标签:
Ext开发包,我们可以从官方网站里进行下载
http://www.sencha.com/products/extjs/download
笔者下载位置为Myeclipse根目录下

Ext开发包目录结构说明
builds目录为ExtJS压缩后的代码
docs目录为ExtJS的文档
examples目录中是官方的演示示例
locale是多国语言的资源文件,其中ext-lang-zh_CN.js是简体中文,必须引入
overview是ExtJS的功能概述
pkgs中是ExtJS各部分功能的打包文件
resource中书ExtJS要用到的图片文件与样式表文件,必须引入
src目录是未压缩的源码
bootstrap.js是ExtJS库的引导文件,通过参数可以自动切换ext-all.js和ext-debug.js
ext-all.js文件是ExtJS的核心库,是必须要引入的
ext-all-debug.js文件是-all.extjs的调试版,在调试的时候可能需要使用
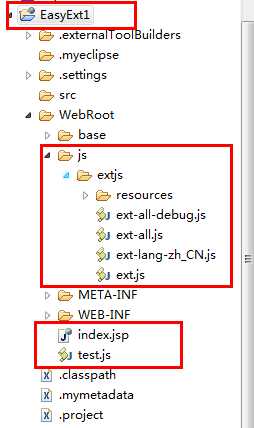
1.新建JavaWeb项目,名称为EasyExt1;
2.在WebRoot目录下新建js文件夹,并在js目录下新建extjs文件夹
3.将下载的Ext开发包(笔者放在Myeclipse目录下)中的resources、ext-all-debug.js、ext-all.js、ext-lang-zh_CN.js复制到extjs文件夹下

4. 载Webroot文件夹下新建index.jsp、test.js文件(用来测试HelloWorld),代码如下
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>HelloWorld</title> <!--样式文件--> <link rel="stylesheet" type="text/css" href="js/extjs/resources/css/ext-all.css" /> <!--核心文件--> <script language="javascript" type="text/javascript" src="js/extjs/ext-all-debug.js"></script> <!--国际化文件--> <script language="javascript" type="text/javascript" src="js/extjs/ext-lang-zh_CN.js"></script> <script language="javascript" type="text/javascript" src="test.js"></script> </head> <body> This is my JSP page. <br> </body> </html>
Ext.onReady(function(){ Ext.MessageBox.alert("提示信息","HelloWorld"); });
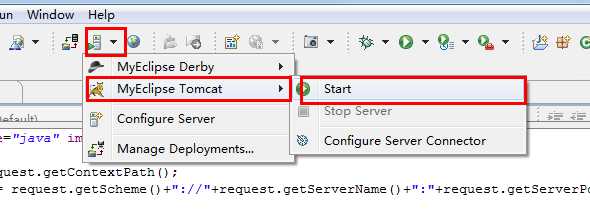
4.启动服务,测试是否成功
启动服务

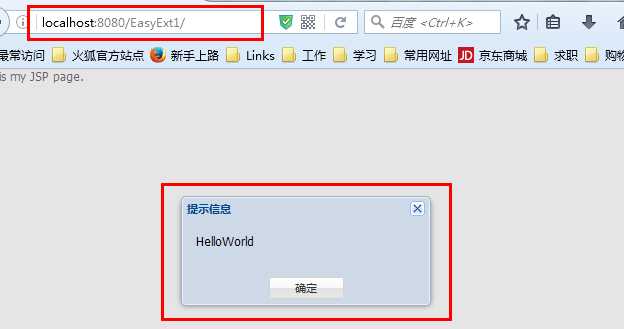
打开网页

至此,环境搭建成功
标签:
原文地址:http://www.cnblogs.com/wangqiang4518/p/5738642.html