标签:
一:关于weinre
weinre就是一款依赖于nodejs的远程调试工具
二:weinre的安装
1:安装nodejs以及npm
三:weinre的使用例子
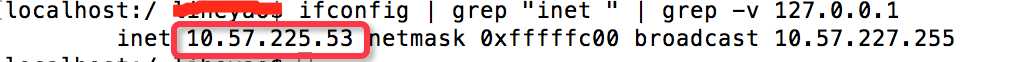
1:打开命令行,输入:weinre --boundHost [IP_address] --httpPort [port] (IP_address 是pc的ip地址, 不能是127.0.0.1,port可以输入一个随便的端口:最好是8000以上的)

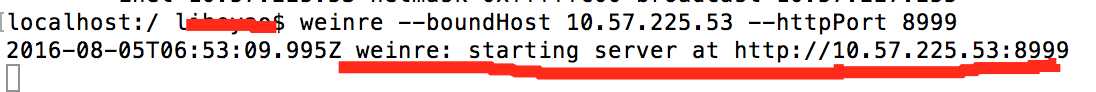
我的pc的ip地址为10.57.225.53,在终端输入:weinre --boundHost 10.57.225.53 --httpPort 8999

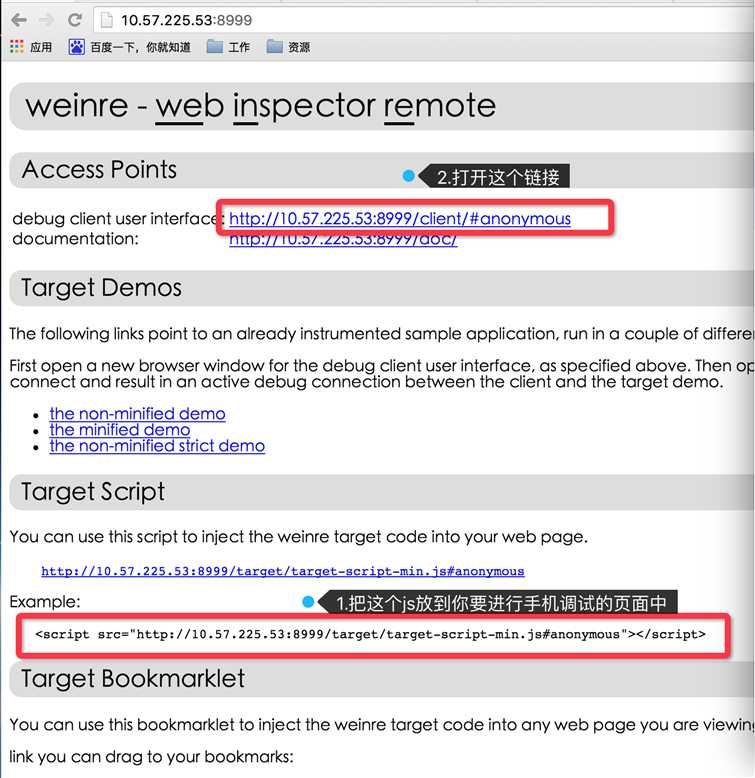
2:在浏览器上打开网址http://10.57.225.53:8999,然后我们就可以看到以下界面:

3:按照标签1
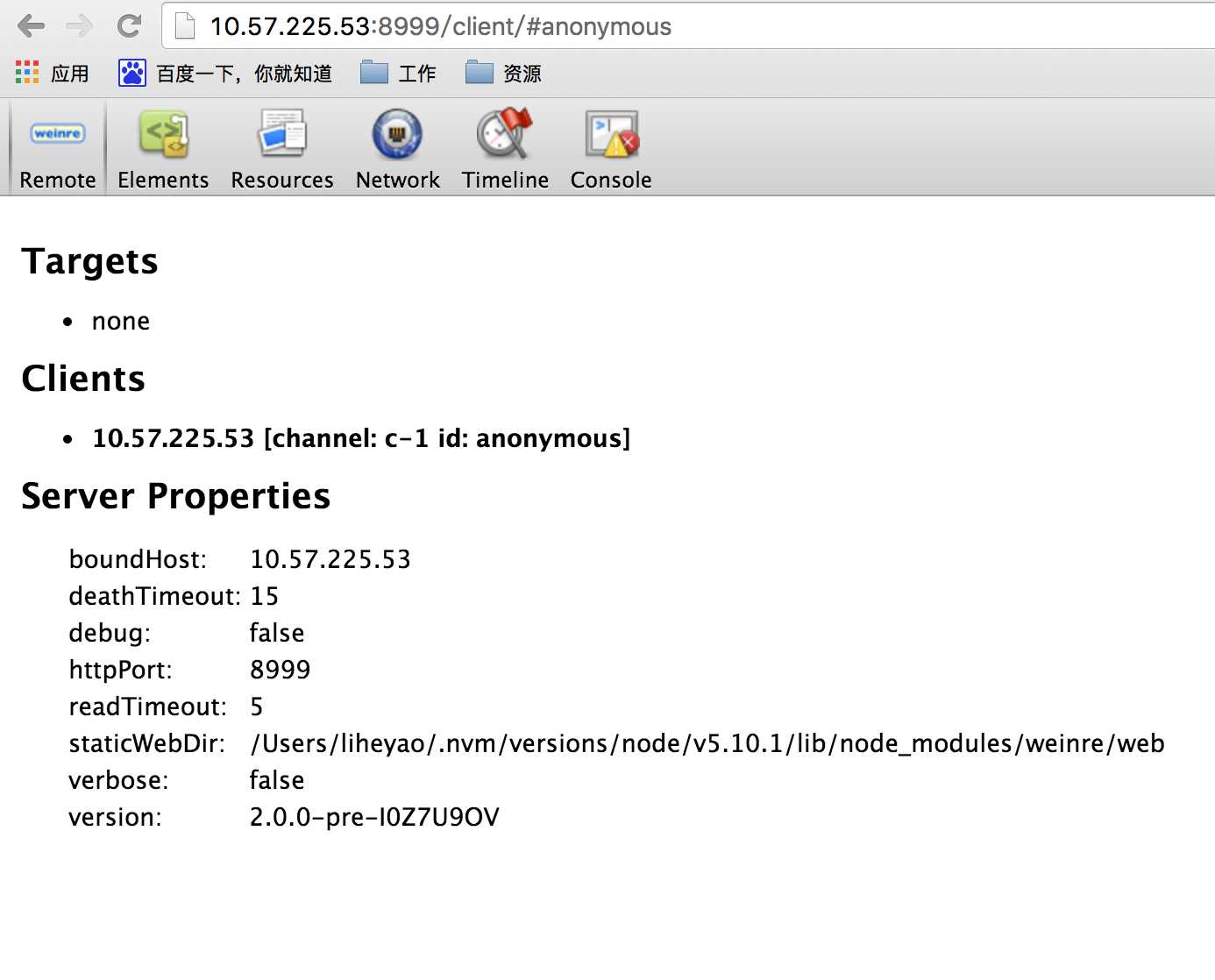
4:按照标签2进入调试界面了

5:利用手机打开所要调试的页面(也就是刚才添加了script的那个页面)
可以通过sublime的sublimeServer:配置见:http://www.cnblogs.com/lhy-93/p/5741274.html
6:点击调试页面里对应的Targets,然后点击Elements工具,就可以进行调试了。
标签:
原文地址:http://www.cnblogs.com/lhy-93/p/5741404.html