标签:
Google AngularJS是一个JS框架,适用于以数据的操作为主的SPA应用。
四大特征:
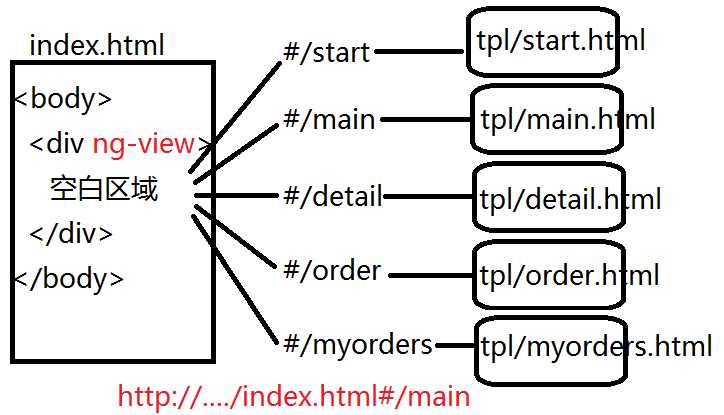
1.复习:ngRoute模块

SPA应用中的“伪页面切换”实现思路:
(1)解析URL中的hash部分
(2)查找路由字典,根据hash部分查找对应的模板页面
(3)发起异步AJAX请求,获取模板页面内容(HTML片段)
(4)把服务器返回的HTML片段追加为特定容器(如ngView)的内容
2.实现SPA应用中的伪页面跳转
使用超链接:
<a href="#/路由地址">超链接</a>
使用按钮+监听函数:
<button ng-click="f1( )"></button>
.controller(‘控制器名‘, function($scope, $location){
$scope.f1 = function(){
$location.path(‘/路由地址‘);
}
})
3.在SPA应用中页面跳转时传递路由参数(Route Param)
超链接跳转:
<a href="#/名称/变量1/变量2/变量3">超链接</a>
示例:<a href="#/detail/tom/20/180">
JS跳转:
$location.path(‘/名称/变量1/变量2...‘);
----------------------------------------------------------
路由地址声明时:
.when(‘/名称/:变量名/:变量名/:变量名‘ , { ... } )
------------------------------------------------------------
目标页面读取路由参数:
.controller(‘控制器名‘, function($routeParams){
console.log( $routeParams )
});


上海动软网络科技有限公司
启发企业潜能
微信:Dynstec
标签:
原文地址:http://www.cnblogs.com/Dynstec/p/5732187.html