标签:
HTML开头部分
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width; initial-scale=1.0; minimum-scale=1.0; maximum-scale=1.0; user-scalable=no;"/> //移动必加样式
主要代码为CSS部分
html { font-size: 62.5%;} // body {font-size: 1.2rem; width: 32rem;} //定义body大小,body为居中内容部分
因为设计图是640px的,而且我下面的css定义的是640px时(font-size:125%) 可得出1rem=20px
以下为CSS中字体随屏幕大小变化规律,代码很长,复制进去你的代码即可

@media screen and (min-width:320px) and (max-width:321px) { html { font-size: 62.5%; } } @media screen and (min-width:321px) and (max-width:322px) { html { font-size: 62.6953125%; } } @media screen and (min-width:322px) and (max-width:323px) { html { font-size: 62.89062500000001%; } } @media screen and (min-width:323px) and (max-width:324px) { html { font-size: 63.08593749999999%; } } @media screen and (min-width:324px) and (max-width:325px) { html { font-size: 63.28125%; } } @media screen and (min-width:325px) and (max-width:326px) { html { font-size: 63.4765625%; } } @media screen and (min-width:326px) and (max-width:327px) { html { font-size: 63.671875%; } } @media screen and (min-width:327px) and (max-width:328px) { html { font-size: 63.86718750000001%; } } @media screen and (min-width:328px) and (max-width:329px) { html { font-size: 64.0625%; } } @media screen and (min-width:329px) and (max-width:330px) { html { font-size: 64.2578125%; } } @media screen and (min-width:330px) and (max-width:331px) { html { font-size: 64.453125%; } } @media screen and (min-width:331px) and (max-width:332px) { html { font-size: 64.6484375%; } } @media screen and (min-width:332px) and (max-width:333px) { html { font-size: 64.84375%; } } @media screen and (min-width:333px) and (max-width:334px) { html { font-size: 65.0390625%; } } @media screen and (min-width:334px) and (max-width:335px) { html { font-size: 65.234375%; } } @media screen and (min-width:335px) and (max-width:336px) { html { font-size: 65.4296875%; } } @media screen and (min-width:336px) and (max-width:337px) { html { font-size: 65.625%; } } @media screen and (min-width:337px) and (max-width:338px) { html { font-size: 65.8203125%; } } @media screen and (min-width:338px) and (max-width:339px) { html { font-size: 66.015625%; } } @media screen and (min-width:339px) and (max-width:340px) { html { font-size: 66.2109375%; } } @media screen and (min-width:340px) and (max-width:341px) { html { font-size: 66.40625%; } } @media screen and (min-width:341px) and (max-width:342px) { html { font-size: 66.6015625%; } } @media screen and (min-width:342px) and (max-width:343px) { html { font-size: 66.796875%; } } @media screen and (min-width:343px) and (max-width:344px) { html { font-size: 66.9921875%; } } @media screen and (min-width:344px) and (max-width:345px) { html { font-size: 67.1875%; } } @media screen and (min-width:345px) and (max-width:346px) { html { font-size: 67.3828125%; } } @media screen and (min-width:346px) and (max-width:347px) { html { font-size: 67.578125%; } } @media screen and (min-width:347px) and (max-width:348px) { html { font-size: 67.7734375%; } } @media screen and (min-width:348px) and (max-width:349px) { html { font-size: 67.96875%; } } @media screen and (min-width:349px) and (max-width:350px) { html { font-size: 68.1640625%; } } @media screen and (min-width:350px) and (max-width:351px) { html { font-size: 68.359375%; } } @media screen and (min-width:351px) and (max-width:352px) { html { font-size: 68.5546875%; } } @media screen and (min-width:352px) and (max-width:353px) { html { font-size: 68.75%; } } @media screen and (min-width:353px) and (max-width:354px) { html { font-size: 68.9453125%; } } @media screen and (min-width:354px) and (max-width:355px) { html { font-size: 69.140625%; } } @media screen and (min-width:355px) and (max-width:356px) { html { font-size: 69.3359375%; } } @media screen and (min-width:356px) and (max-width:357px) { html { font-size: 