标签:
原文链接:http://caibaojian.com/rgba-filter.html
.bg{ /*Filter for IE8 */ -ms-filter: "progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr=#80000000,endColorstr=#80000000)"; /*Filter for older IEs */ filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr=#80000000, endColorstr=#80000000); } :root .bg{ filter:none;/*IE9不需要filter*/ background:#000; background: rgba(0, 0, 0,0.5); }
startColorStr和endColorStr的值#80000000
其中前两位是十六进制的透明度80,也就是透明值为0.5。而后面六位是十六进制的颜色#000000(black黑色)。
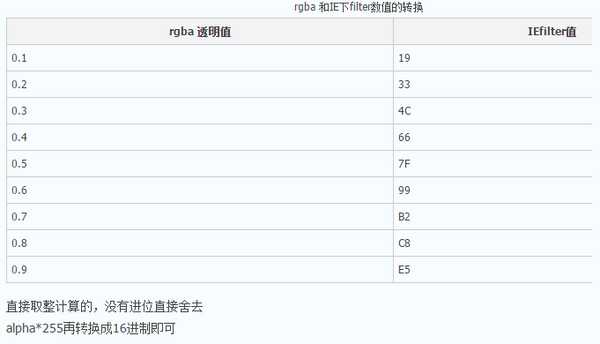
透明度转换表:

标签:
原文地址:http://www.cnblogs.com/yumeixin/p/5741855.html