标签:
1. transform属性
在OC中,通过transform属性可以修改对象的平移、缩放比例和旋转角度
常用的创建transform结构体方法分两大类
(1) 创建“基于控件初始位置”的形变
CGAffineTransformMakeTranslation(平移)
CGAffineTransformMakeScale(缩放)
CGAffineTransformMakeRotation(旋转)
(2) 创建“基于transform参数”的形变
CGAffineTransformTranslate
CGAffineTransformScale
CGAffineTransformRotate
补充:
在OC中,所有跟角度相关的数值,都是弧度值,180° = M_PI
正数表示顺时针旋转
负数表示逆时针旋转
提示:由于transform属性可以基于控件的上一次的状态进行叠加形变,例如,先旋转再平移。因此在实际动画开发中,当涉及位置、尺寸形变效果时,大多修改控件的transform属性,而不是frame、bounds、center 。
2.代码示例
1 // 2 // SLViewController.m 3 // 01-练习使用按钮的frame和center属性 4 // 5 // Created by Anthony on 15/6/4. 6 // Copyright © 2016年 Anthony. All rights reserved. 7 // 8 9 #import "SLViewController.h" 10 11 // 私有扩展 12 @interface SLViewController () 13 14 @property(nonatomic,weak)IBOutlet UIButton *headImageView; 15 @end 16 17 @implementation SLViewController 18 19 // 枚举类型,从1开始 20 typedef enum 21 { 22 ktopbtntag = 1, 23 kdownbtntag, 24 krightbtntag, 25 kleftbtntag 26 }btntag; 27 28 // viewDidLoad是视图加载完成后调用的方法,通常在此方法中执行视图控制器的初始化工作 29 - (void)viewDidLoad 30 { 31 32 // 在viewDidLoad方法中,不要忘记调用父类的方法实现 33 [super viewDidLoad]; 34 35 // 手写控件代码 36 // 一、写一个按钮控件,上面有一张图片 37 38 // 1.使用类创建一个按钮对象 39 // UIButton *headbtn = [[UIButton alloc] initWithFrame:CGRectMake(100 ,100, 100, 100)]; 40 // 设置按钮对象为自定义型 41 UIButton *headbtn = [UIButton buttonWithType:UIButtonTypeCustom]; 42 43 // 2.设置对象的各项属性 44 // (1)位置等通用属性设置 45 headbtn.frame = CGRectMake(100, 100, 100, 100); 46 47 // (2)设置普通状态下按钮的属性 48 [headbtn setBackgroundImage:[UIImage imageNamed:@"图片名"] forState:UIControlStateNormal]; // 图片名自己更改 49 [headbtn setTitle:@"点我!" forState:UIControlStateNormal]; 50 [headbtn setTitleColor:[UIColor redColor] forState:UIControlStateNormal]; 51 52 // (3)设置高亮状态下按钮的属性 53 [headbtn setBackgroundImage:[UIImage imageNamed:@"图片名"] forState:UIControlStateHighlighted]; 54 [headbtn setTitle:@"还行吧~" forState:UIControlStateHighlighted]; 55 [headbtn setTitleColor:[UIColor blueColor] forState:UIControlStateHighlighted]; 56 57 // 3.把对象添加到视图中展现出来 58 [self.view addSubview:headbtn]; 59 // 注意点:保存对象给其他方法获得 60 self.headImageView = headbtn; 61 62 63 // 二、写四个控制图片左右上下移动方向的按钮控件 64 65 /**** 向上的按钮 ****/ 66 // 1.创建按钮对象 67 UIButton *topbtn = [UIButton buttonWithType:UIButtonTypeCustom]; 68 69 // 2.设置对象的属性 70 topbtn.frame = CGRectMake(100, 250, 40, 40); 71 [topbtn setBackgroundImage:[UIImage imageNamed:@"top_normal"] forState:UIControlStateNormal]; 72 [topbtn setBackgroundImage:[UIImage imageNamed:@"top_highlighted"] forState:UIControlStateHighlighted]; 73 [topbtn setTag:1]; 74 // 3.把控件添加到视图中 75 [self.view addSubview:topbtn]; 76 77 // 4.按钮的单击控制事件 78 [topbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside]; 79 80 81 /**** 向下的按钮 ****/ 82 // 1.