69.53125%; } } @media screen and (min-width:357px) and (max-width:358px) { html { font-size: 69.7265625%; } } @media screen and (min-width:358px) and (max-width:359px) { html { font-size: 69.921875%; } } @media screen and (min-width:359px) and (max-width:360px) { html { font-size: 70.1171875%; } } @media screen and (min-width:360px) and (max-width:361px) { html { font-size: 70.3125%; } } @media screen and (min-width:361px) and (max-width:362px) { html { font-size: 70.5078125%; } } @media screen and (min-width:362px) and (max-width:363px) { html { font-size: 70.703125%; } } @media screen and (min-width:363px) and (max-width:364px) { html { font-size: 70.8984375%; } } @media screen and (min-width:364px) and (max-width:365px) { html { font-size: 71.09375%; } } @media screen and (min-width:365px) and (max-width:366px) { html { font-size: 71.2890625%; } } @media screen and (min-width:366px) and (max-width:367px) { html { font-size: 71.484375%; } } @media screen and (min-width:367px) and (max-width:368px) { html { font-size: 71.6796875%; } } @media screen and (min-width:368px) and (max-width:369px) { html { font-size: 71.875%; } } @media screen and (min-width:369px) and (max-width:370px) { html { font-size: 72.0703125%; } } @media screen and (min-width:370px) and (max-width:371px) { html { font-size: 72.265625%; } } @media screen and (min-width:371px) and (max-width:372px) { html { font-size: 72.4609375%; } } @media screen and (min-width:372px) and (max-width:373px) { html { font-size: 72.65625%; } } @media screen and (min-width:373px) and (max-width:374px) { html { font-size: 72.8515625%; } } @media screen and (min-width:374px) and (max-width:375px) { html { font-size: 73.046875%; } } @media screen and (min-width:375px) and (max-width:376px) { html { font-size: 73.2421875%; } } @media screen and (min-width:376px) and (max-width:377px) { html { font-size: 73.4375%; } } @media screen and (min-width:377px) and (max-width:378px) { html { font-size: 73.6328125%; } } @media screen and (min-width:378px) and (max-width:379px) { html { font-size: 73.828125%; } } @media screen and (min-width:379px) and (max-width:380px) { html { font-size: 74.0234375%; } } @media screen and (min-width:380px) and (max-width:381px) { html { font-size: 74.21875%; } } @media screen and (min-width:381px) and (max-width:382px) { html { font-size: 74.4140625%; } } @media screen and (min-width:382px) and (max-width:383px) { html { font-size: 74.609375%; } } @media screen and (min-width:383px) and (max-width:384px) { html { font-size: 74.8046875%; } } @media screen and (min-width:384px) and (max-width:385px) { html { font-size: 75%; } } @media screen and (min-width:385px) and (max-width:386px) { html { font-size: 75.1953125%; } } @media screen and (min-width:386px) and (max-width:387px) { html { font-size: 75.390625%; } } @media screen and (min-width:387px) and (max-width:388px) { html { font-size: 75.5859375%; } } @media screen and (min-width:388px) and (max-width:389px) { html { font-size: 75.78125%; } } @media screen and (min-width:389px) and (max-width:390px) { html { font-size: 75.9765625%; } } @media screen and (min-width:390px) and (max-width:391px) { html { font-size: 76.171875%; } } @media screen and (min-width:391px) and (max-width:392px) { html { font-size: 76.3671875%; } } @media screen and (min-width:392px) and (max-width:393px) { html { font-size: 76.5625%; } } @media screen and (min-width:393px) and (max-width:394px) { html { font-size: 76.7578125%; } } @media screen and (min-width:394px) and (max-width:395px) { html { font-size: 76.953125%; } } @media screen and (min-width:395px) and (max-width:396px) { html { font-size: 77.1484375%; } } @media screen and (min-width:396px) and (max-width:397px) { html { font-size: 77.34375%; } } @media screen and (min-width:397px) and (max-width:398px) { html { font-size: 