标签:
对Facebook推出的React仰慕已久,一直没有找到合适的机会尝试,而react早已经是最热门的前端框架,coding.net的WebIDE,墨刀的web原型设计应用,都是非常成熟的react应用;最近正好前后端都有很多想法,周末花时间折腾了一翻,顺利的完成React入门训练。
项目采用纯静态方式实现,全部都是静态文件,不需要任何服务器就可以运行效果。传送门
React简单介绍
React一般被用来作为MVC中的V层,它不依赖其他任何的库,因此开发中,可以与任何其他的库集成使用,包括Jquery、Backbone等。它可以在浏览器端运行,也可以通过nodejs在服务端渲染。React的思想非常独特,性能出众,可以写出重复代码少,逻辑清晰的前端代码。
React的语法是jsx,通过使用这种语法,可以在react代码中直接混合使用js和html来编写代码,这样代码的逻辑就非常清晰,当然也意味着,需要将jsx代码编译成普通的javascript代码,才能在浏览器中运行,这个过程根据实际项目情况,可以选择多种不同的思路,或者在服务器端通过webpack进行编译。或者在前端加载,参见官网提供的入门代码。
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8" />
<title>Hello React!</title>
<script src="build/react.js"></script>
<script src="build/react-dom.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.23/browser.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById(’example’)
);
</script>
</body></html>
代码中的babel browser,可以将jsx代码转换成js代码的渲染工作;这个代码需要加载额外的js文件,因此生产中最好在服务端完成。入门之后,我希望能够使用require.js来实现异步按需加载模块,而且代码本身也可以实现模块化。
首先通过bower下载依赖包,本次实践,使用到的依赖包有react、requirejs、jquery,经过实践发现,还必须依赖jsx-requirejs-plugin,还有text.js才能成功的的实现requirejs + react。
项目结构和功能实现
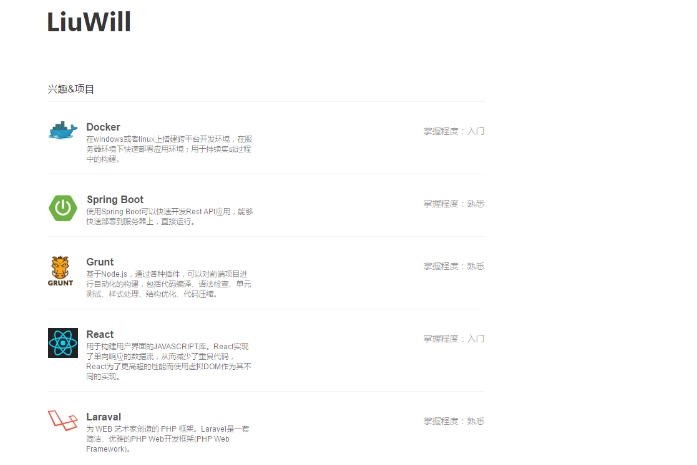
这个入门应用实现的功能很简单,将自己感兴趣的一些技术,以图文和链接组成的列表形式展示在页面上,列表的数据,以json形式存储在js配置文件中,requirejs加载业务逻辑模块的时候,会作为依赖项加载数据,并且以react.js的方式完成页面的渲染。

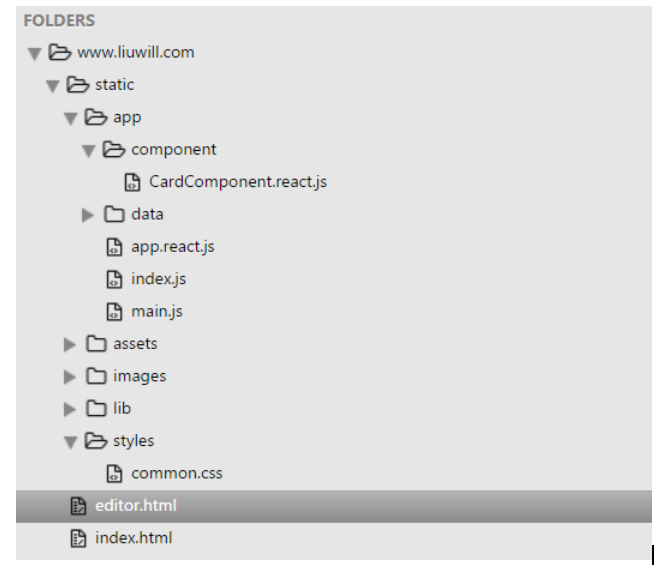
项目结构
index.html是纯静态的页面布局html代码,核心是通过<script data-main="/static/app/index" src="/static/lib/requirejs/require.2.2.0.min.js"></script>这段代码来加载依赖项,并运行react业务逻辑代码。
这个代码指出了requirejs配置文件的位置,依赖项和入口点,都是在/static/app/index.js中配置的。代码如下:
’use strict’;
require.config({
baseUrl: ’/static/app’,
paths: {
jquery: ’../lib/jquery/js/jquery.min’,
react: ’../lib/react/react-with-addons.min’,
’react-dom’:’../lib/react/react-dom’,
"JSXTransformer": ’../lib/plugin/JSXTransformer’,
jsx: ’../lib/plugin/jsx’,
text: ’../lib/requirejs/text’,
},
shim: {
jquery: {
"exports" : "$"
}
}
});
require([
’jsx!app.react’
], function (App) {
App.initialize();
});
require()中的jsx指示requirejs,在加载app.react模块的时候,先通过jsx对代码进行编译,这样就可以实现requirejs和react集成使用。require如果在config的paths中没有找到模块,就会从baseUrl开始查找要加载的模块;
app.react.js会加载该入门应用的核心代码
’use strict’;
define([
’react’, ’react-dom’, ’jquery’,’jsx!component/CardComponent.react’,
’data/interest’
], function (React , ReactDOM, $,CardComponent , interestData) {
var initialize = function () {
ReactDOM.render(
<div class="js-intro-container">
{
interestData.map(function (card) {
console.log(card);
return <CardComponent carddata={card}/>
})
}
</div>,
document.getElementById(’js-intro-container’)
);
};
return {
initialize: initialize
};
});
data/interest.js文件中存储的是一个数组,数组中存储的数据,将会使用在CardComponent组件中,这里的CaredComponent组件是React.createClass方法把一段html代码段,封装成一个模块来调用。个人觉得react的核心封装能力就体现在这里。代码如下:
’use strict’;
define([
’react’
],function(React){
return React.createClass({
render: function() {
return (
<div className="row intro-row js-intro-row">
// 此处省略......
<img src={this.props.cardData.img} alt="" className="card-image"/>
// 此处省略......
</div>
);
}
});
});
最终效果
至此,将所有项目相关的静态代码直接放到浏览器中就可以运行代码,也可以直接部署到服务器的对应目录下运行。

最终效果图
react这种封装组件和模块化的方式,确实特别高效。写出的代码逻辑很清晰。非常值得亲自动手尝试一下。
原文来自:简书/liuwill
标签: