标签:des style blog http color java 使用 os
BlazeDS 说明
BlazeDS是由Adobe开源的基于amf协议的,用于解决flex与java通讯的组件;
基于传统的文本协议的XML传输方式,在抽象层方面会有很大的压力,特别在需要序列化与反序列化时,都会在客户端与服务端产生处理的资源。
Flash player支持AMF协议,它可以缓解传统基于文本的协议的瓶径,AMF是一种二进制格式的数据,可以代替基于传输XML的文本协议的在HTTP传输时交互数据,可以省去数据抽象层的操作,大大提交数据传输入的性能;
BlazeDS集成了AMF的支持,通过BlazeDS,flex可以与java对象进行交互,可以与java服务器的POJO, spring服务,以及EJB进行交互,开发人员可以通过消息系统向服务器传输数据,也可以通过服务器向客户端传输消息。
BlazeDS还可以与其他的系统进行交互,这些系统包括JMS,ActiveMQ等,由于消息系统与服务器都基于Http上传输AMF数据,使得它在性能上很有作为。BlazeDS还可运行在基于java的多种服务器上,如Tomcat, Webshere, BOSS, WebLogic, 以及Coldfusion,配置起来都很方便。
BlazeDS就是基于服务器的java服务调用和Web消息传递技术。
Spring Mvc端配置
从网上下载 BlazeDS.war 源码包, 把包改为 .zip 后缀,解压出来;
里面有 META-INF、WEB-INF 两个文件夹,WEB-INF 下有 flex, lib, class 几个文件夹;
lib 文件夹下有些 jar 文件,我们在 maven 环境下不需要;
flex 文件夹下 有 flex-config.xml, services-config.xml, remote-config.xml及proxy-config.xml几个文件,这其中大部分不用管.
我们只需要remote-config.xml中添加我们要用到的类即可,格式:
<destination id="javaService"> <properties> <source>com.study.flex.controller.FlexServices</source> </properties> </destination>
id: javaService 需要在 Flex 端的 <s:RemoteObject 的 destination属性引用到;
com.study.flex.controller.FlexServices 是 spring 与 flex 通讯使用的服务类,内容如下:
package com.study.flex.controller; import org.springframework.stereotype.Service; @Service public class FlexServices { private static int num = 0; public String getHello() { System.out.println("In Here"); num ++; return "You are In Java Service" + num; } public String showInputVal(String input) { System.out.println("Input Here"); num++; return "You Input Value: " + input + "; Num:" + num; } }
----------
把上面 flex 文件夹,添加到我们的项目对应位置下即可,在 我们项目 web.xml 内添加 BlazeDS 的配置信息,如下:
<display-name>BlazeDS</display-name> <description>BlazeDS Application</description> <!-- Http Flex Session attribute and binding listener support --> <listener> <listener-class>flex.messaging.HttpFlexSession</listener-class> </listener> <!-- MessageBroker Servlet --> <servlet> <servlet-name>MessageBrokerServlet</servlet-name> <display-name>MessageBrokerServlet</display-name> <servlet-class>flex.messaging.MessageBrokerServlet</servlet-class> <init-param> <param-name>services.configuration.file</param-name> <param-value>/WEB-INF/flex/services-config.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>MessageBrokerServlet</servlet-name> <url-pattern>/messagebroker/*</url-pattern> </servlet-mapping>
在 webapp 文件夹下添加支持跨域文件 crossdomain.xml :
<?xml version="1.0" encoding="UTF-8"?> <cross-domain-policy> <allow-access-from domain="*" /> </cross-domain-policy>
现在配置 maven BlazeDS 的依赖包,在 pom.xml 添加如下节点:
<!-- BlazeDS --> <dependency> <groupId>com.adobe.blazeds</groupId> <artifactId>blazeds-proxy</artifactId> <version>4.0.0.14931</version> </dependency> <dependency> <groupId>com.adobe.blazeds</groupId> <artifactId>blazeds-core</artifactId> <version>4.0.0.14931</version> </dependency> <dependency> <groupId>com.adobe.blazeds</groupId> <artifactId>blazeds-remoting</artifactId> <version>4.0.0.14931</version> </dependency> <dependency> <groupId>com.adobe.blazeds</groupId> <artifactId>blazeds-common</artifactId> <version>4.0.0.14931</version> </dependency> <dependency> <groupId>com.adobe.blazeds</groupId> <artifactId>blazeds-opt</artifactId> <version>4.0.0.14931</version> </dependency> <dependency> <groupId>commons-httpclient</groupId> <artifactId>commons-httpclient</artifactId> <version>3.1</version> </dependency>
