标签:
框架:<frameset rows="200px,*"> //rows表示行分块(cols表示列分块),*表示除了200px之外的大小,都赋给第二行
<frame src="xx.html" ></frame>
<frame src="xx.html" ></frame>
</frameset>
不需要<body></body>,直接在<head></head>下面写,即<frameset></frameset>相当于<body></body>
frameset可嵌套使用。
例1.实现上下分块:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>frame练习</title> 6 </head> 7 <frameset rows="350px,*"> 8 <frame src="table.html"></frame> 9 <frame src="color.html"></frame> 10 </frameset> 11 </html>

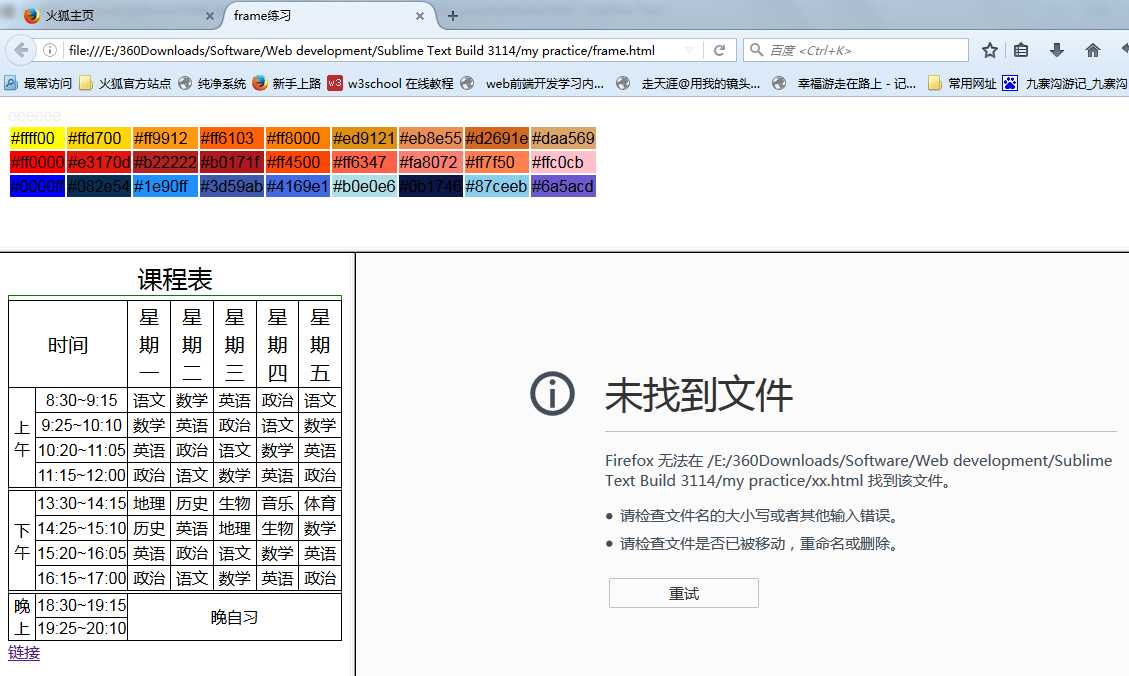
例2.实现品字形布局,且实现点击左边链接,可相应在右边区域显示的功能。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>frame练习</title> 6 </head> 7 <frameset rows="150px,*"> 8 <frame src="color.html"></frame> 9 <frameset cols="350px,*"> 10 <frame src="table.html"></frame> 11 <frame src="xx.html" name="youbian"></frame> 12 </frameset> 13 </frameset> 14 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>颜色表</title> 6 </head> 7 <body> 8 <table> 9 <span style="color:#eee">eeeeee</span> 10 <tr> 11 <td bgcolor="#ffff00">#ffff00</td> 12 <td bgcolor="#ffd700">#ffd700</td> 13 <td bgcolor="#ff9912">#ff9912</td> 14 <td bgcolor="#ff6103">#ff6103</td> 15 <td bgcolor="#ff8000">#ff8000</td> 16 <td bgcolor="#ded9121">#ed9121</td> 17 <td bgcolor="#eb8e55">#eb8e55</td> 18 <td bgcolor="#d2691e">#d2691e</td> 19 <td bgcolor="#daa569">#daa569</td> 20 </tr> 21 <tr> 22 <td bgcolor="#ff0000">#ff0000</td> 23 <td bgcolor="#e3170d">#e3170d</td> 24 <td bgcolor="#b22222">#b22222</td> 25 <td bgcolor="#b0171f">#b0171f</td> 26 <td bgcolor="#ff4500">#ff4500</td> 27 <td bgcolor="#ff6347">#ff6347</td> 28 <td bgcolor="#fa8072">#fa8072</td> 29 <td bgcolor="#ff7f50">#ff7f50</td> 30 <td bgcolor="#ffc0cb">#ffc0cb</td> 31 </tr> 32 <tr> 33 <td bgcolor="#0000ff">#0000ff</td> 34 <td bgcolor="#082e54">#082e54</td> 35 <td bgcolor="#1e90ff">#1e90ff</td> 36 <td bgcolor="#3d59ab">#3d59ab</td> 37 <td bgcolor="#4169e1">#4169e1</td> 38 <td bgcolor="#b0e0e6">#b0e0e6</td> 39 <td bgcolor="#0b1746">#0b1746</td> 40 <td bgcolor="#87ceeb">#87ceeb</td> 41 <td bgcolor="#6a5acd">#6a5acd</td> 42 </tr> 43 </table> 44 45 </body> 46 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>课程表</title> 6 </head> 7 <style type="text/css"> 8 table 9 { 10 border-collapse: collapse; 11 border: 1px solid green; 12 } 13 td 14 { 15 border: 1px solid black; 16 text-align: center; 17 } 18 #head 19 { 20 font-size: 25px; 21 } 22 #date 23 { 24 font-size: 20px; 25 } 26 </style> 27 <body> 28 <table> 29 <caption id="head">课程表</caption> 30 <th colspan="7"></th> 31 <tr> 32 <th></th> 33 </tr> 34 <tr id="date"> 35 <td colspan="2">时间</td> 36 <td>星期一</td> 37 <td>星期二</td> 38 <td>星期三</td> 39 <td>星期四</td> 40 <td>星期五</td> 41 </tr> 42 <tr> 43 <td rowspan="4">上午</td> 44 <td>8:30~9:15</td> 45 <td>语文</td> 46 <td>数学</td> 47 <td>英语</td> 48 <td>政治</td> 49 <td>语文</td> 50 </tr> 51 <tr> 52 <td>9:25~10:10</td> 53 <td>数学</td> 54 <td>英语</td> 55 <td>政治</td> 56 <td>语文</td> 57 <td>数学</td> 58 </tr> 59 <tr> 60 <td>10:20~11:05</td> 61 <td>英语</td> 62 <td>政治</td> 63 <td>语文</td> 64 <td>数学</td> 65 <td>英语</td> 66 </tr> 67 <tr> 68 <td>11:15~12:00</td> 69 <td>政治</td> 70 <td>语文</td> 71 <td>数学</td> 72 <td>英语</td> 73 <td>政治</td> 74 </tr> 75 <tr> 76 <th></th> 77 </tr> 78 <tr> 79 <td rowspan="4">下午</td> 80 <td>13:30~14:15</td> 81 <td>地理</td> 82 <td>历史</td> 83 <td>生物</td> 84 <td>音乐</td> 85 <td>体育</td> 86 </tr> 87 <tr> 88 <td>14:25~15:10</td> 89 <td>历史</td> 90 <td>英语</td> 91 <td>地理</td> 92 <td>生物</td> 93 <td>数学</td> 94 </tr> 95 <tr> 96 <td>15:20~16:05</td> 97 <td>英语</td> 98 <td>政治</td> 99 <td>语文</td> 100 <td>数学</td> 101 <td>英语</td> 102 </tr> 103 <tr> 104 <td>16:15~17:00</td> 105 <td>政治</td> 106 <td>语文</td> 107 <td>数学</td> 108 <td>英语</td> 109 <td>政治</td> 110 </tr> 111 <tr> 112 <th></th> 113 </tr> 114 <tr> 115 <td rowspan="2">晚上</td> 116 <td>18:30~19:15</td> 117 <td rowspan="2" colspan="5">晚自习</td> 118 </tr> 119 <tr> 120 <td>19:25~20:10</td> 121 </tr> 122 </table> 123 <a href="biaodan.html" target="youbian">链接</a> 124 </body> 125 </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户注册表</title> </head> <body> <form> <p> 用户名:<input type="text" name="name"/> </p> <p> 密码:<input type="password" name="password"/> </p> <p> 性别:男:<input type="radio" name="gender" value="男"/> 女:<input type="radio" name="gender" value="女" checked="checked"/> </p> <p> 学历:<select name="学历"> <option value="大学">大学</option> <option value="硕士">硕士</option> <option value="博士" selected="selected">博士</option> </select> </p> <p> 头像:<input type="file" name="picture"/> </p> <p> 爱好:跑步:<input type="checkbox" name="hobby" value="跑步"/> 篮球:<input type="checkbox" name="hobby" value="篮球"/> 足球:<input type="checkbox" name="hobby" value="足球"/> 台球:<input type="checkbox" name="hobby" value="台球"/> </p> <p> 个人简介:<br/> <textarea name=“个人简介”> 个人简介需包含个人的性格,兴趣,特长等让大家更全面的认识你~ </textarea> </p> <p> <input type="submit" value="提交"/> </p> </form> </body> </html>
实现效果:
刚运行界面:

点击左边下角的“链接”,则其页面:

实现了功能~~~
标签:
原文地址:http://www.cnblogs.com/Christeen/p/5727561.html