标签:
这两天做项目需要用到多选控件,于是选择了JQuery multiselect控件,介绍一下常用的一些相关属性。
详细地址:http://davidstutz.github.io/bootstrap-multiselect
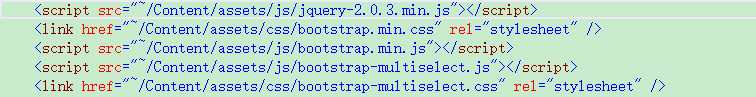
添加引用:

页面:
<div class="mui-input-row"> <span class="mui-icon mui-icon-contact mui-pull-right"></span> <label style="color: #8f8f94;font-size: 15px !important">跟 踪 者</label> <select id="example-getting-started" multiple="multiple"> @foreach (var emp in (List<SelectListItem>)ViewBag.unEmpList) { <option value="@emp.Value">@emp.Text</option> } </select> </div>
JS:
$(document).ready(function () { $(‘#example-getting-started‘).multiselect({ nonSelectedText: ‘请选择跟踪者‘, //默认 filterPlaceholder: ‘搜索‘, //搜索框内显示 nSelectedText: ‘ 位跟踪者‘, enableFiltering: true, includeSelectAllOption: true, //是否自耦的 selectAllText: ‘全选/全否‘, allSelectedText: ‘已选中所有人员‘, maxHeight: 400, //最大高度 dropUp: true, //控件是否朝上搜索 }); //取值 直接用 .val()就能取得多选中的值 var result = $(‘#example-getting-started‘).val(); // 设置默认值 注意格式 var ids = [1, 2, 3, 4, 5]; $(‘#example-getting-started‘).val(ids); $(‘#example-getting-started‘).multiselect("refresh"); });
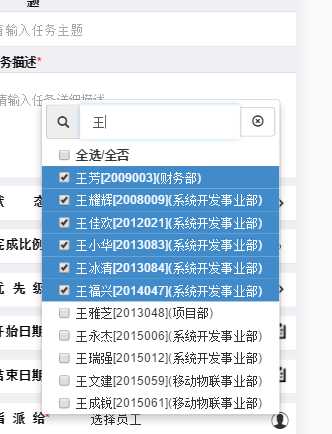
效果图:

标签:
原文地址:http://www.cnblogs.com/wwj1992/p/5733652.html