创建按钮对象 83 UIButton *downbtn = [UIButton buttonWithType:UIButtonTypeCustom]; 84 // 2.设置对象的属性 85 downbtn.frame = CGRectMake(100, 350, 40, 40); 86 [downbtn setBackgroundImage:[UIImage imageNamed:@"bottom_normal"] forState:UIControlStateNormal]; 87 [downbtn setBackgroundImage:[UIImage imageNamed:@"bottom_highlighted"] forState:UIControlStateHighlighted]; 88 [downbtn setTag:2]; 89 // 3.把控件添加到视图中 90 [self.view addSubview:downbtn]; 91 92 // 4.按钮的单击控制事件 93 [downbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside]; 94 95 96 /**** 向左的按钮 ****/ 97 // 1.创建按钮对象 98 UIButton *leftbtn = [UIButton buttonWithType:UIButtonTypeCustom]; 99 // 2.设置对象的属性 100 leftbtn.frame = CGRectMake(50, 300, 40, 40); 101 [leftbtn setBackgroundImage:[UIImage imageNamed:@"left_normal"] forState:UIControlStateNormal]; 102 [leftbtn setBackgroundImage:[UIImage imageNamed:@"left_highlighted"] forState:UIControlStateHighlighted]; 103 [leftbtn setTag:4]; 104 // 3.把控件添加到视图中 105 [self.view addSubview:leftbtn]; 106 107 // 4.按钮的单击控制事件 108 [leftbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside]; 109 110 111 112 /**** 向右的按钮 ****/ 113 // 1.创建按钮对象 114 UIButton *rightbtn = [UIButton buttonWithType:UIButtonTypeCustom]; 115 // 2.设置对象的属性 116 rightbtn.frame = CGRectMake(150, 300, 40, 40); 117 [rightbtn setBackgroundImage:[UIImage imageNamed:@"right_normal"] forState:UIControlStateNormal]; 118 [rightbtn setBackgroundImage:[UIImage imageNamed:@"right_highlighted"] forState:UIControlStateHighlighted]; 119 [rightbtn setTag:3]; 120 // 3.把控件添加到视图中 121 [self.view addSubview:rightbtn]; 122 123 // 4.按钮的单击控制事件 124 [rightbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside]; 125 126 // 三、写两个缩放按钮 127 /**** 放大的按钮 ****/ 128 // 1.创建对象 129 UIButton *plusbtn = [UIButton buttonWithType:UIButtonTypeCustom]; 130 // 2.设置属性 131 plusbtn.frame = CGRectMake(75, 400, 40, 40); 132 [plusbtn setBackgroundImage:[UIImage imageNamed:@"plus_normal"] forState:UIControlStateNormal]; 133 [plusbtn setBackgroundImage:[UIImage imageNamed:@"plus_highlighted"] forState:UIControlStateHighlighted]; 134 [plusbtn setTag:1]; 135 // 3.添加到视图 136 [self.view addSubview:plusbtn]; 137 // 4.单击事件 138 [plusbtn addTarget:self action:@selector(Zoom:) forControlEvents:UIControlEventTouchUpInside]; 139 140 141 /**** 缩小按钮 ****/ 142 UIButton *minusbtn = [UIButton buttonWithType:UIButtonTypeCustom]; 143 minusbtn.frame = CGRectMake(125, 400, 40, 40); 144 [minusbtn setBackgroundImage:[UIImage imageNamed:@"minus_normal"] forState:UIControlStateNormal]; 145 [minusbtn setBackgroundImage:[UIImage imageNamed:@"minus_highlighted"] forState:UIControlStateHighlighted]; 146 [minusbtn setTag:0]; 147 [self.view addSubview:minusbtn]; 148 [minusbtn addTarget:self action:@selector(Zoom:) forControlEvents:UIControlEventTouchUpInside]; 149 } 150 151 // 控制方向的多个按钮调用同一个方法 152 -(void)Click:(UIButton *)button 153 { 154 155 // 练习使用frame属性 156 // CGRect frame = self.headImageView.frame; 157 158 /**注意,这里如果控制位置的两个属性frame和center同时使用的话,会出现很好玩的效果,注意分析*/ 159 // 练习使用center属性 160 CGPoint center = self.headImageView.center; 161 switch (button.tag) { 162 case ktopbtntag: 163 center.y-= 30; 164 break; 165 case kdownbtntag: 166 center.y+= 30; 167 break; 168 case kleftbtntag: 169 center.x-= 50; 170 break; 171 case krightbtntag: 172 center.x+= 50; 173 break; 174 } 175 176 // 首尾式设置动画效果 177 [UIView beginAnimations:nil context:nil]; 178 self.headImageView.center = center; 179 // 设置时间 180 [UIView setAnimationDuration:2.0]; 181 // 提交结束动画效果 182 [UIView commitAnimations]; 183 NSLog(@"移动!"); 184 185 } 186 -(void)Zoom:(UIButton *)btn 187 { 188 /* 189 // 使用frame,以自己的左上角(自己的原点)为原点 190 CGRect frame = self.headImageView.frame; 191 if (btn.tag) { 192 frame.size.height += 30; 193 frame.size.width += 30; 194 } 195 else 196 { 197 frame.size.width -= 50; 198 frame.size.height -= 50; 199 } 200 self.headImageView.frame = frame; 201 */ 202 203 // 使用bounds,以中心点位原点进行缩放 204 CGRect bounds = self.headImageView.bounds; 205 if (btn.tag) { 206 bounds.size.height += 30; 207 bounds.size.width += 30; 208 } 209 else 210 { 211 bounds.size.height -= 50; 212 bounds.size.width -= 50; 213 } 214 215 // 设置首尾动画 216 [UIView beginAnimations:nil context:nil]; 217 self.headImageView.bounds = bounds; 218 [UIView setAnimationDuration:2.0]; 219 [UIView commitAnimations]; 220 } 221 222 -(void)Rotate:(UIButton *)rotate 223 { 224 // 位移(不累加) 225 // self.headImageView.transform = CGAffineTransformMakeTranslation(50, 200); 226 // 缩放 227 // self.headImageView.transform = CGAffineTransformMakeScale(1.2, 10); 228 // 在原有的基础上位移(是累加的) 229 // self.headImageView.transform = CGAffineTransformTranslate(self.headImageView.transform, 50, 50); 230 // 在原有的基础上进行缩放 231 // self.headImageView.transform = CGAffineTransformScale(self.headImageView.transform, 1.5, 1.6); 232 233 // 在原有的基础上进行旋转 234 if (rotate.tag) { 235 // 旋转角度为1/pi,逆时针 236 self.headImageView.transform = CGAffineTransformRotate(self.headImageView.transform, -M_1_PI); 237 } 238 else 239 { 240 // 旋转的角度为pi/2,顺时针 241 self.headImageView.transform = CGAffineTransformRotate(self.headImageView.transform, M_PI_2); 242 } 243 244 } 245 @end
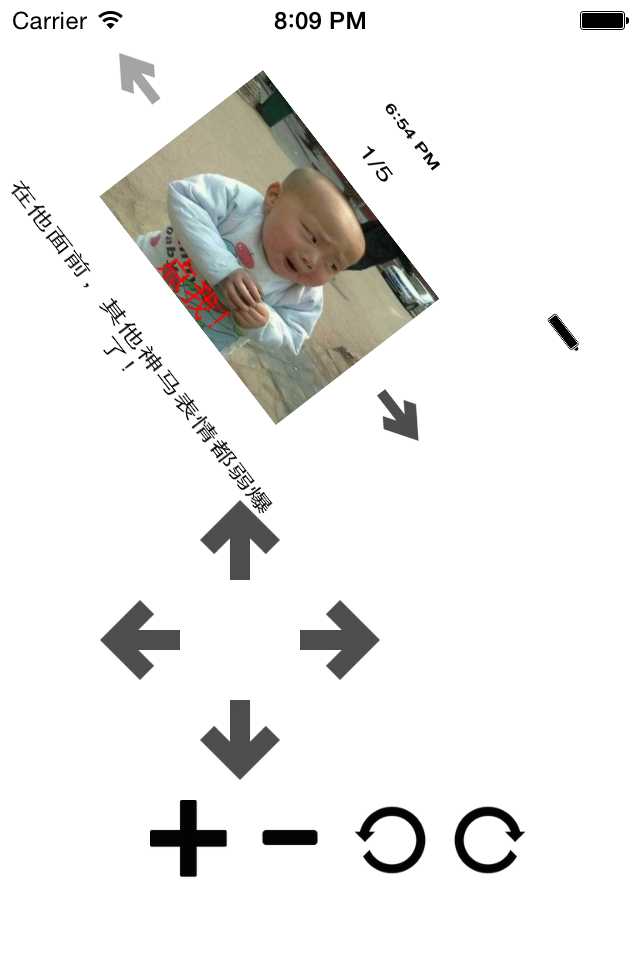
实现效果:

3.viewDidLoad
viewDidLoad是视图加载完成后调用的方法,通常在此方法中执行视图控制器的初始化工作
在viewDidLoad方法中,一定不要忘记调用父类的方法实现
[super viewDidLoad];
标签:
原文地址:http://www.cnblogs.com/zengshuilin/p/5736010.html