标签:
今天学习了<table> <th> <tr> <td> 标签的用法,下面用HTML和CSS来画一个简单的斑马条纹表单,让表单更好看
示例代码:zebra.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML CSS Exercise CSS3 Zebra Striping a Table</title> <style type="text/css"> table{ border:1px solid silver; } th{ background-color:#ccc; } tbody tr:nth-child(even){ background-color:#abe; } </style> </head> <body> <table> <tr> <th> Id </th> <th> Name </th> <th> Major </th> </tr> <tr> <td> 1001 </td> <td> Gopl Murthy </td> <td> Physics </td> </tr> <tr> <td> 1002 </td> <td> Joy Sen </td> <td> Economics </td> </tr> <tr> <td> 1003 </td> <td> Chandu Yadav </td> <td> Chemistry </td> </tr> <tr> <td> 1004 </td> <td> Shalini </td> <td> Zoology </td> </tr> <tr> <td> 1005 </td> <td> Sameer Ali </td> <td> Botany </td> </tr> </table> </table> </body> </html>
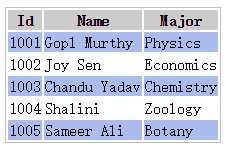
示例效果:

我用了 tbody tr:nth-child(even) 来完成奇数行的颜色填充,如果想要填充偶数列,那么就将这里的(even)改为(odd):
tbody tr:nth-child(odd){
background-color:#abe;
}
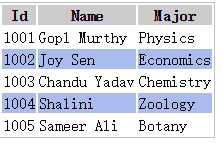
效果展示:

那如果想要奇数列着色呢?只需要把 tr改成 td即可:
tbody td:nth-child(odd){
background-color:#abe;
}
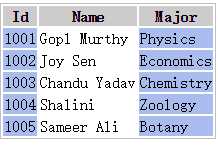
效果展示:

哈哈,还有更多的方法让表格变得好看起来,可以多尝试
标签:
原文地址:http://www.cnblogs.com/yojiaku/p/5736202.html