如果没有添加 commons-httpclient 依赖,就是提示: org.apache.commons.httpclient.UsernamePasswordCredentials 错误;
这些依赖包在 默认 的中央库 一般是无法获取的,一种方法是自己在本地建立 maven 仓库:查看 创建本地仓库 (五)
也可能过 手动下载jar包到本地,然后按照 包名及版本号 下载到本地仓库位置: 一般是 C:\用户\Administrator\.m2 下 ,
比如:blazeds-opt-4.0.0.14931.jar ,就在: C:\xxx\.m2\repository\com\adobe\blazeds\blazeds-opt\4.0.0.14931\下 。
spring Mvc 端的 配置就完了;
Flex 端的代码
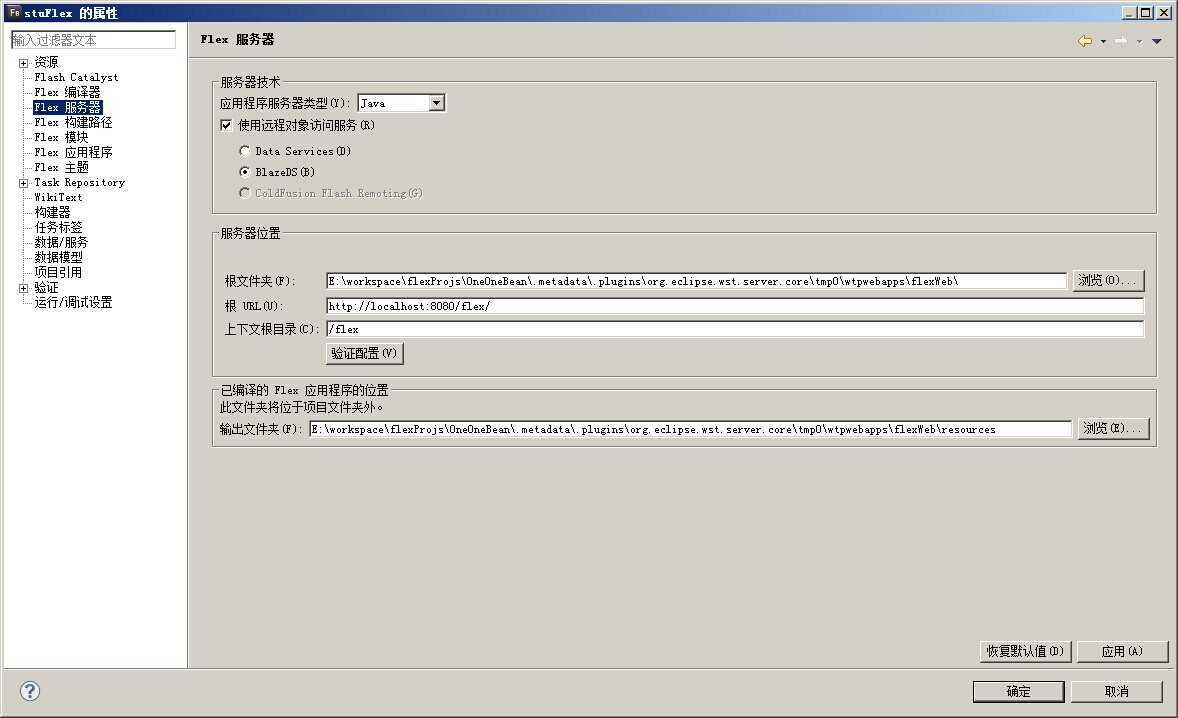
首先配置编译器,以及 所在的 服务器位置 ,右键 Flex 项目 -> 属性
1>. 点击 Flex 编译器: JDK 以及 Flash Player 都可以默认,在 "附加的编译器参数" 框内输入:
-services "X:\xx\xx\flexWeb\WEB-INF\flex\services-config.xml" -locale en_US
编译后运行在 Tomcat 安装目录下 webapps 下,对应 spring 项目 services-config.xml 的文件位置;
2>. 配置服务器;

服务器位置:配置 Spring 项目在 Tomcat 下的位置及 访问路径;以上路径比较怪,因为使用的是 spring tool suite 工具下的 server 运行的;
已编译的 Flex 应用程序的位置:设置 flex 端编译生成的文件的存放位置;
Flex 项目的 目录结构:

应用程序文件的代码 : stuFlex.mxml:
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" creationComplete="init()" minWidth="955" minHeight="600"> <fx:Script> <![CDATA[ import Utils.DataPosts; import Utils.PostEvents; import mx.controls.Alert; import mx.rpc.AsyncToken; import mx.rpc.events.FaultEvent; import mx.rpc.events.ResultEvent; private function init():void { } protected function getBtn_clickHandler(event:MouseEvent):void { // TODO Auto-generated method stub /* response.token = servFlex.getHello(); if (!response.hasEventListener(ResultEvent.RESULT)) { response.addEventListener(ResultEvent.RESULT, function(event:ResultEvent):void { Alert.show("OK: "+event.result, "Msg"); }); }*/ DataPosts.Instance().execResult(PostEvents.getHello, null, function(result:Object):void { Alert.show("OK: "+result, "Msg"); }); } protected function servFlex_resultHandler(event:ResultEvent):void { // TODO Auto-generated method stub // Alert.show("OK: "+event.result, "Msg"); } protected function servFlex_faultHandler(event:FaultEvent):void { // TODO Auto-generated method stub // Alert.show("OK: "+event.fault, "Msg"); } protected function boxBtn_clickHandler(event:MouseEvent):void { // TODO Auto-generated method stub var val:String = box.text; DataPosts.Instance().execResult(PostEvents.showInputVal, val, function(result:Object):void { Alert.show("OK: "+result, "Msg"); }); } ]]> </fx:Script> <fx:Declarations> <s:CallResponder id="response" ></s:CallResponder> <!-- 将非可视元素(例如服务、值对象)放在此处 --> <s:RemoteObject id="servFlex" destination="javaService" result="servFlex_resultHandler(event)" fault="servFlex_faultHandler(event)" /> </fx:Declarations> <s:Group> <s:HGroup width="100%" height="65"> <s:Button id="getBtn" label="获取Java服务" click="getBtn_clickHandler(event)"></s:Button> </s:HGroup> <s:HGroup width="100%" top="65"> <s:TextInput id="box" /> <s:Button id="boxBtn" label="输入文本" click="boxBtn_clickHandler(event)" /> </s:HGroup> </s:Group> </s:Application>