77.5390625%; } } @media screen and (min-width:398px) and (max-width:399px) { html { font-size: 77.734375%; } } @media screen and (min-width:399px) and (max-width:400px) { html { font-size: 77.9296875%; } } @media screen and (min-width:400px) and (max-width:401px) { html { font-size: 78.125%; } } @media screen and (min-width:401px) and (max-width:402px) { html { font-size: 78.3203125%; } } @media screen and (min-width:402px) and (max-width:403px) { html { font-size: 78.515625%; } } @media screen and (min-width:403px) and (max-width:404px) { html { font-size: 78.7109375%; } } @media screen and (min-width:404px) and (max-width:405px) { html { font-size: 78.90625%; } } @media screen and (min-width:405px) and (max-width:406px) { html { font-size: 79.1015625%; } } @media screen and (min-width:406px) and (max-width:407px) { html { font-size: 79.296875%; } } @media screen and (min-width:407px) and (max-width:408px) { html { font-size: 79.4921875%; } } @media screen and (min-width:408px) and (max-width:409px) { html { font-size: 79.6875%; } } @media screen and (min-width:409px) and (max-width:410px) { html { font-size: 79.8828125%; } } @media screen and (min-width:410px) and (max-width:411px) { html { font-size: 80.078125%; } } @media screen and (min-width:411px) and (max-width:412px) { html { font-size: 80.2734375%; } } @media screen and (min-width:412px) and (max-width:413px) { html { font-size: 80.46875%; } } @media screen and (min-width:413px) and (max-width:414px) { html { font-size: 80.6640625%; } } @media screen and (min-width:414px) and (max-width:415px) { html { font-size: 80.859375%; } } @media screen and (min-width:415px) and (max-width:416px) { html { font-size: 81.0546875%; } } @media screen and (min-width:416px) and (max-width:417px) { html { font-size: 81.25%; } } @media screen and (min-width:417px) and (max-width:418px) { html { font-size: 81.4453125%; } } @media screen and (min-width:418px) and (max-width:419px) { html { font-size: 81.640625%; } } @media screen and (min-width:419px) and (max-width:420px) { html { font-size: 81.8359375%; } } @media screen and (min-width:420px) and (max-width:421px) { html { font-size: 82.03125%; } } @media screen and (min-width:421px) and (max-width:422px) { html { font-size: 82.2265625%; } } @media screen and (min-width:422px) and (max-width:423px) { html { font-size: 82.421875%; } } @media screen and (min-width:423px) and (max-width:424px) { html { font-size: 82.6171875%; } } @media screen and (min-width:424px) and (max-width:425px) { html { font-size: 82.8125%; } } @media screen and (min-width:425px) and (max-width:426px) { html { font-size: 83.0078125%; } } @media screen and (min-width:426px) and (max-width:427px) { html { font-size: 83.203125%; } } @media screen and (min-width:427px) and (max-width:428px) { html { font-size: 83.3984375%; } } @media screen and (min-width:428px) and (max-width:429px) { html { font-size: 83.59375%; } } @media screen and (min-width:429px) and (max-width:430px) { html { font-size: 83.7890625%; } } @media screen and (min-width:430px) and (max-width:431px) { html { font-size: 83.984375%; } } @media screen and (min-width:431px) and (max-width:432px) { html { font-size: 84.1796875%; } } @media screen and (min-width:432px) and (max-width:433px) { html { font-size: 84.375%; } } @media screen and (min-width:433px) and (max-width:434px) { html { font-size: 84.5703125%; } } @media screen and (min-width:434px) and (max-width:435px) { html { font-size: 84.765625%; } } @media screen and (min-width:435px) and (max-width:436px) { html { font-size: 84.9609375%; } } @media screen and (min-width:436px) and (max-width:437px) { html { font-size: 85.15625%; } } @media screen and (min-width:437px) and (max-width:438px) { html { font-size: 85.3515625%; } } @media screen and (min-width:438px) and (max-width:439px) { html { font-size: 