标签:
通常我们认为的HTML5是一种狭义HTML5,即:html5新的语义化的标签,表单元素等。事实上,神奇的HTML5是更加广义的,即:HTML5+ CSS3+JS。 HTML5并不仅仅是HTML标记语言的一个最新版本,更重要的是它制定了Web应用开发的一系列标准,成为第一个将Web做为应用开发平台的HTML语言。HTML5定义了一系列新元素,如新语义标签、智能表单、多媒体标签等,可以帮助开发者创建富互联网应用,还提供了一些Javascript API,如地理定位、重力感应、硬件访问等,甚至结合Canvas我们可开发网页版游戏。
下面举个例子。
例一:进度条,标签progress。
第一步:
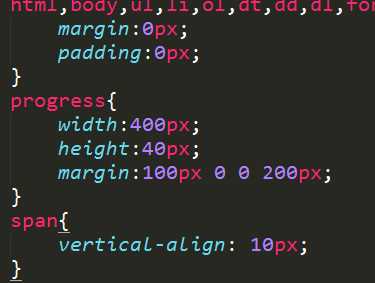
代码:

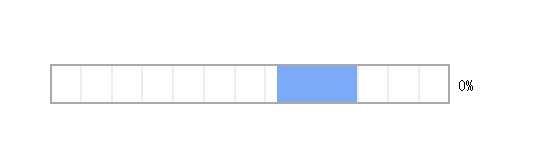
效果:

第二步:
代码:
加入三个属性:最小值min、最大值max和当前值value


效果:

第三部:
通常progress都是为动态的,很显然要想让其为动态,需要使用javascript.
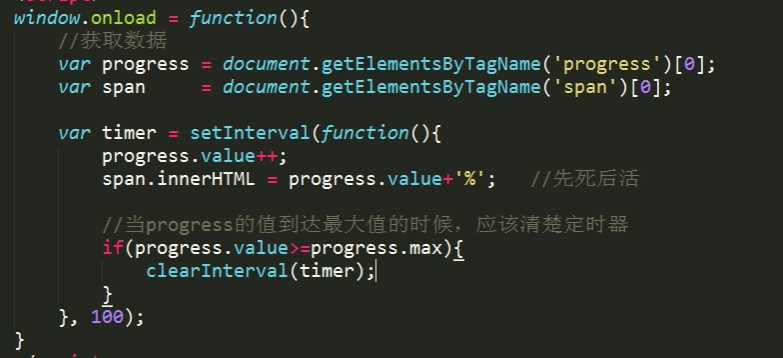
代码:

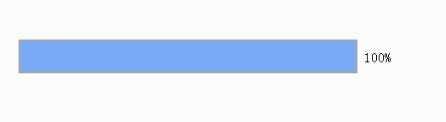
效果:

这样就可以动态的加载从0到100了。
标签:
原文地址:http://www.cnblogs.com/my-freedom/p/5723907.html