标签:
typeof是一个运算符,它对操作数返回的结果是一个字符串,有6种(只针对ES,不包含HOST环境对象)。
1.‘undefined‘
2.‘boolean‘
3.‘string‘
4.‘number‘
5.‘object‘
6.‘function‘
因为它本身是运算符,它不是函数,使用时没必要加个小括号。
typeof用来判断类型,它有几个坑
1. 对null返回是‘object‘,你却不能真正当对象使用。
2. 对NaN返回是‘number‘,你却不能使用它进行算术运算。
代码如下:
3. 不能区分对象、数组、正则,对它们操作都返回‘object‘。
代码如下:
4. Safar5,Chrome7之前的版本对正则对象返回 ‘function‘。
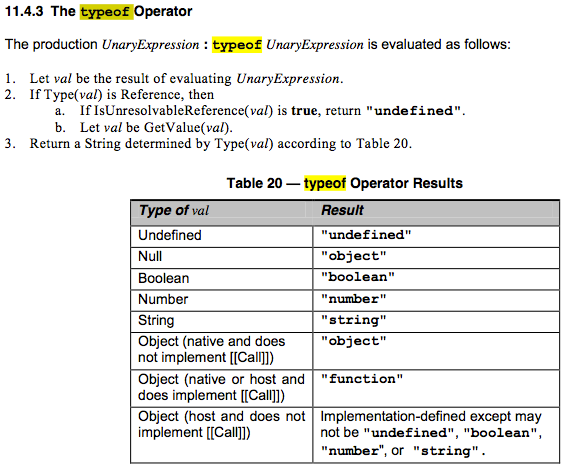
最后贴上规范里的解释

JavaScript中使用typeof运算符需要注意的几个坑
标签:
原文地址:http://www.cnblogs.com/ghlucky/p/5738005.html