85.546875%; } } @media screen and (min-width:439px) and (max-width:440px) { html { font-size: 85.7421875%; } } @media screen and (min-width:440px) and (max-width:441px) { html { font-size: 85.9375%; } } @media screen and (min-width:441px) and (max-width:442px) { html { font-size: 86.1328125%; } } @media screen and (min-width:442px) and (max-width:443px) { html { font-size: 86.328125%; } } @media screen and (min-width:443px) and (max-width:444px) { html { font-size: 86.5234375%; } } @media screen and (min-width:444px) and (max-width:445px) { html { font-size: 86.71875%; } } @media screen and (min-width:445px) and (max-width:446px) { html { font-size: 86.9140625%; } } @media screen and (min-width:446px) and (max-width:447px) { html { font-size: 87.109375%; } } @media screen and (min-width:447px) and (max-width:448px) { html { font-size: 87.3046875%; } } @media screen and (min-width:448px) and (max-width:449px) { html { font-size: 87.5%; } } @media screen and (min-width:449px) and (max-width:450px) { html { font-size: 87.6953125%; } } @media screen and (min-width:450px) and (max-width:451px) { html { font-size: 87.890625%; } } @media screen and (min-width:451px) and (max-width:452px) { html { font-size: 88.0859375%; } } @media screen and (min-width:452px) and (max-width:453px) { html { font-size: 88.28125%; } } @media screen and (min-width:453px) and (max-width:454px) { html { font-size: 88.4765625%; } } @media screen and (min-width:454px) and (max-width:455px) { html { font-size: 88.671875%; } } @media screen and (min-width:455px) and (max-width:456px) { html { font-size: 88.8671875%; } } @media screen and (min-width:456px) and (max-width:457px) { html { font-size: 89.0625%; } } @media screen and (min-width:457px) and (max-width:458px) { html { font-size: 89.2578125%; } } @media screen and (min-width:458px) and (max-width:459px) { html { font-size: 89.453125%; } } @media screen and (min-width:459px) and (max-width:460px) { html { font-size: 89.6484375%; } } @media screen and (min-width:460px) and (max-width:461px) { html { font-size: 89.84375%; } } @media screen and (min-width:461px) and (max-width:462px) { html { font-size: 90.0390625%; } } @media screen and (min-width:462px) and (max-width:463px) { html { font-size: 90.234375%; } } @media screen and (min-width:463px) and (max-width:464px) { html { font-size: 90.4296875%; } } @media screen and (min-width:464px) and (max-width:465px) { html { font-size: 90.625%; } } @media screen and (min-width:465px) and (max-width:466px) { html { font-size: 90.8203125%; } } @media screen and (min-width:466px) and (max-width:467px) { html { font-size: 91.015625%; } } @media screen and (min-width:467px) and (max-width:468px) { html { font-size: 91.2109375%; } } @media screen and (min-width:468px) and (max-width:469px) { html { font-size: 91.40625%; } } @media screen and (min-width:469px) and (max-width:470px) { html { font-size: 91.6015625%; } } @media screen and (min-width:470px) and (max-width:471px) { html { font-size: 91.796875%; } } @media screen and (min-width:471px) and (max-width:472px) { html { font-size: 91.9921875%; } } @media screen and (min-width:472px) and (max-width:473px) { html { font-size: 92.1875%; } } @media screen and (min-width:473px) and (max-width:474px) { html { font-size: 92.3828125%; } } @media screen and (min-width:474px) and (max-width:475px) { html { font-size: 92.578125%; } } @media screen and (min-width:475px) and (max-width:476px) { html { font-size: 92.7734375%; } } @media screen and (min-width:476px) and (max-width:477px) { html { font-size: 92.96875%; } } @media screen and (min-width:477px) and (max-width:478px) { html { font-size: 93.1640625%; } } @media screen and (min-width:478px) and (max-width:479px) { html { font-size: 93.359375%; } } @media screen and (min-width:479px) and (max-width:480px) { html { font-size: 