标签:
今天记录HTML5的音频播放样式,首先HTML5音频样式需要用到JS,这里我用了两种,这个代码之前老师也讲过,但是我这里记录的是自己的代码。

首先jquery-1.12.2.js是配置文件,但是MusicBox.js是自己手动添加的一个JS文件。
看HTML5的代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>音频播放选择</title>
<style type="text/css">
body
{ font-size:13px;
font-family:宋体;
}
#ul_musicList
{
width:300px;
list-style-type:none;
margin:5px 0 3px 0;
padding:0px;
}
#ul_musicList li
{
padding:5px;
border:solid 1px #EEEEEE;
}
</style>
<script src="js/jquery-1.12.2.js" type="text/javascript"></script>
<script src="js/MusicBox.js" type="text/javascript"></script>
<script type="text/javascript">
var mb=null;
$().ready(function(){
mb=new MusicBox();
mb.init();
});
</script>
</head>
<body >
<div>
<audio id="musicBox" controls="true"
onended="mb.nextMusic()"
onloadstart="mb.loadStart()"
onplaying="mb.playing()"
onpause="mb.pausePaly()"
onerror="mb.loadError()"
>
</audio>
<br /> <input id="btnNext" type="button" value="下一首" onclick="javascript:mb.nextMusic()" />
<span id="sn_status"></span><br />
<div style=" margin-top:5px">歌曲列表:</div>
<ul id="ul_musicList" >
</ul>
<div style="width:300px; text-align:right">
播放模式:<select id="slt_playMode">
<option value="1">全部循环</option>
<option value="2">单曲循环</option>
</select>
</div>
</div>
</body>
</html>
完成后是这样的:

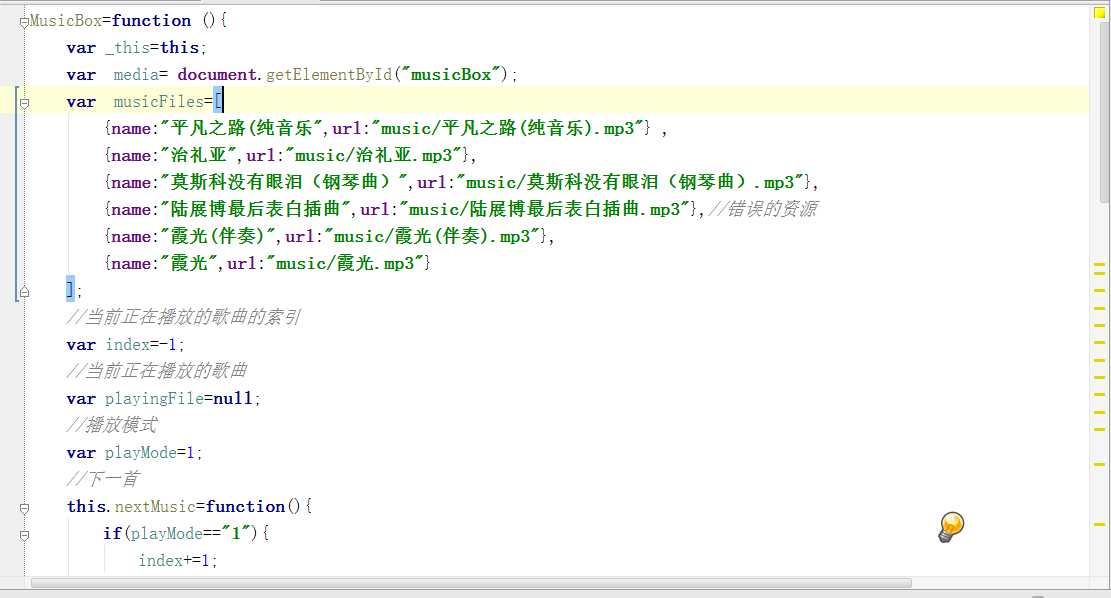
MusicBox.js文件的代码为了方便自己加深印象截取部分的代码图:

好了,今天的代码笔记就暂时这样了!
标签:
原文地址:http://www.cnblogs.com/kulowreidyql/p/5733963.html