标签:
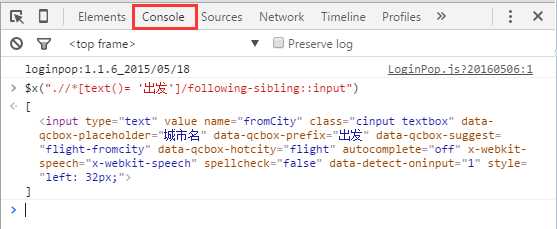
自己通过手写的Xpath要验证是否正确定位到元素,可以通过谷歌浏览器的Console功能(F12)
在console 输入:$x("")
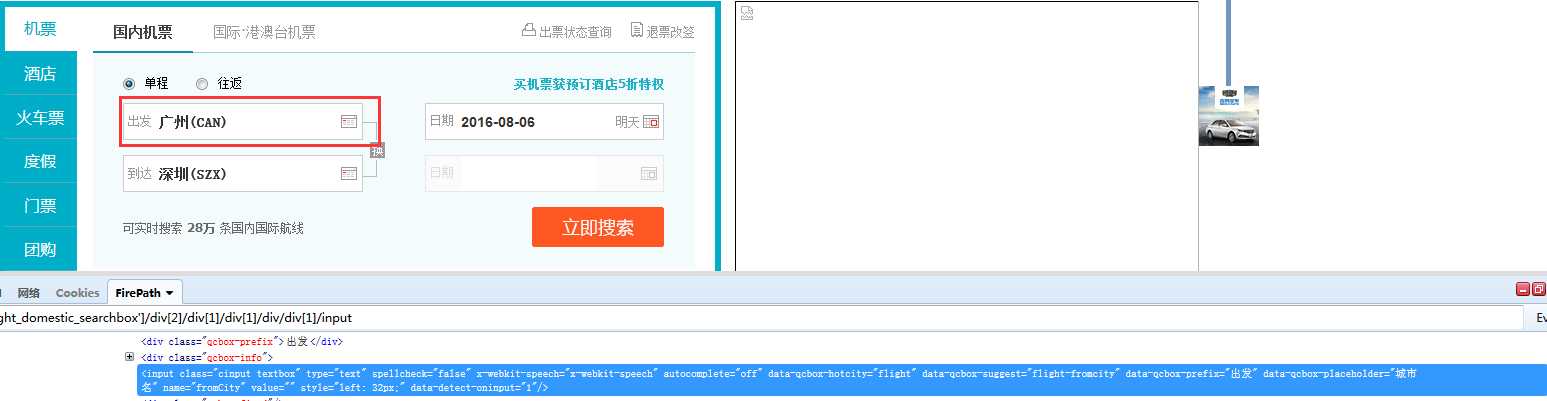
定位去哪儿网的出发输入框:

<input class="cinput textbox" type="text" spellcheck="false" x-webkit-speech="x-webkit-speech" autocomplete="off" data-qcbox-hotcity="flight" data-qcbox-suggest="flight-fromcity" data-qcbox-prefix="出发" data-qcbox-placeholder="城市名" name="fromCity" value="" style="left: 32px;" data-detect-oninput="1">
手写的Xpath定位如下:
.//*[text()= ‘出发‘]/following-sibling::input"

Selenium Webdriver——Chrome调试Xpath
标签:
原文地址:http://www.cnblogs.com/hjhsysu/p/5741844.html