用webstorm编程的话,可以使用Ctrl+alt+L来自动对齐格式。此外,我们在上次的博客中最后有所提及数组及函数,这次我将继续上次的内容,来深入了解数组及函数,将理论上一套套的大道理付之于实际行动。在当上领导之前,这种理论上的东西你会讲再多也没用,只有拿出正真的项目才能信服别人。低调做人高调做事。
所有函数都可分为无参无返回值的函数(用处比较多) ,无参有返回值的函数,有参无返回值的函数,有参有返回值(实际用处最多)这四种。
所谓的重载就是函数名相同,但是函数的形参个数不同,或者形参的数据类型不同,这样就构成了函数的重载。 在我们JavaScript中并没有函数重载这一说,如果有重名的函数,那么后面的函数会讲前面的函数覆盖。
在JavaScript中作用域大致分为两种,全局作用域与局部作用域。
一个函数就是一个局部作用域,局部作用域 内的变量称为局部变量。
同一个页面中的script标签之间的区域叫做全局作用域。
而全局作用域内的变量是在任何地方都可以访问到的,称为全局变量。
在全局作用域内定义的变量是全局变量,可以在页面的任何地方访问的到(包括函数内部)。
在函数内部不使用var定义的变量,也是全局变量。
var fun = function(a,b){
return a-b;
};
像赋值运算符后面的这种没有名字的函数叫做匿名函数。一般多用于绑定事件的时候。匿名函数也就是用函数表达式的方式来定义一个函数。
回调函数:就是将函数做为参数进行传递
而在我们JavaScript中,在程序真正执行之前,会先将所有的代码扫描一遍,将变量的声明,函数的声明,参数的提升到当前作用域的最前面。这叫做函数的预解析。
自执行函数是一种没有名字的,定义了之后马上调用的函数,而且这种函数一般来说都只能调用一次。
作用:自执行函数没有名字,因此在很多时候可以避免在一些大项目中函数名重复的问题。
Js中的数据类型分为两种,简单数据类型:number,string,boolean,null,undefined
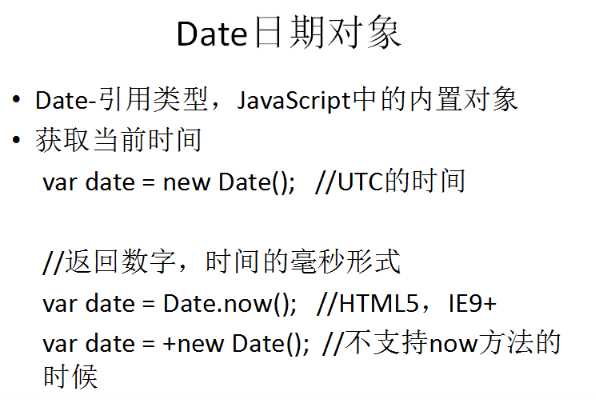
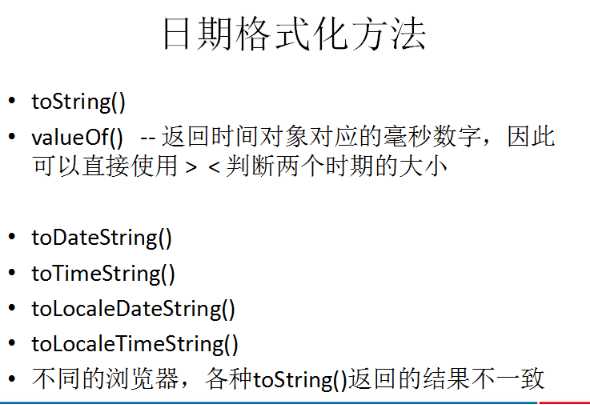
复杂数据类型:对象 Date,Array,function。
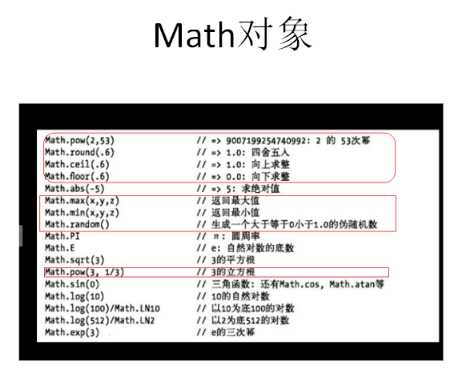
函数的内置对象表示系统已经帮我们定义好了的对象。
如:Math对象,是系统将与数学运算的封装到一个单独的对象当中了。
方法和函数其实是一回事,只不过函数在对象当中或是通过对象.的方式来调用,我们称为方法。











标签:
原文地址:http://www.cnblogs.com/moyong/p/5727502.html