标签:



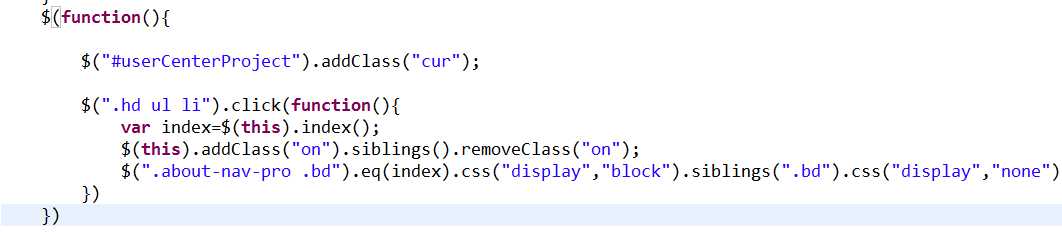
$(function(){
$("#userCenterProject").addClass("cur");
$(".hd ul li").click(function(){
var index=$(this).index();
$(this).addClass("on").siblings().removeClass("on");
$(".about-nav-pro .bd").eq(index).css("display","block").siblings(".bd").css("display","none")
})
})
标签:
原文地址:http://www.cnblogs.com/dixinyunpan/p/5734007.html