标签:
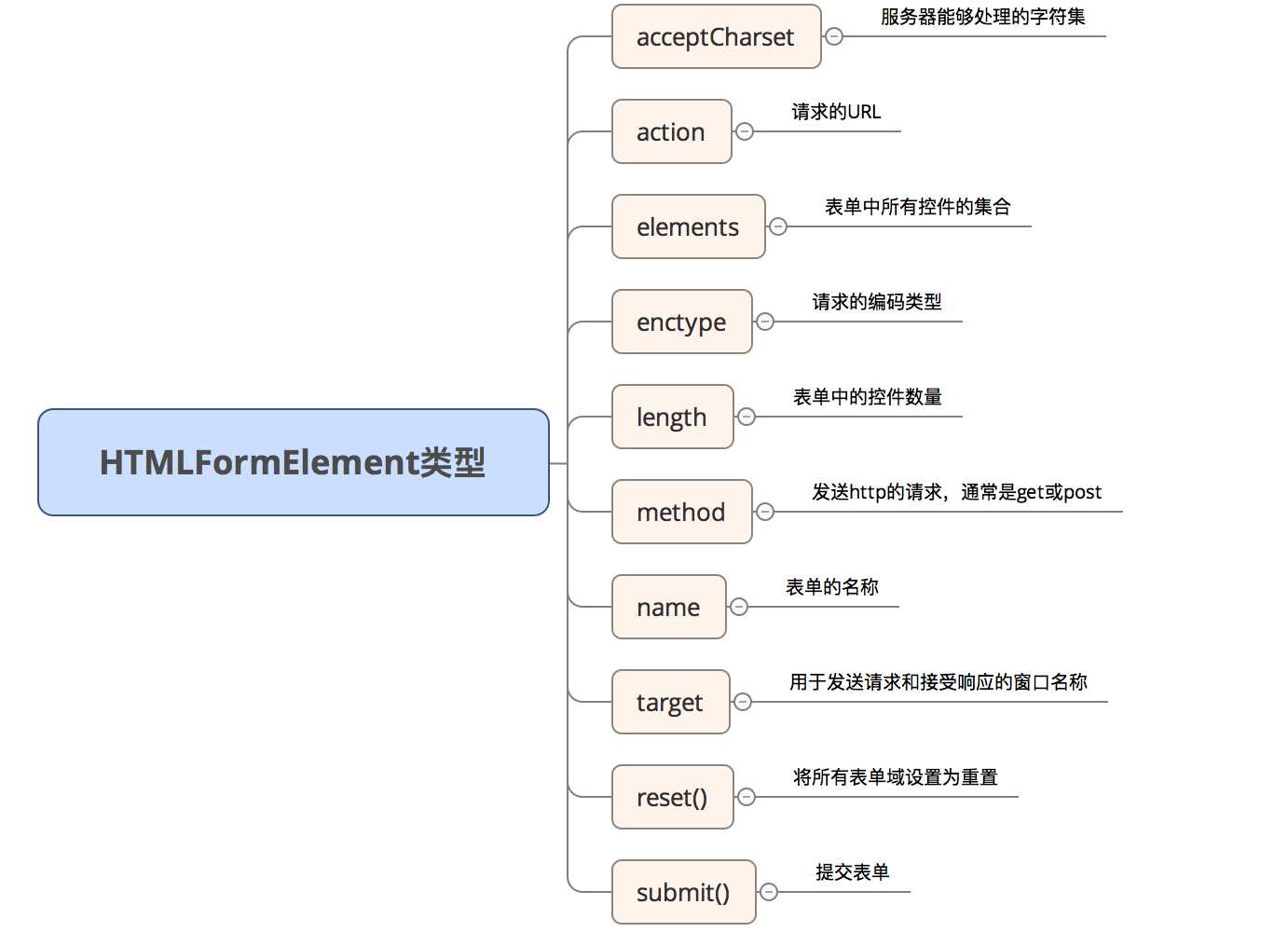
在HTML中,表单是由<form>元素来表示,在javascript中,表单对应的是HTMLFormElement类型,它具有一些独有的属性和方法:

一、表单基础知识
1、取得表单的方式
var form = document.getElementById("form1");//取得页面中id=form1的元素 var form1 = document.forms[0];//取得页面中的第一个表单 var myform = document.forms["myForm"];//取得页面中name = myform的表单
2、提交表单
用户单击按钮或图像按钮时,就会提交表单;使用input或button,只要将其属性设置为submit即可;图像按钮则将属性设置为image。
<!--通用提交按钮--> <input type="submit" value="submit From"> <!--自定义提交按钮--> <button type="submit">submit From</button> <!--图像提交按钮--> <input type="image" src="graphic.gif">
在使用以上方式提交前,浏览器会在将请求发送给服务器之前,触发submit事件,这样,我们就有机会验证表单数据,并据此决定是否允许表单提交。
3、重置表单
在用户点击重置按钮时,表单会被重置,所有表单字段读恢复到页面刚加载时的阶段。使用type特性值为“reset"的<input>或<button>都可以创建重置按钮:
<!--通用重置按钮--> <input type="reset" value="reset From"> <!--自定义重置按钮--> <button type="reset">reset From</button>
4、表单字段
可以像访问页面其他元素一样,通过原生的DOM方法来访问表单,也可以通过表单的elements属性,该属性是表单中所有元素的有序集合。
<html> <head> <title></title> </head> <body> <form method="post" id="myForm"> <ul> <li><input type="radio" name="color" value = "red"></li> <li><input type="radio" name="color" value = "green"></li> <li><input type="radio" name="color" value = "blue"></li> </ul> </form> <script> var form = document.getElementById("myForm"); var colorFields = form.elements["color"]; // 3个单选按钮的name都是color,因此这里会返回一个NodeList alert(colorFields.length); //3 var firstColorFiled = colorFileds[0]; var firstFormFiled = form.elements[0]; alert(firstColorFiled == firstFormFiled); //true </script> </body> </html>
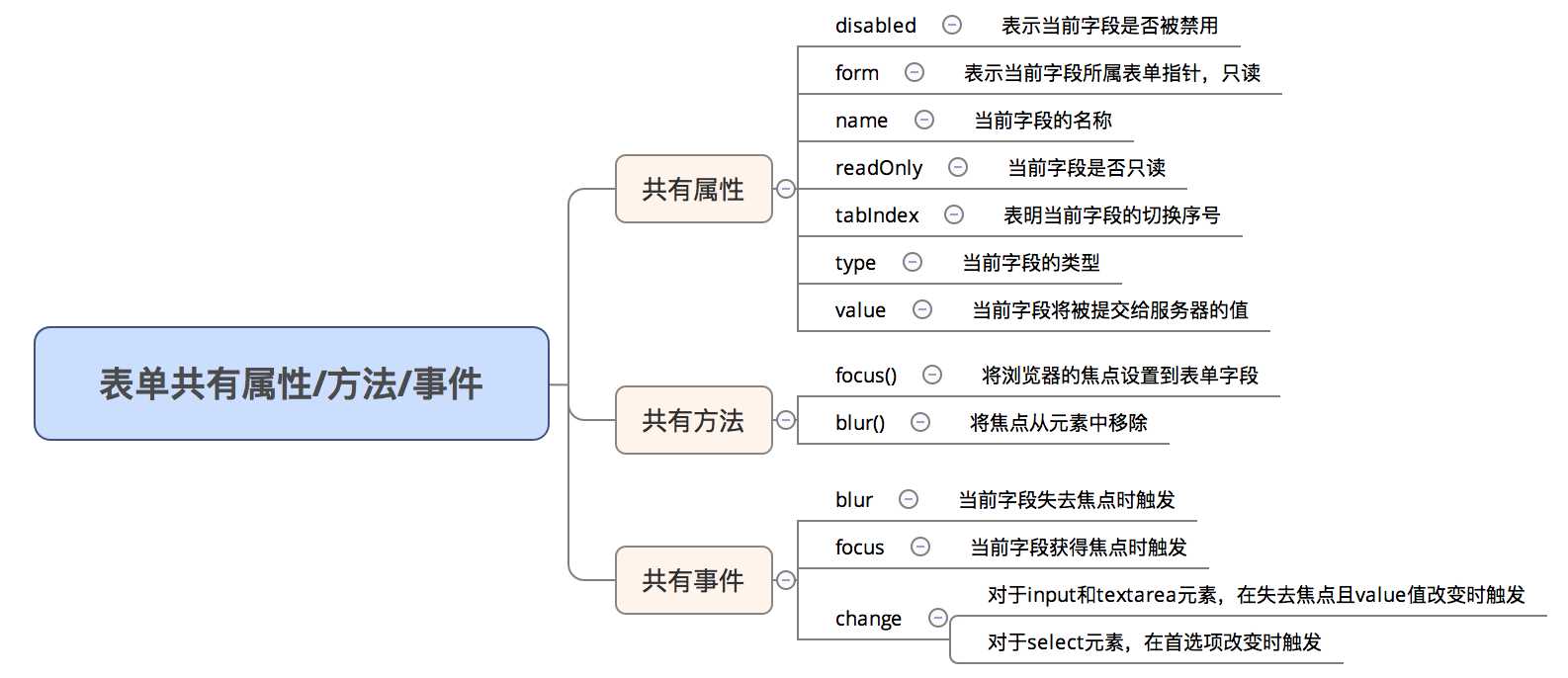
以下是一些共有的表单属性、方法和事件:

能够动态修改表单字段属性,意味着任何时候我们都可以动态操作表单,例如,为避免用户重复提交表单,在第一次点击后就禁用提交按钮(侦听submit事件,并在该事件发生时禁用提交按钮;不能侦听click事件,因为有的浏览器是在触发submit事件之前触发click事件)。
//example 1
