标签:
需要的文件为flvplayer.swf文件,不同swf文件有一定差异,下载链接http://yun.baidu.com/share/link?shareid=2302736558&uk=1879621042,
在html的代码为
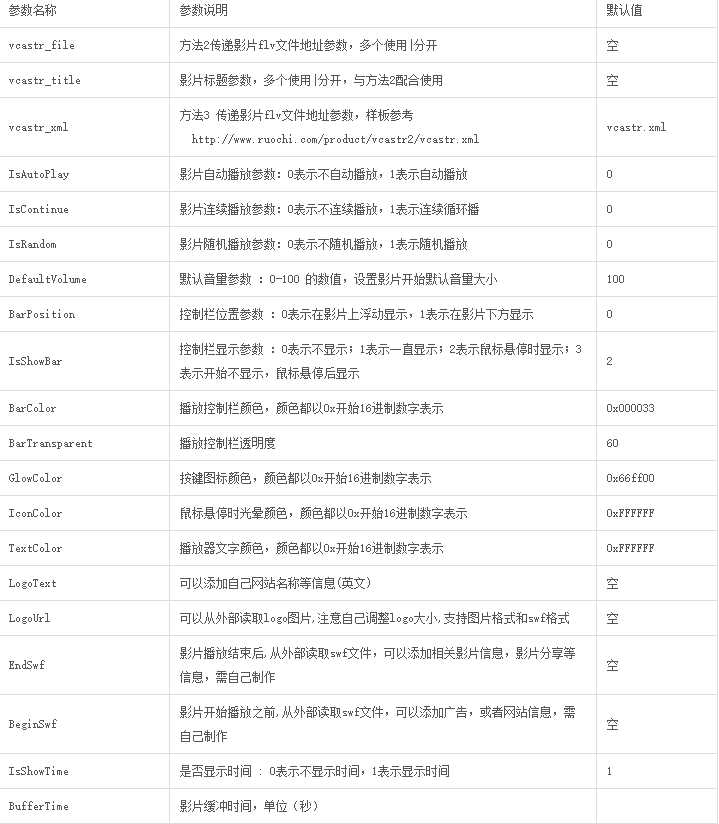
<embed src="/js/flvplayer.swf" flashvars="vcastr_file=test.flv&IsAutoPlay=1&IsContinue=0&IsShowBar=0" width="100%" pluginspage=" http://www.macromedia.com/go/getflashplayer" quality="high" allowfullscreen="true" type="application/x-shockwave-flash"></embed>
橙色部分为引用的swf文件,红色部分为视频flv文件,蓝色的为一些属性设置,

编辑Apache的httpd.conf
LoadModule php5_module "d:/wamp/bin/php/php5.5.12/php5apache2_4.dll"
PHPIniDir d:/wamp/bin/php/php5.5.12
Include conf/extra/httpd-vhosts.conf 这三句,如果它们被#注释了的话,去掉#
说明一下,第三句话一般注释的,去掉注释后就能开启配置站点
然后在E:\wamp\bin\apache\apache2.4.9\conf\extra找到httpd-vhosts.conf最后添加
<VirtualHost *:80>
ServerAdmin yaan835@163.com
#DocumentRoot "E:\Develop\PHP\internationmeitr\webfile\mobile"
DocumentRoot "D:\www\p1\web"
ServerName p1
ServerAlias p1
</VirtualHost>
蓝色部分为访问的文件根目录,红色部分为访问时浏览器输入的url,
接着打开C:\Windows\System32\drivers\etc下面的host文件,在开头添加127.0.0.1 p1
重启wamp
然后在浏览器输入p1/就可以访问了,
同时mysql数据库phpmyadmin也是相同的配置,
<VirtualHost *:80>
ServerAdmin yaan835@163.com
#DocumentRoot "E:\Develop\PHP\internationmeitr\webfile\mobile"
DocumentRoot "E:\wamp\apps\phpmyadmin4.1.14"
ServerName phpmyadmin
ServerAlias phpmyadmin
</VirtualHost>
否则浏览器无法访问到mysql数据库。
php的有关cookie的函数必须设定路径如
setcookie($name, base64_encode($value), $expired, ‘/‘);
那么删除
setcookie($name, ‘‘, time()-3600, ‘/‘);
也要设置路径,同时在jquery的扩展jquer.cookie.js中操作
$.cookie("productidList",null,{expires: -1,path:"/"})
也必须设置路径。
jquery扩展 jquery.form.js模拟表单传输的,链接地址http://yun.baidu.com/share/link?shareid=351804005&uk=1879621042,也可以的直接用
$("form").serialize();例子
var options = {
success: function(){
$(‘.big_photo‘).children(‘img‘).attr(‘src‘, window.atob($.cookie(‘filepath‘)));
},
};
$("#uploadForm").ajaxForm(options);
uploadimage=function(){
if($(‘#file‘).val()){
$(‘#myModal‘).modal(‘hide‘);
$(‘#uploadForm‘).ajaxSubmit(options);
}
}
jquery.range.js滑动的进度条http://yun.baidu.com/share/link?shareid=1403206801&uk=1879621042,例子
$(‘.slider-input‘).jRange({
from: 0,
to: 200,
step: 1,
format: ‘%s‘,
width: 382,
showLabels: true,
onstatechange:function(){
$(‘.slider-input‘).trigger(‘change‘);
}
});
$(‘.slider-input‘).jRange(‘setValue‘, ‘100‘);
$(‘.slider-input‘).on(‘change‘, function() {
$(‘.big_photo img‘).width(this.value*3.8);
$(‘.big_photo img‘).height(this.value*5.04);
$(‘.big_photo img‘).css({‘left‘:(380-this.value*3.8)/2,‘top‘:(504-this.value*5.04)/2});
});
drag.js拖拽http://yun.baidu.com/share/link?shareid=98191756&uk=1879621042,例子:
$(‘.tryglass‘).each(function(){
$(this).dragging({
move : ‘both‘,
randomPosition : false
});
});
webcam.js,webcam.swf视频照相http://yun.baidu.com/share/link?shareid=1494084583&uk=1879621042,例子:
Webcam.set({
width: 320,
height: 240,
flip_horiz: true
});
function photograph(){
$(‘#myModal‘).modal(‘hide‘);
$(‘#myModal1‘).modal(‘show‘);
Webcam.attach( ‘#my_camera‘ );
}
function take_snapshot() {
Webcam.snap( function(data_uri) {
Webcam.upload( data_uri, ‘/product/uploadimage‘, function(code, text) {
document.getElementById("big_photo").src = data_uri;
$(‘#myModal1‘).modal(‘hide‘);
} );
} );
}
html播放flv视频,wamp多站点配置及遇到问题,php和js的cookie
标签:
原文地址:http://www.cnblogs.com/haungxiaonian/p/5731966.html