标签:
在 iOS 7 出來一個背景模糊的效果, Apple 官方的 sample code 則有提供怎麼使用 vImage, Quartz 來實作這個效果。接著在 iOS 8 出來之後,則提供了 UIVisualEffectView 可以疊加在繼承 UIView 的 class 的 objects ,除了 UIView 之外就還有 UIImageView 等比較常用會用來加上模糊效果,因此可以更加容易達到這個效果。
Apple 提供了一個 sample code 可以拿來用: Blurring and Tinting an Image 。 Implementation 在 UIImageEffects/UIImageEffects.m 這個檔案裡,從他的 header file 則可以看出可以怎麼使用這些效果。
從 sample code 中可以看出來, 實作上利用三次 box blur 來接近高斯模糊的效果,速度上也比較快。相關的原理可以看這個連結: Filter primitive ‘feGaussianBlur’
我有把這兩個實作主要的檔案抽出來成為一個 pod ,可以在 Podfile 加入下方程式碼後執行 pod install :
|
接著引入 header file :
|
我把 code 改成使用 UIImage category ,以提供擴充 class methods 的方式來使用。舉例來說,如果要產生一個簡單模糊過的圖像,就用以下的方式即可:
|
原先提供的 sample code 提供了比較大的變化空間,有比較多的參數( blur radius, tint color, saturation delta factor 以及 mask image )可以調整模糊的效果,到 iOS 8 還是可以使用。
在過去,若是要對一個 view 模糊,需要繪製出那個 view 的快照,接著對他 apply 模糊,再加到一個 UIImageView 中顯示出來。
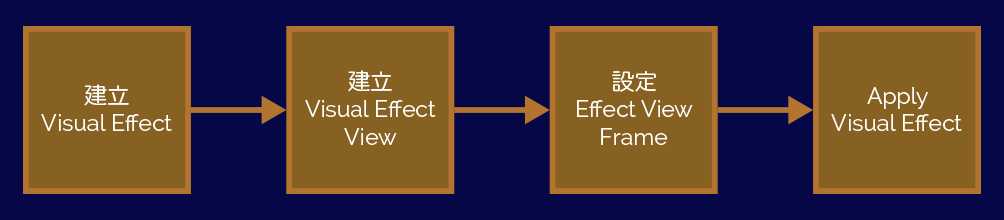
在 iOS 8 之後, UIKit 則提供了簡單的方式來達成模糊的效果,簡單幾個步驟就可以直接模糊 UIView instances 。

|
|
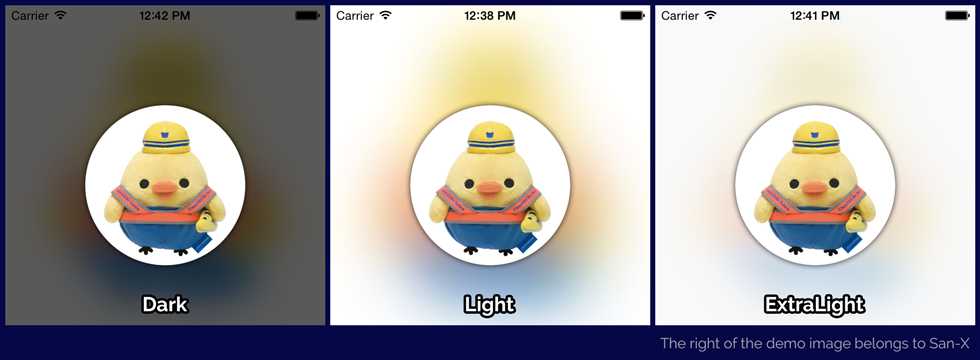
UIBlurEffect 的種類則有以下幾種可以使用:
以下是分別的效果展示,前景加上原圖對照:

原先使用 vImage 的 code 對想要對效果做客製化比較容易達成。而 iOS 8 新增的這個 visual effect 則是提供了最容易的達成方式,怎麼用就端看需求了。
而為了看懂 sample code 也稍微看了一些資料,和一些以前沒接觸過的運算公式,需要花了一些時間消化這些東西。不過花點時間了解他背後是怎麼做到的,也滿有收穫的。
标签:
原文地址:http://www.cnblogs.com/fengmin/p/5733770.html