DataPosts.cs 的文件源码,单件类:
package Utils { import mx.controls.Alert; import mx.rpc.AsyncToken; import mx.rpc.CallResponder; import mx.rpc.IResponder; import mx.rpc.events.ResultEvent; import mx.rpc.remoting.RemoteObject; public class DataPosts implements IResponder { private var responder:IResponder; private static var _instance:DataPosts = null; private var service:RemoteObject; private var param:Object; private var callback:Function; public static function Instance():DataPosts { if (_instance == null) { _instance = new DataPosts(); } return _instance; } public function DataPosts() { this.service = new RemoteObject(); this.service.destination = "javaService"; } public function result(data:Object):void //得用public { var re : ResultEvent = data as ResultEvent; var reObj : Object = re.result; _instance.callback(reObj); } public function fault(info:Object):void { Alert.show(""+info, "Err", Alert.OK); } public function execResult(evtType:String, param:Object, callback:Function):void { _instance.param = param; _instance.callback = callback; switch (evtType) { case PostEvents.getHello: _instance.getHello(); break; case PostEvents.showInputVal: _instance.showInputVal(); break; } } private function getHello():void { // var call:CallResponder = new CallResponder(); // try { // call.token = _instance.service.getHello(); // }catch(e:Error) { // Alert.show("Err:" + e.message, "Alt", Alert.OK); // } // Alert.show(call == null ? "False" : "True", "Alt", Alert.OK); // call.addEventListener(ResultEvent.RESULT, function(event:ResultEvent):void { // _instance.callback(event.result); // }); var token:AsyncToken = _instance.service.getHello(); token.addResponder(this); } private function showInputVal():void { var token:AsyncToken = _instance.service.showInputVal(_instance.param as String); token.addResponder(this); } } }
PostEvents.cs 的代码:
package Utils { public class PostEvents { public function PostEvents() { } public static var getHello:String = "getHello"; public static var showInputVal:String = "showInputVal"; } }
一些知识:
AsyncToken是RPC异步调用用于设置额外标记级别数据的位置;
CallResponder是用于接收RPC异步数据处理结果的结收;
flex 要使用 asyncToken, 可以在单件类中实现 IResponder
再实现其下的两个方法: result, faults
再配置合RemoteObject 来调用远程服务.
当最后的token.addResponder(this)完成后
如果成功则则调用result方法,失败则调用fault方法.
最后把 Spring Mvc Web 运行起来,编Flex项目,生成的 应用程序 (stuFlex.html 及 stuFlex.swf) 就会跑到 我们上面 "Flex服务器" 那配置的 flexWeb/resources 目录下;
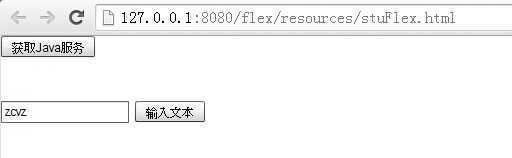
我们通过 http://127.0.0.1:8080/flex/resources/stuFlex.html 访问; 如图:

点击 "获取Java服务" 按钮弹出 spring 下 FlexServices.java 返回的结果 : You are In Java Service xxx[num]
Spring Mvc + Maven + BlazeDS 与 Flex 通讯 (七),布布扣,bubuko.com
Spring Mvc + Maven + BlazeDS 与 Flex 通讯 (七)
标签:des style blog http color java 使用 os
原文地址:http://www.cnblogs.com/editor/p/3897782.html