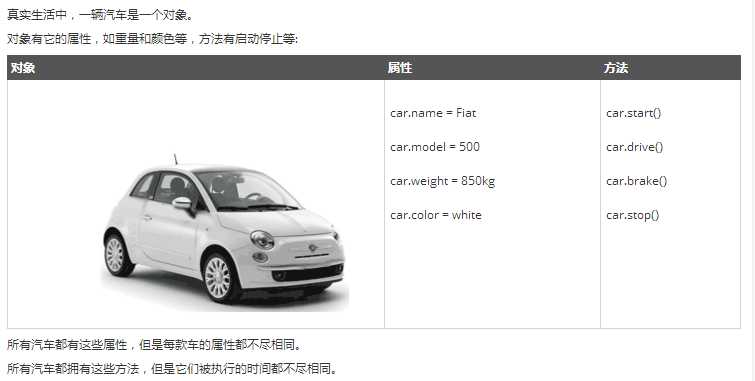
标签:
在我们生活中,常常会提到对象一词,如:你找到对象了吗?你的对象是谁呀?等等。
在我们家庭中,有男友的女青年都会说我有对象了,那么她的对象是XX(她的男友)。
夫妻间呢?都会说我的爱人是谁谁谁,现在我们应知道什么是对象了吧。
有一句谚语:万物皆对象,在我们开发者眼中,程序是反应现实生活的。那我们如何在javaScript中写脚本进行反馈生活需求信息呢?
在我们javaScript的函数中定义多个属性和函数就是一个javaScript对象。
理念概念中的定义:面向对象(object-oriented,oo)的语言有一个标志,那就是它们都有类的概念。
但javaScript中是没有类的概念只有函数的概念,我们一般会通过一个函数来模拟一个类。
在生活中我们的面向对象是由属性和行为构成的。如:你的性别-男(这就是属性),我在工作(这是行为)。
在程序中我们通过类可以任意地创建多个属性和函数。
在ECMA-262把对象定义为:“无序属性的集合,其属性可以包含基本值、对象或函数”。
下面我一起来看下示例吧!看看是怎么创建对象的、如何访问对象属性和对象函数(方法;java中的函数术语)的。

对象定义:
javaScript中的所有事物都是对象:字符串、数值、数组、函数…
此外,javaScript允许自定义对象
所有事物都是对象
javaScript提供多个内建对象,比如String、Date 、Array等等。对象只是带有属性和方法的特殊数据类型。
var cars = {
name:"Flat",
model:500,
weight:850kg,
color:white
}
//变量是cars这个对象的容器
对象属性:
可以说“javaScript对象是键值对的容器”。
但是,我们通常认为"javaScript对象是键值对的容器"。
键值对通常写法为name:value(键与值以冒号分割)。
键值对在javaScript对象通常称为对象属性。
访问对象属性:
你可以通过两种方式访问对象属性:
实例1:
person.lastName;
实例2:
person["lastName"];
对象方法:
对象的方法定义了一个函数,并作为对象的属性存储。
对象方法通过添加()调用(作为一个函数)。
该实例访问了person对象的fullName()方法:
实例:
name = person.fullName();
如果你要访问person对象的fullName属性,它将作为一个定义函数的字符串返回:
name = person.fullName;
javaScript对象是属性和方法的容器。
访问对象方法:
你可以使用以下语法创建对象方法:
methodName: function () {code lines}
你可以使用以下语法访问对象方法:
objectName.methodName()
通常fullName()是作为person对象的一个方法,fullName是作为一个属性。
有多种方式可以创建,使用和修改属性和方法。
使用对象构造器:
构造器的意思是:创建了一个什么的,如:属性、函数等。
本例使用函数来构造对象:
实例
function person (firstname,lastname,age,eyecolor){
this.firstname=firstname;
this.lastname=lastname;
this.age=age;
this.eyecolor=eyecolor;
}
在JavaScript中,this通常指向的是我们正在执行的函数本身,或者是指向该函数所属的对象(运行时)。
创建JavaScript对象实例:
一旦您有了对象构造器,就可以创建新的对象实例,就像这样:
var myFather = new person("John","Doe",50,"blue");
var myMother = new person("Sally","Rally",48,"green");
把属性添加到javaScript对象
您可以通过为对象赋值,向已有对象添加属性:
假设personObj已存在,您可以为其添加这些新属性:firstname、lastname、age以及eyecolor;
person.firstname="john";
person.lastname="Doe";
person.age=30;
person.eyecolor="blue";
x=person.firstname;
在以上代码执行后,x的值将是:
john
把方法添加到javaScript对象
方法只不过是附加在对象上的函数。
在构造器函数内部定义对象的方法:
function person (firstName,lastName,eyecolor)
{
this.firstname=firstname;
this.lastname=lastname;
this.age=age;
this.eyecolor=eyecolor;
this.changeName=changeName;
function changeName(name)
{
this.lastname=name;
}
}
changeName()函数 name的值赋给person的lastname 属性。
myMother.changeName("Doe");
JavaScript类
JavaScript是面向对象的语言,但javaScript不使用类。
在JavaScript中,不会创建类,也不会通过类来创建对象(就像在其他面向对象的语言中那样)。
javaScript基于prototype(原型),而不是基于类的。
标签:
原文地址:http://www.cnblogs.com/john-sr/p/5729025.html