93.5546875%; } } @media screen and (min-width:480px) and (max-width:481px) { html { font-size: 93.75%; } } @media screen and (min-width:481px) and (max-width:482px) { html { font-size: 93.9453125%; } } @media screen and (min-width:482px) and (max-width:483px) { html { font-size: 94.140625%; } } @media screen and (min-width:483px) and (max-width:484px) { html { font-size: 94.3359375%; } } @media screen and (min-width:484px) and (max-width:485px) { html { font-size: 94.53125%; } } @media screen and (min-width:485px) and (max-width:486px) { html { font-size: 94.7265625%; } } @media screen and (min-width:486px) and (max-width:487px) { html { font-size: 94.921875%; } } @media screen and (min-width:487px) and (max-width:488px) { html { font-size: 95.1171875%; } } @media screen and (min-width:488px) and (max-width:489px) { html { font-size: 95.3125%; } } @media screen and (min-width:489px) and (max-width:490px) { html { font-size: 95.5078125%; } } @media screen and (min-width:490px) and (max-width:491px) { html { font-size: 95.703125%; } } @media screen and (min-width:491px) and (max-width:492px) { html { font-size: 95.8984375%; } } @media screen and (min-width:492px) and (max-width:493px) { html { font-size: 96.09375%; } } @media screen and (min-width:493px) and (max-width:494px) { html { font-size: 96.2890625%; } } @media screen and (min-width:494px) and (max-width:495px) { html { font-size: 96.484375%; } } @media screen and (min-width:495px) and (max-width:496px) { html { font-size: 96.6796875%; } } @media screen and (min-width:496px) and (max-width:497px) { html { font-size: 96.875%; } } @media screen and (min-width:497px) and (max-width:498px) { html { font-size: 97.0703125%; } } @media screen and (min-width:498px) and (max-width:499px) { html { font-size: 97.265625%; } } @media screen and (min-width:499px) and (max-width:500px) { html { font-size: 97.4609375%; } } @media screen and (min-width:500px) and (max-width:501px) { html { font-size: 97.65625%; } } @media screen and (min-width:501px) and (max-width:502px) { html { font-size: 97.8515625%; } } @media screen and (min-width:502px) and (max-width:503px) { html { font-size: 98.046875%; } } @media screen and (min-width:503px) and (max-width:504px) { html { font-size: 98.2421875%; } } @media screen and (min-width:504px) and (max-width:505px) { html { font-size: 98.4375%; } } @media screen and (min-width:505px) and (max-width:506px) { html { font-size: 98.6328125%; } } @media screen and (min-width:506px) and (max-width:507px) { html { font-size: 98.828125%; } } @media screen and (min-width:507px) and (max-width:508px) { html { font-size: 99.0234375%; } } @media screen and (min-width:508px) and (max-width:509px) { html { font-size: 99.21875%; } } @media screen and (min-width:509px) and (max-width:510px) { html { font-size: 99.4140625%; } } @media screen and (min-width:510px) and (max-width:511px) { html { font-size: 99.609375%; } } @media screen and (min-width:511px) and (max-width:512px) { html { font-size: 99.8046875%; } } @media screen and (min-width:512px) and (max-width:513px) { html { font-size: 100%; } } @media screen and (min-width:513px) and (max-width:514px) { html { font-size: 100.1953125%; } } @media screen and (min-width:514px) and (max-width:515px) { html { font-size: 100.390625%; } } @media screen and (min-width:515px) and (max-width:516px) { html { font-size: 100.5859375%; } } @media screen and (min-width:516px) and (max-width:517px) { html { font-size: 100.78125%; } } @media screen and (min-width:517px) and (max-width:518px) { html { font-size: 100.9765625%; } } @media screen and (min-width:518px) and (max-width:519px) { html { font-size: 101.171875%; } } @media screen and (min-width:519px) and (max-width:520px) { html { font-size: 101.3671875%; } } @media screen and (min-width:520px) and (max-width:521px) { html { font-size: 101.5625%; } } @media screen and (min-width:521px) and (max-width:522px) { html { font-size: 101.7578125%; } } @media screen and (min-width:522px) and (max-width:523px) { html { font-size: 101.953125%; } } @media screen and (min-width:523px) and (max-width:524px) { html { font-size: 102.1484375%; } } @media screen and (min-width:524px) and (max-width:525px) { html { font-size: 102.34375%; } } @media screen and (min-width:525px) and (max-width:526px) { html { font-size: 102.5390625%; } } @media screen and (min-width:526px) and (max-width:527px) { html { font-size: 102.734375%; } } @media screen and (min-width:527px) and (max-width:528px) { html { font-size: 102.9296875%; } } @media screen and (min-width:528px) and (max-width:529px) { html { font-size: 103.125%; } } @media screen and (min-width:529px) and (max-width:530px) { html { font-size: 103.3203125%; } } @media screen and (min-width:530px) and (max-width:531px) { html { font-size: 103.515625%; } } @media screen and (min-width:531px) and (max-width:532px) { html { font-size: 103.7109375%; } } @media screen and (min-width:532px) and (max-width:533px) { html { font-size: 103.90625%; } } @media screen and (min-width:533px) and (max-width:534px) { html { font-size: 104.1015625%; } } @media screen and (min-width:534px) and (max-width:535px) { html { font-size: 104.296875%; } } @media screen and (min-width:535px) and (max-width:536px) { html { font-size: 104.4921875%; } } @media screen and (min-width:536px) and (max-width:537px) { html { font-size: 104.6875%; } } @media screen and (min-width:537px) and (max-width:538px) { html { font-size: 104.8828125%; } } @media screen and (min-width:538px) and (max-width:539px) { html { font-size: 105.078125%; } } @media screen and (min-width:539px) and (max-width:540px) { html { font-size: 105.2734375%; } } @media screen and (min-width:540px) and (max-width:541px) { html { font-size: 105.46875%; } } @media screen and (min-width:541px) and (max-width:542px) { html { font-size: 105.6640625%; } } @media screen and (min-width:542px) and (max-width:543px) { html { font-size: 105.859375%; } } @media screen and (min-width:543px) and (max-width:544px) { html { font-size: 106.0546875%; } } @media screen and (min-width:544px) and (max-width:545px) { html { font-size: 106.25%; } } @media screen and (min-width:545px) and (max-width:546px) { html { font-size: 106.4453125%; } } @media screen and (min-width:546px) and (max-width:547px) { html { font-size: 106.640625%; } } @media screen and (min-width:547px) and (max-width:548px) { html { font-size: 106.8359375%; } } @media screen and (min-width:548px) and (max-width:549px) { html { font-size: 107.03125%; } } @media screen and (min-width:549px) and (max-width:550px) { html { font-size: 107.2265625%; } } @media screen and (min-width:550px) and (max-width:551px) { html { font-size: 107.421875%; } } @media screen and (min-width:551px) and (max-width:552px) { html { font-size: 107.6171875%; } } @media screen and (min-width:552px) and (max-width:553px) { html { font-size: 107.8125%; } } @media screen and (min-width:553px) and (max-width:554px) { html { font-size: 108.0078125%; } } @media screen and (min-width:554px) and (max-width:555px) { html { font-size: 108.203125%; } } @media screen and (min-width:555px) and (max-width:556px) { html { font-size: 108.3984375%; } } @media screen and (min-width:556px) and (max-width:557px) { html { font-size: 108.59375%; } } @media screen and (min-width:557px) and (max-width:558px) { html { font-size: 108.7890625%; } } @media screen and (min-width:558px) and (max-width:559px) { html { font-size: 108.984375%; } } @media screen and (min-width:559px) and (max-width:560px) { html { font-size: 109.1796875%; } } @media screen and (min-width:560px) and (max-width:561px) { html { font-size: 109.375%; } } @media screen and (min-width:561px) and (max-width:562px) { html { font-size: 109.5703125%; } } @media screen and (min-width:562px) and (max-width:563px) { html { font-size: 109.765625%; } } @media screen and (min-width:563px) and (max-width:564px) { html { font-size: 109.9609375%; } } @media screen and (min-width:564px) and (max-width:565px) { html { font-size: 110.15625%; } } @media screen and (min-width:565px) and (max-width:566px) { html { font-size: 110.3515625%; } } @media screen and (min-width:566px) and (max-width:567px) { html { font-size: 110.546875%; } } @media screen and (min-width:567px) and (max-width:568px) { html { font-size: 110.7421875%; } } @media screen and (min-width:568px) and (max-width:569px) { html { font-size: 110.9375%; } } @media screen and (min-width:569px) and (max-width:570px) { html { font-size: 111.1328125%; } } @media screen and (min-width:570px) and (max-width:571px) { html { font-size: 111.328125%; } } @media screen and (min-width:571px) and (max-width:572px) { html { font-size: 111.5234375%; } } @media screen and (min-width:572px) and (max-width:573px) { html { font-size: 111.71875%; } } @media screen and (min-width:573px) and (max-width:574px) { html { font-size: 111.9140625%; } } @media screen and (min-width:574px) and (max-width:575px) { html { font-size: 112.109375%; } } @media screen and (min-width:575px) and (max-width:576px) { html { font-size: 112.3046875%; } } @media screen and (min-width:576px) and (max-width:577px) { html { font-size: 112.5%; } } @media screen and (min-width:577px) and (max-width:578px) { html { font-size: 112.6953125%; } } @media screen and (min-width:578px) and (max-width:579px) { html { font-size: 112.890625%; } } @media screen and (min-width:579px) and (max-width:580px) { html { font-size: 113.0859375%; } } @media screen and (min-width:580px) and (max-width:581px) { html { font-size: 113.28125%; } } @media screen and (min-width:581px) and (max-width:582px) { html { font-size: 113.4765625%; } } @media screen and (min-width:582px) and (max-width:583px) { html { font-size: 113.671875%; } } @media screen and (min-width:583px) and (max-width:584px) { html { font-size: 113.8671875%; } } @media screen and (min-width:584px) and (max-width:585px) { html { font-size: 114.0625%; } } @media screen and (min-width:585px) and (max-width:586px) { html { font-size: 114.2578125%; } } @media screen and (min-width:586px) and (max-width:587px) { html { font-size: 114.453125%; } } @media screen and (min-width:587px) and (max-width:588px) { html { font-size: 114.6484375%; } } @media screen and (min-width:588px) and (max-width:589px) { html { font-size: 114.84375%; } } @media screen and (min-width:589px) and (max-width:590px) { html { font-size: 115.0390625%; } } @media screen and (min-width:590px) and (max-width:591px) { html { font-size: 115.234375%; } } @media screen and (min-width:591px) and (max-width:592px) { html { font-size: 115.4296875%; } } @media screen and (min-width:592px) and (max-width:593px) { html { font-size: 115.625%; } } @media screen and (min-width:593px) and (max-width:594px) { html { font-size: 115.8203125%; } } @media screen and (min-width:594px) and (max-width:595px) { html { font-size: 116.015625%; } } @media screen and (min-width:595px) and (max-width:596px) { html { font-size: 116.2109375%; } } @media screen and (min-width:596px) and (max-width:597px) { html { font-size: 116.40625%; } } @media screen and (min-width:597px) and (max-width:598px) { html { font-size: 116.6015625%; } } @media screen and (min-width:598px) and (max-width:599px) { html { font-size: 116.796875%; } } @media screen and (min-width:599px) and (max-width:600px) { html { font-size: 116.9921875%; } } @media screen and (min-width:600px) and (max-width:601px) { html { font-size: 117.1875%; } } @media screen and (min-width:601px) and (max-width:602px) { html { font-size: 