标签:
<button>标签默认的按钮很丑,我们要想把它变得美观,可以像这样做:
示例代码:button.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML CSS Exercise CSS3 button</title> <style type="text/css"> button { width: 200px; padding:8px; background-color: #428bca; border-color: #357ebd; color: #fff; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; /* future proofing */ -khtml-border-radius: 10px; /* for old Konqueror browsers */ text-align: center; vertical-align: middle; border: 1px solid transparent; font-weight: 900; font-size:125% } </style> </head> <body> <button> Subscribe Now </button> </body> </html>
示例效果:

怎么样?是不是好看了许多?
这里主要应用了圆角这个概念:border-radius
这里有许多关于圆角的应用:
button
{
border:solid 10px #4d4e53;
border-radius:10px 40px 40px 10px;
}
示例效果:

border-radius: border-top-left-radius, border-top-right-radius, border-bottom-right-radius and border-bottom-left-radius
(左上,右上,右下,左下==》顺时针)
button {
width: 200px;
padding:8px;
background-color: #f7f8f9;
color: #428bca;
text-align: center;
vertical-align: middle;
font-weight: 900;
font-size:125%
}
button{
border:groove 1em red;
border-radius:2em;
}
==>

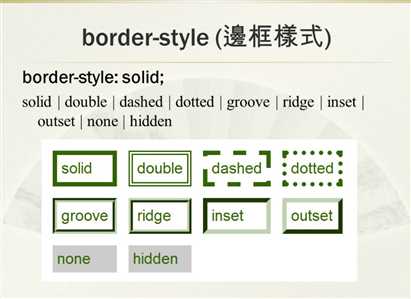
这里的 border 的属性:

button {
padding:8px;
color: #428bca;
text-align: center;
vertical-align: middle;
font-weight: 900;
font-size:125%
}
button{
background: gold;
border: ridge gold;
border-radius: 13em/3em;
width: 200px;
height: 100px;
}
==>

button {
padding:8px;
color: #428bca;
text-align: center;
vertical-align: middle;
font-weight: 900;
font-size:125%
}
button{
background: gold;
border: none;
border-radius: 40px 10px;
width: 200px;
height: 100px;
}
==>

button {
padding:8px;
color: #428bca;
text-align: center;
vertical-align: middle;
font-weight: 900;
font-size:125%
}
button{
background: gold;
border: none;
border-radius: 50%;
width: 200px;
height: 100px;
}
==>

标签:
原文地址:http://www.cnblogs.com/yojiaku/p/5736447.html