// 第一次单击后就禁用提交按钮,避免重复提交 EventUtil.addHandler(form, "submit", function(event){ event = EventUtil.getEvent(event); var target = EventUtil.getTarget(event); var btn = target.elements["submit-btn"]; btn.disabled = true; });
//example 2
// 把焦点移动到元素上,移动之前先检测是否设置了autofocus属性 EventUtil.addHandler(form, "focus", function(event){ var element = document.forms[0].elements[0]; if(element.autofocus != true){ // 在支持这个属性的浏览器中,设置这个属性就能自动把焦点移动到相应字段 element.focus(); } });
//example 3
var textBox = document.forms[0].elements[0]; // 获取焦点时,如果背景此时不是红色,则背景设为黄色 EventUtil.addHandler(textBox,"focus", function(event){ event = EventUtil.getEvent(event); var target = EventUtil.getTarget(event); if(target.style.backgroundColor != "red"){ target.style.backgroundColor = "yellow"; } }); // 焦点移除时,文本框是非数字,则变为红色,否则无色 EventUtil.addHandler(textBox,"blur", function(event){ event = EventUtil.getEvent(event); var target = EventUtil.getTarget(event); if(/[^\d]/.test(target.value)){ target.style.backgroundColor = "red"; }else{ target.style.backgroundColor = ""; } }); // 文本框焦点移除,且内容改变时,如果输入了非数字,则变为红色 EventUtil.addHandler(textBox,"change", function(event){ event = EventUtil.getEvent(event); var target = EventUtil.getTarget(event); if(/[^\d]/.test(target.value)){ target.style.backgroundColor = "red"; }else{ target.style.backgroundColor = ""; } });
二、文本框脚本
在HTML中,文本框有两种表示方式:一是使用<input>元素的单行文本框,而是使用<textarea>的多行文本框:
<!-- 创建一个文本框,能够显示25个字符,但输入不能超过50个字符,默认显示initial value --> <input type="text" size="25" maxlength="50" value="initial value"> <!-- 创建一个多行文本框,能够显示25行*5列,默认显示initial value --> <textarea cols="5" rows="25">initial value </textarea>
1、选择文本
// example 1 // 文本框获得焦点时选中文本(这是一种非常常见的做法) EventUtil.addHandler(textbox, "focus", function(event){ event = EventUtil.getEvent(event); var target = EventUtil.getTarget(event); target.select(); });
