标签:
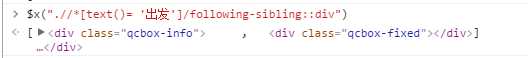
1.following-sibling 选择当前元素后的兄弟元素

html如下:
<div class="controls"> <div class="qcbox qcity" style="z-index: 40;"> <div class="qunar-qcbox"> <div class="qcbox-placeholder" style="width: 160px; left: 35px; padding-left: 0px; height: 35px; line-height: 35px; display: none;">输入国家/城市/机场</div> <div class="qcbox-prefix">出发</div> <div class="qcbox-info"> <b></b> </div> <input class="cinput textbox" type="text" spellcheck="false" x-webkit-speech="x-webkit-speech" autocomplete="off" data-qcbox-hotcity="flight" data-qcbox-suggest="flight-fromcity" data-qcbox-prefix="出发" data-qcbox -placeholder="城市名" name="fromCity" value="" style="left: 32px;" data-detect-oninput="1"> <div class="qcbox-fixed"></div> </div> <div class="qsuggest-contaier js-suggestcontainer"> </div> </div>
follwing-sibling后需接::具体的兄弟标签

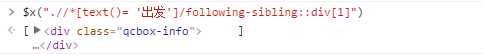
只列出第一个

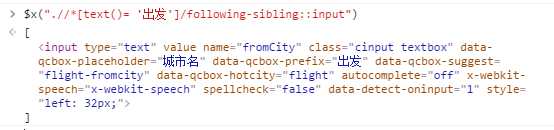
要定位出发的输入框,可以发现跟text=出发的兄弟元素input就是

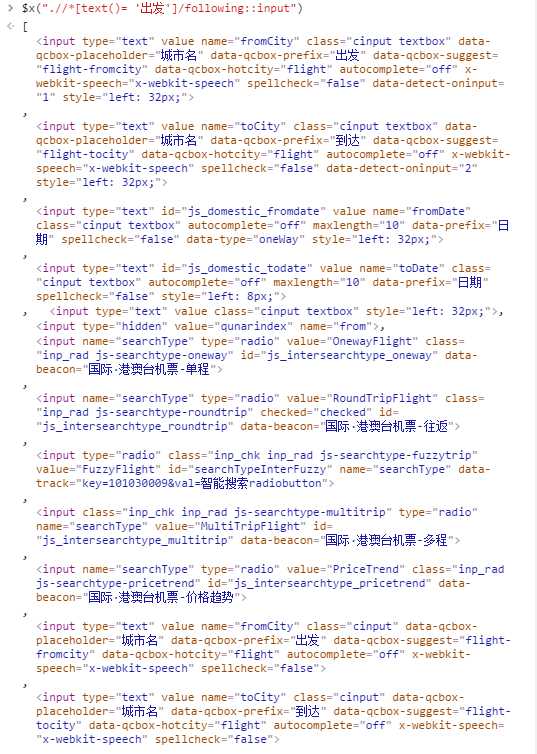
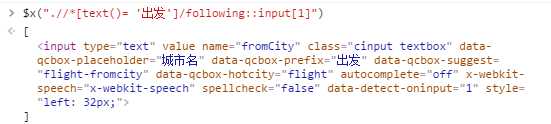
2.following 选择当前元素结束标签后的所有元素
follwing后需接::
下图列出了所有出发之后所有的input标签

这里只需要第一个

标签:
原文地址:http://www.cnblogs.com/hjhsysu/p/5742865.html