标签:


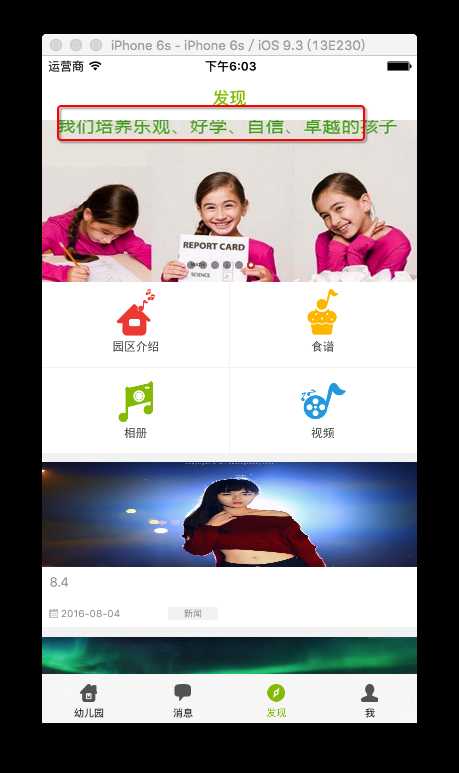
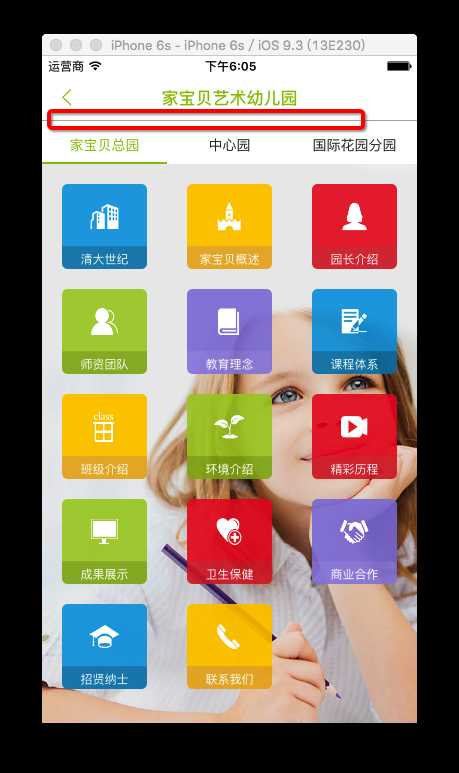
根据产品需求要求把这个界面导航栏的底线去掉,下个控制器还需要有底线.
使用下面的代码实现
//在页面出现的时候就将黑线隐藏起来
-(void)viewWillAppear:(BOOL)animated
{
[self.navigationController.navigationBar setBackgroundImage:[UIImage new] forBarMetrics:UIBarMetricsDefault];
[self.navigationController.navigationBar setShadowImage:[UIImage new]];
_navBarHairlineImageView.hidden = YES;
}
//在页面消失的时候就让navigationbar还原样式
-(void)viewWillDisappear:(BOOL)animated{
[self.navigationController.navigationBar setBackgroundImage:nil forBarMetrics:UIBarMetricsDefault];
[self.navigationController.navigationBar setShadowImage:nil];
//再定义一个imageview来等同于这个黑线
//UIImageView *navBarHairlineImageView;
_navBarHairlineImageView = [self findHairlineImageViewUnder:self.navigationController.navigationBar];
}
//这个方法唯一的不好就是会影响导航栏的translucent(透明)属性
//方法2:找出黑线,再做处理:
//通过一个方法来找到这个黑线(findHairlineImageViewUnder):
- (UIImageView *)findHairlineImageViewUnder:(UIView *)view {
if ([view isKindOfClass:UIImageView.class] && view.bounds.size.height <= 1.0) {
return (UIImageView *)view;
}
for (UIView *subview in view.subviews) {
UIImageView *imageView = [self findHairlineImageViewUnder:subview];
if (imageView) {
return imageView;
}
}
return nil;
}
////同样的在界面出现时候开启隐藏
//-(void)viewWillAppear:(BOOL)animated
//{
// _navBarHairlineImageView.hidden = YES;
//}
////在页面消失的时候就让出现
-(void)viewDidAppear:(BOOL)animated
{
_navBarHairlineImageView.hidden = NO;
}
标签:
原文地址:http://www.cnblogs.com/supersr/p/5737772.html