标签:
var orderDataGrid = $("#orderDataGrid").datagrid({
width : "auto",
height : "auto",
idField : "memberid", //【主键】
url : "${pageContext.request.contextPath}/orderweb/getOrderList", //【获得数据接口】
columns : [[ //【列名】
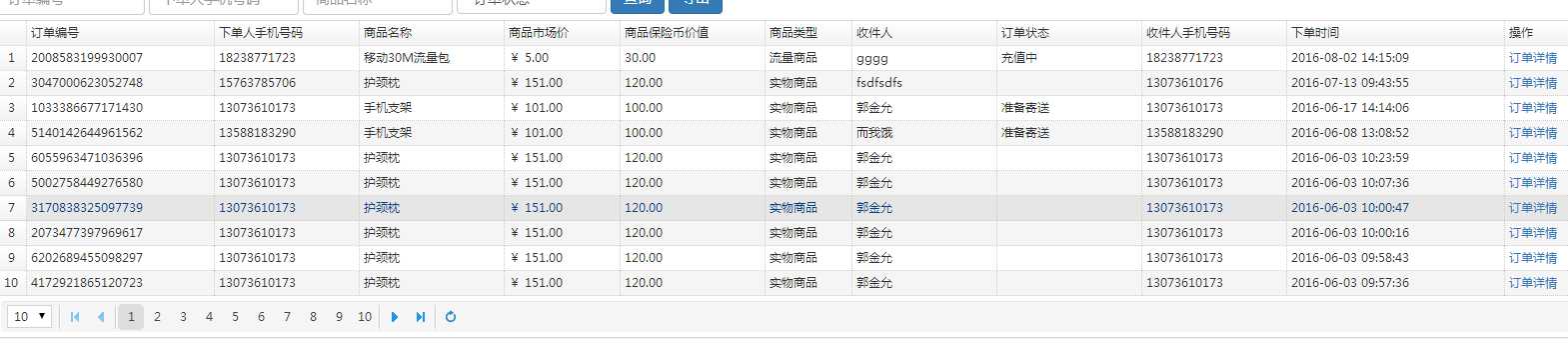
{field : "orderid", title : "订单编号", width:fixWidth(0.13)},
{field : "uphonenumber", title : "下单人手机号码", width:fixWidth(0.1)},
{field : "prodname", title : "商品名称", width:fixWidth(0.1)},
{field : "price", title : "商品市场价", width:fixWidth(0.08), formatter:priceFormatter},
{field : "pointsvalue", title : "商品保险币价值", width:fixWidth(0.1), formatter:pointsValueFormatter},
{field : "protype", title : "商品类型", width:fixWidth(0.06), formatter:protypeFormatter},
{field : "receiver", title : "收件人", width:fixWidth(0.1)},
{field : "orderstatus", title : "订单状态", width:fixWidth(0.1), formatter:orderStatusFormatter},
{field : "udphonenumber", title : "收件人手机号码", width:fixWidth(0.1)},
{field : "ordertime", title : "下单时间", width:fixWidth(0.15), formatter : updateTimeFormatter},
{
field : "operation", title : "操作", width:fixWidth(0.15), formatter : operationFormatter
}
]],
fitColumns : true,
rownumbers : true,
pagination : true,
pageSize : 10,
pageList : [10, 20],
striped : true,
onBeforeLoad : function(param) {
param.pageindex = param.page;
param.pagesize = param.rows;
var orderid = $("input[name=‘orderid‘]").val();
if(orderid != "" && typeof(orderid) != "undefined" && orderid != null) {
param.orderid = orderid;
}
var phonenumber = $("input[name=‘phonenumber‘]").val();
if(phonenumber != "" && typeof(phonenumber) != "undefined" && phonenumber != null) {
param.phonenumber = phonenumber;
}
var prodname = $("input[name=‘prodname‘]").val(); //【获得所有name = prodname的input标签】
if(prodname != "" && typeof(prodname) != "undefined" && prodname != null) {
param.prodname = prodname;
}
var orderstatus = $("select[name=‘ordetstatus‘] option:selected").val();
if(orderstatus) {
param.orderstatus = orderstatus;
}
delete param.page;
delete param.rows;
return true;
},
onClickRow: onClickRowFunction,
onLoadError : onLoadErrorFunction
});

标签:
原文地址:http://www.cnblogs.com/caer/p/5729587.html