标签:
方便进行打包,使用了nodejs ,gulp nw-builder
备注 windows 操作系统部分版本需要包含 msvcr100.dll 建议制作安装程序的时候直接包含
为了进行视频以及音频文件的处理,mac 以及windows 需要添加对应处理视频音频的类库,默认附带的是以经典版
1. 不包含源码的打包方式(支持 linux ,windows mac)
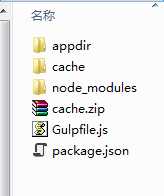
打包布局如下:
appdir 为node-webkit 应用需要包含的信息
package.json nodejs 项目的包一来管理
先使用 npm install 或者 cnpm install,同时gulp 需要全局安装 使用 npm install -g gulp 或者 cnpm install -g gulp
安装完成之后 运行 gulp 即可
生成的安装包在 build 目录中
对于windows 以及mac 版视频以及音频的处理需要包含能够处理的类库

替换的文件路径 XXXXX.app\Contents\Frameworks\nwjs Framework.framework\Libraries
appdir 目录说明
配置说明:
{
"name": "YonyouDesktop",
"version": "0.0.2",
"user-agent": "Mozilla/5.0 (%osinfo) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/%webkit_ver Safari/537.36 nw(%nwver) YonyouIM(%ver)",
"chromium-args": "--disable-setuid-sandbox",
"window": {
"toolbar": false,
"frame": false,
"width": 900,
"min_width": 900,
"min_height": 602,
"height": 602,
"position":"center",
"icon": "logo.png"
},
"webkit":{
"plugin":true
}
}
为了修改默认windows 打包的图标可以按照下面的方式进行处理:使用 resource hacker 替换自己应用的图标即可
下图中操作的替换图标
2. 包含源码的打包(node-webkit 默认支持app protocol 使用方式为:app://XXXX/index.htm)
源码打包windows 以及mac 版直接包含node-webkit 运行需要的文件就行如下:
配置文件如下:
{
"name": "YonyouDesktop",
"version": "0.0.2",
"main":"app://myapp/index.htm",
"node-remote":"http://*;https://*",
"user-agent": "Mozilla/5.0 (%osinfo) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/%webkit_ver Safari/537.36 nw(%nwver) YonyouIM(%ver)",
"chromium-args": "--disable-setuid-sandbox",
"window": {
"toolbar": false,
"frame": false,
"width": 900,
"min_width": 900,
"min_height": 602,
"height": 602,
"position":"center",
"icon": "logo.png"
},
"webkit":{
"plugin":true
}
}
Source: "C:\Users\Administrator\Desktop\win32\locales\*"; DestDir: "{app}\locales"; Flags: ignoreversion recursesubdirs createallsubdirs
Source: "C:\Users\Administrator\Desktop\win32\WebContent\*"; DestDir: "{app}\WebContent"; Flags: ignoreversion recursesubdirs createallsubdirs
源码打包windows 版还有一种方法:
web 源码文件进行zip 压缩(需要包含package.json) 改成为 app.nw 然后进行 nw.exe 与 app.nw 进行合并 命令如下:
copy /b nw.exe+app.nw app.exe
之后然后需要进行app.exe 的图标修改,修改方式类似前面介绍的
这种方式主要是不暴露配置的说明。
3. 附带项目的打包例子以及图标修改的工具包:
node-webkit 应用打包发布
标签:
原文地址:http://www.cnblogs.com/rongfengliang/p/5737397.html