标签:
一、要求
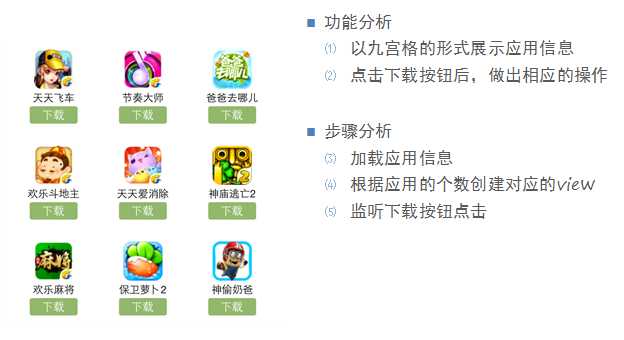
完成下面的布局

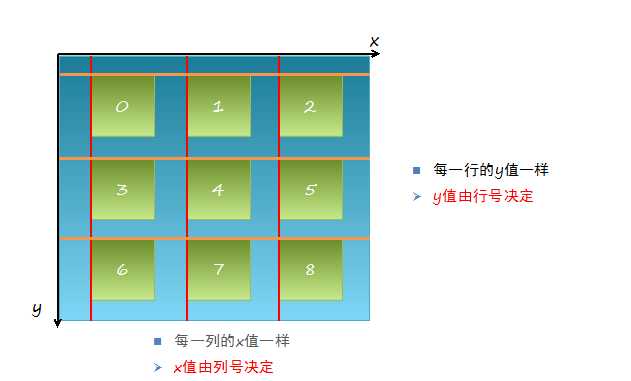
二、分析
寻找左边的规律,每一个uiview的x坐标和y坐标。

三、实现思路
(1)明确每一块用得是什么view
(2)明确每个view之间的父子关系,每个视图都只有一个父视图,拥有很多的子视图。
(3)可以先尝试逐个的添加格子,最后考虑使用for循环,完成所有uiview的创建
(4)加载app数据,根据数据长度创建对应个数的格子
(5)添加格子内部的子控件
(6)给内部的子控件装配数据
四、代码示例
1 // 2 // SLViewController.m 3 // 九宫格练习 4 // 5 // Created by apple on 14-5-21. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "SLViewController.h" 10 11 @interface SLViewController () 12 @property(nonatomic,strong)NSArray *apps; 13 @end 14 15 @implementation SLViewController 16 17 18 // 1.加载数据 19 - (NSArray *)apps 20 { 21 if (!_apps) { 22 NSString *path = [[NSBundle mainBundle]pathForResource:@"app.plist" ofType:nil]; 23 _apps = [NSArray arrayWithContentsOfFile:path]; 24 } 25 return _apps; 26 } 27 28 - (void)viewDidLoad 29 { 30 [super viewDidLoad]; 31 NSLog(@"%ld",self.apps.count); 32 33 // 2.完成布局设计 34 // 三列 35 int totalloc = 3; 36 CGFloat appvieww = 80; 37 CGFloat appviewh = 90; 38 39 CGFloat margin = (self.view.frame.size.width-totalloc * appvieww) / (totalloc + 1); 40 int count = self.apps.count; 41 for (int i = 0; i < count; i++) { 42 int row = i / totalloc;// 行号 43 // 1/3 = 0,2/3 = 0,3/3 = 1; 44 int loc = i % totalloc;// 列号 45 46 CGFloat appviewx = margin + (margin + appvieww) * loc; 47 CGFloat appviewy = margin + (margin + appviewh) * row; 48 49 // 创建uiview控件 50 UIView *appview = [[UIView alloc]initWithFrame:CGRectMake(appviewx, appviewy, appvieww, appviewh)]; 51 // [appview setBackgroundColor:[UIColor purpleColor]]; 52 [self.view addSubview:appview]; 53 54 55 // 创建uiview控件中的子视图 56 UIImageView *appimageview = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, 80, 50)]; 57 UIImage *appimage = [UIImage imageNamed:self.apps[i][@"icon"]]; 58 appimageview.image = appimage; 59 [appimageview setContentMode:UIViewContentModeScaleAspectFit]; 60 // NSLog(@"%@",self.apps[i][@"icon"]); 61 [appview addSubview:appimageview]; 62 63 // 创建文本标签 64 UILabel *applable = [[UILabel alloc]initWithFrame:CGRectMake(0, 50, 80, 20)]; 65 [applable setText:self.apps[i][@"name"]]; 66 [applable setTextAlignment:NSTextAlignmentCenter]; 67 [applable setFont:[UIFont systemFontOfSize:12.0]]; 68 [appview addSubview:applable]; 69 70 // 创建按钮 71 UIButton *appbtn = [UIButton buttonWithType:UIButtonTypeCustom]; 72 appbtn.frame = CGRectMake(10, 70, 60, 20); 73 [appbtn setBackgroundImage:[UIImage imageNamed:@"buttongreen"] forState:UIControlStateNormal]; 74 [appbtn setBackgroundImage:[UIImage imageNamed:@"buttongreen_highlighted"] forState:UIControlStateHighlighted]; 75 [appbtn setTitle:@"下载" forState:UIControlStateNormal]; 76 appbtn.titleLabel.font = [UIFont systemFontOfSize:12.0]; 77 [appview addSubview:appbtn]; 78 79 [appbtn addTarget:self action:@selector(click) forControlEvents:UIControlEventTouchUpInside]; 80 } 81 82 } 83 84 -(void)click 85 { 86 // 动画标签 87 UILabel *animalab = [[UILabel alloc]initWithFrame:CGRectMake(self.view.center.x-100, self.view.center.y+20, 200, 40)]; 88 [animalab setText:@"下载成功"]; 89 animalab.font = [UIFont systemFontOfSize:12.0]; 90 [animalab setBackgroundColor:[UIColor brownColor]]; 91 [animalab setAlpha:0]; 92 [self.view addSubview:animalab]; 93 94 /* 95 [UIView beginAnimations:Nil context:Nil]; 96 [animalab setAlpha:1]; 97 [UIView setAnimationDuration:4.0]; 98 [UIView commitAnimations]; 99 */ 100 101 // 执行完之后,还得把这给删除了,推荐使用block动画 102 [UIView animateWithDuration:4.0 animations:^{ 103 [animalab setAlpha:1]; 104 } completion:^(BOOL finished) { 105 // [self.view removeFromSuperview]; 106 }]; 107 } 108 109 @end
执行效果:

标签:
原文地址:http://www.cnblogs.com/zengshuilin/p/5736205.html