标签:
Google AnguarJS是一个JS框架,适用于以数据的CRUD操作为主的SPA应用。
四大特性:
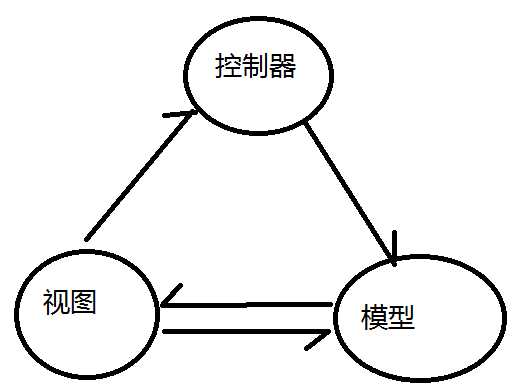
(1)MVC模型
Model:模型,即数据=>JS中的变量
View:视图,即数据的呈现=>HTML
Controller:控制器,负责操作数据=>JS Fn

(2)双向数据绑定
(3)依赖注入(DI)
(4)模块化编程
1.AngularJS中的指令(directive)
(1)ngApp <ANY ng-app>
(2)ngInit <ANY ng-init="名=值; 名=值;">
(3)ngRepeat:循环输出当前标签
用法: <ANY ng-repeat="value in 数组变量名">
<ANY ng-repeat="(key, value) in 数组变量名">
类似于JS中的
for(var k in empList){ console.log(empList[k]); }
但for..in..遍历的是元素的下标,而ngRepeat遍历的是元素本身。
(4)ngIf: 只有表达式值为true时,当前元素才显示;否则当前元素会从DOM树中删除
用法:<ANY ng-if="布尔表达式">
(5)ngBind:用于输出一个表达式的值为当前元素的innerHTML,作用与{{表达式}}基本一样,可以防止闪动问题。
用法: <ANY ng-bind="表达式"></ANY>
(6)ngController: 创建一个控制器对象
用法:<ANY ng-controllerl="控制器函数名">
(7)ngValue:将一个模型变量绑定到View(表单输入域)
用法: <input ng-value="表达式">
2.AngularJS中的表达式(expression)
语法: {{ 表达式 }}
3.AngularJS中的MVC模型:
Model: 模型数据,即变量
View:数据展示,即HTML
Controller:创建/修改/删除模型数据,即JS函数
声明模型数据的两种方式:
(1) ngInit指令声明——把Model掺杂在View中——不推荐使用
(2) 使用控制器声明模型数据——把Model与View分离——推荐使用
声明模型数据 <= 声明控制器 <= 声明模块(module)
使用控制器来声明模型数据的步骤:
(1)使用angular.module()函数创建一个模块,并使用ngApp指令确定其作用范围
(2)在模块中使用.controller()函数声明一个控制器函数,并使用ngController指令在HTML中创建该控制器的对象
(3)在控制器中使用$scope对象声明模型数据
angular.module( ‘模块名‘, [ ] )
.controller( ‘控制器名‘, function( $scope ){
$scope.模型数据名 = 值 ;
} );
<html ng-app="模块名">
<div ng-controller="控制器名">
{{ 模型数据名 }}
</div>
</html>


易悦(深圳)科技有限公司
让快乐更简单
微信:EJoyYOJOY
微博:http://weibo.com/EJoyYOJOY
官网:http://www.ejoytec.com/
标签:
原文地址:http://www.cnblogs.com/Ejoy/p/5732280.html