标签:
form(表单),它是页面与WEB服务器交互过程中最重要的信息来源,在网页中的作用不可小视。负责获取用户填写数据,并通过浏览器向服务器传送数据。
一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单的数据所用程序的URL以及数据提交到服务器的方法,表单名等。
语法:<form action="服务器程序URL(提交到给谁处理)" method=" get/post" enctype=" MIME信息" target="文档显示方式" >表单详细设置</form>
表单域:包括了文本框(text),密码框(password),隐藏域(hidden),复选框(checkbox),单选框(radio),文件上传框(file),
多行文本框( 基本语法:<textarea name="" col="" row="" wrap="" ></textraea>)
下拉选择框(基本语法:<select name=""><option value="" selected(表示默认选择本项显示在下拉菜单上)>广州</option></select)等。
表单按钮:包括提交按钮(submit),复位按钮(reset),一般按钮(button)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <style> input,select,textarea{ margin-top: 15px; } </style> <body> <form action="login.html" method="post" target="_blank"> <label for="user">用户名:</label> <input type="text" name="user" id="<user></user>" size="" maxlength="8" value="请输入..."/><br> <label for="password">密 码:</label> <input type="password" name="password" id="password" size="" maxlength="" value=""/><br> <label for="checkbox">复选框:</label> <input type="checkbox" name="" id="checkbox" value=""/><br> <label for="radio">单选框:</label> <input type="radio" name="" id="radio" value=""/><br> <label for="hidden">隐藏域:</label> <input type="hidden" name="" id="hidden" value=""/><br> <label for="file">上传文件:</label> <input type="file" name="" id="file"/><br> <label for="sel">下拉菜单:</label> <select name="" id="sel"> <option value="2" > 上海</option> <option value="1" selected> 广州市</option> <option value="3" > 深圳</option> <option value="4" > 北京</option> </select><br> <label for="ta">多行文本框:</label><br> <textarea name="desc" cols="50" rows="10" wrap="" id="ta"></textarea><br> <input type="submit" name="sub" value="这是提交按钮"/> <input type="reset" name="res" value="这是复位按钮"/> <input type="button" name="btn" value="这是普通按钮"/> <input type="image" name="img" src="btn.jpg"/> </form> </body> </html>
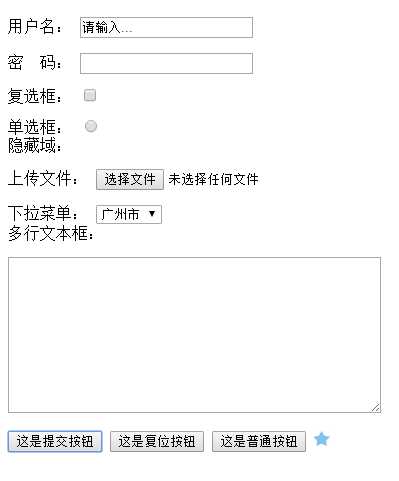
显示的效果:

标签:
原文地址:http://www.cnblogs.com/dadayang/p/5730484.html