标签:
In this exercise you will create a navigation bar.
<!DOCTYPE HTML> <html lang="en"> <head> <meta charset=utf-8> <title>HTML CSS exercise - create a simple navigaiton bar</title> <style type="text/css"> nav { display: block; position: absolute; top: 0; width: 100%; background-color: green; } li{ list-style-type: none; display: inline; margin-right: 20px; font-size:25px } a:link { color: #fff; text-decoration: none; } a:hover { color: orange; text-decoration: none; } li > ul { display: none } li:hover ul { display: block; position: absolute; left:200px; background-color:green; margin:0; } li:hover ul li a:link{ display: block; margin-left:-30px; } </style> </head> <body> <nav> <ul> <li> <a href="#"> Home </a> </li> <li> <a href="#"> About </a> </li> <li> <a href="#"> Products </a> <ul> <li> <a href="#"> Engineering </a> </li> <li> <a href="#"> Telecom </a> </li> <li> <a href="#"> Energy </a> </li> <li> <a href="#"> Finance </a> </li> <li> <a href="#"> Consultancy </a> </li> </ul> </li> <li> <a href="#"> Services </a> </li> <li> <a href="#"> Contact </a> </li> </ul> </nav> </body> </html>
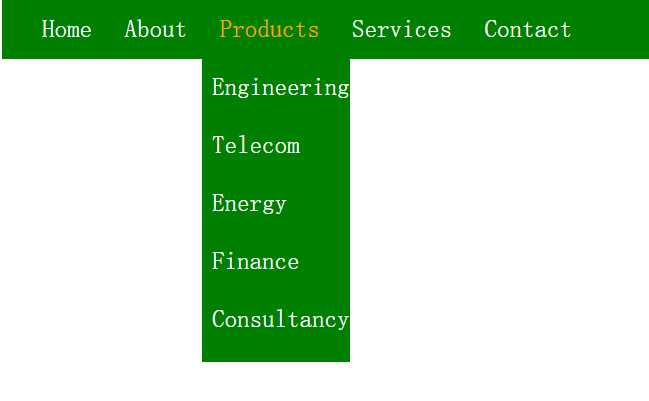
效果图:

标签:
原文地址:http://www.cnblogs.com/yojiaku/p/5732065.html