// example 2 // 选择选中的文本 function getSelectedText(textbox){ if(typeof textbox.selectionStart == "number"){ return textbox.value.substring(textbox.selectionStart, textbox.selectionEnd); }else if(document.selection){ // 兼容IE8及其之前 // IE8及其之前没有selectionStart和selectionEnd属性 return document.selection.createRange().text; } }
// example 3 // 选择部分文本 function selectText(textbox, startIndex, stopIndex){ if(textbox.setSelectionRange){ textbox.setSelectionRange(startIndex, stopIndex); }else if(textbox.createTextRange){ // IE8 及其之前 var range = textbox.createTextRange();//创建一个范围 range.collapse(true); //将范围折叠到文本框开始的位置 range.moveStart("character", startIndex); //移动起点 range.moveEnd("character", stopIndex - startIndex); //移动终端 range.select(); //选择 } }
2、过滤输入
我们会经常要求用户在文本框输入特定的数据,由于文本框在默认情况没有提供太多验证的手段,因此必须使用javascript来完成此类过滤输入的操作。
// example1 只运行用户输入数值 EventUtil.addHandler(textbox, "keypress", function(event){ event = EventUtil.getEvent(event); var target = EventUtil.getTarget(event); var charCode = EventUtil.getCharCode(event); //实现跨浏览器取得字符编码 if(!/\d/.test(String.fromCharCode(charCode))){ EventUtil.preventDefault(event); } });
另外,在进行和剪贴板相关的操作时,也经常需要进行过滤;javascript和剪切板相关的事件一共有6个:
3、自动焦点切换
使用javascript可以增加表单字段的易用性,例如,当用户填写完当前字段后,自动将焦点切换到下一个字段。
<html> <head></head> <body> <input type="text" name="tel1" id="txtTel1" maxlength="3"> <input type="text" name="tel2" id="txtTel2" maxlength="3"> <input type="text" name="tel3" id="txtTel3" maxlength="4"> <script> var EventUtil = { //和之前定义的一样,这里省略…… }; // 在前一个文本框到达最大数量后,自动将焦点切换到下一个文本框 (function(){ function tabForward(event){ event = EventUtil.getEvent(event); var target = EventUtil.getTarget(event); for(var i = 0, len = form.elements.length; i < len; i++){ if(form.elements[i] == target){ if(form.elements[i+1]){ form.elements[i+1].focus(); } return; } } } var textbox1 = document.getElementById("txtTel1"); var textbox2 = document.getElementById("txtTel2"); var textbox3 = document.getElementById("txtTel3"); EventUtil.addHandler(textbox1, "keyup", tabForward); EventUtil.addHandler(textbox2, "keyup", tabForward); EventUtil.addHandler(textbox3, "keyup", tabForward); })(); </script> </body> </html>
4、HTML5约束验证API
HTML5新增了一些功能,使浏览器能够自行验证表单,而不需要javascript插手;支持的浏览器有:Firefox 4+、Safari 5+、Chrome和Opera 10+。
1)使用required标注的字段,提交表单时不能为空
<input type="text" name="username" required>
可以用如下代码检测是否支持required字段:
var isUsernameRequired = "required" in document.createElement("input");
2) email类型和url类型会增加默认的验证功能
<input type="email" name="email"> <input type="url" name="homepage">
3) 指定最小最大值和步长
<!-- 在不同的浏览器中,不一定能看到数值调节的按钮 --> <input type="number" min="0" max="100" step="5" name="count">
4)文本字段可以增加pattern属性,属性值是正则表达式
<!-- 只允许输入数值 --> <input type="text" pattern="\d+">
5)检测表单是否有效,有效与否的判断依据是前面增加的约束条件,例如,必填字段未填、值与pattern属性不匹配
// 方法一:checkValidity()所有方法有效,返回true;即使有一个字段无效,返回false if(document.forms[0].checkValidity()){ // 表单有效,继续 }else{ // 表单无效 }
// 方法二:使用validity属性,该属性又包含了一系列属性,每个属性都会返回一个布尔值 // validity.valid --与checkValidity()功能相同 // validity.valueMissing--如果required字段没有值,返回true // validity.tooLong--如果值的长度超过了maxLength,则返回ture // 等等 if(input.validity && !input.validity.valid){ if(input.validity.valueMissing){ alert("Please specify a value"); }else if(input.validity.typeMismatch){ alert("Please enter the corrent pattern"); }else{ alert("value is invalid"); } }
6)禁用验证
通过给<form>或者<input type="submit">等能进行提交的元素设置novalidate属性,可以告诉表单不进行验证。
《JAVASCRIPT高级程序设计》表单基础知识和文本框脚本
标签:
原文地址:http://www.cnblogs.com/bluebirid/p/5735255.html