117.3828125%; } } @media screen and (min-width:602px) and (max-width:603px) { html { font-size: 117.578125%; } } @media screen and (min-width:603px) and (max-width:604px) { html { font-size: 117.7734375%; } } @media screen and (min-width:604px) and (max-width:605px) { html { font-size: 117.96875%; } } @media screen and (min-width:605px) and (max-width:606px) { html { font-size: 118.1640625%; } } @media screen and (min-width:606px) and (max-width:607px) { html { font-size: 118.359375%; } } @media screen and (min-width:607px) and (max-width:608px) { html { font-size: 118.5546875%; } } @media screen and (min-width:608px) and (max-width:609px) { html { font-size: 118.75%; } } @media screen and (min-width:609px) and (max-width:610px) { html { font-size: 118.9453125%; } } @media screen and (min-width:610px) and (max-width:611px) { html { font-size: 119.140625%; } } @media screen and (min-width:611px) and (max-width:612px) { html { font-size: 119.3359375%; } } @media screen and (min-width:612px) and (max-width:613px) { html { font-size: 119.53125%; } } @media screen and (min-width:613px) and (max-width:614px) { html { font-size: 119.7265625%; } } @media screen and (min-width:614px) and (max-width:615px) { html { font-size: 119.921875%; } } @media screen and (min-width:615px) and (max-width:616px) { html { font-size: 120.1171875%; } } @media screen and (min-width:616px) and (max-width:617px) { html { font-size: 120.3125%; } } @media screen and (min-width:617px) and (max-width:618px) { html { font-size: 120.5078125%; } } @media screen and (min-width:618px) and (max-width:619px) { html { font-size: 120.703125%; } } @media screen and (min-width:619px) and (max-width:620px) { html { font-size: 120.8984375%; } } @media screen and (min-width:620px) and (max-width:621px) { html { font-size: 121.09375%; } } @media screen and (min-width:621px) and (max-width:622px) { html { font-size: 121.2890625%; } } @media screen and (min-width:622px) and (max-width:623px) { html { font-size: 121.484375%; } } @media screen and (min-width:623px) and (max-width:624px) { html { font-size: 121.6796875%; } } @media screen and (min-width:624px) and (max-width:625px) { html { font-size: 121.875%; } } @media screen and (min-width:625px) and (max-width:626px) { html { font-size: 122.0703125%; } } @media screen and (min-width:626px) and (max-width:627px) { html { font-size: 122.265625%; } } @media screen and (min-width:627px) and (max-width:628px) { html { font-size: 122.4609375%; } } @media screen and (min-width:628px) and (max-width:629px) { html { font-size: 122.65625%; } } @media screen and (min-width:629px) and (max-width:630px) { html { font-size: 122.8515625%; } } @media screen and (min-width:630px) and (max-width:631px) { html { font-size: 123.046875%; } } @media screen and (min-width:631px) and (max-width:632px) { html { font-size: 123.2421875%; } } @media screen and (min-width:632px) and (max-width:633px) { html { font-size: 123.4375%; } } @media screen and (min-width:633px) and (max-width:634px) { html { font-size: 123.6328125%; } } @media screen and (min-width:634px) and (max-width:635px) { html { font-size: 123.828125%; } } @media screen and (min-width:635px) and (max-width:636px) { html { font-size: 124.0234375%; } } @media screen and (min-width:636px) and (max-width:637px) { html { font-size: 124.21875%; } } @media screen and (min-width:637px) and (max-width:638px) { html { font-size: 124.4140625%; } } @media screen and (min-width:638px) and (max-width:639px) { html { font-size: 124.609375%; } } @media screen and (min-width:639px) and (max-width:640px) { html { font-size: 124.8046875%; } } @media screen and (min-width:640px) { html { font-size: 125%; } }
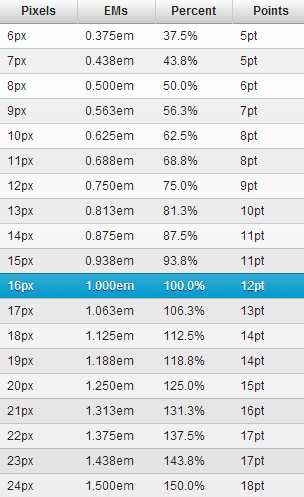
http://pxtoem.com/ 推荐网站px转换em

最后,把ps里面的像素单位换算成rem(1rem=20px)
标签:
原文地址:http://www.cnblogs.com/txxt/p/5730386.html