标签:
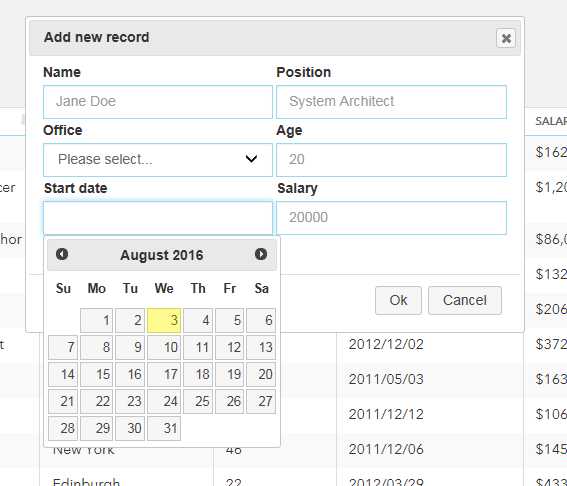
通过Jquery UI Dialog模态展示如下的一个员工编辑页面,但是遇到一个奇怪的问题:点击Start Date的input元素后,其无法失去焦点。从而导致DatePicker控件在选择日期后无法自动隐藏。
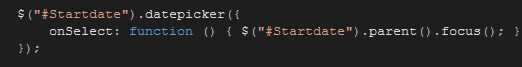
解决思路:给DatePicker加上onSelect事件,在该事件中让Start Date的input元素的父元素获取焦点,这样DatePicker控件在选择日期后就自动隐藏。


Jquery UI - DatePicker 在Dialog中无法自动隐藏的解决思路
标签:
原文地址:http://www.cnblogs.com/1zhk/p/5734560.html