标签:
今天,发现用CSS可以做出很漂亮的针线包样式的边框(有点类似border的dashed样式),
先放效果图:

很漂亮吧,其实,主要CSS就是 给 border-style:dashed 加上 box-shadow ,再用 border-radius 修饰一下,选个漂亮的颜色就能设计出较好的边框啦!
放上代码:stitched.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML CSS Exercise Create a CSS based Grid layout</title> <style> .stitched { width: 200px; padding: 20px; margin: 10px; background: #0d90df; border: 2px dashed #fff; border-radius: 10px; box-shadow: 0 0 0 4px #0d90df, 2px 1px 6px 4px rgba(10, 10, 0, 0.5); } </style> </head> <body> <div class="stitched"></div> </body> </html>
让我介绍一下 box-shadow 的用法:
box-shadow:以逗号分隔列表来描述一个或多个阴影效果,如上述代码就有两个阴影效果:0 0 0 4px #0d90df 和 2px 1px 6px 4px rgba(10, 10, 0, 0.5) ;并且这个属性可以用于几乎任何标签。
box-shadow语法:
/* offset-x | offset-y | color */ box-shadow: 60px -16px teal; /* offset-x | offset-y | blur-radius | color */ box-shadow: 10px 5px 5px teal; /* offset-x | offset-y | blur-radius | spread-radius | color */ box-shadow: 2px 2px 2px 1px teal; /* inset | offset-x | offset-y | color */ box-shadow: inset 5em 1em teal; /* Any number of shadows, separated by commas */ box-shadow: 3px 3px orange, -1em 0 0.4em teal;
效果分别为:(加上了前面例子中的一些代码)
 ——>
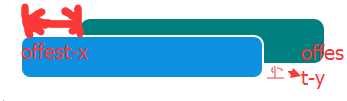
——>
【1】
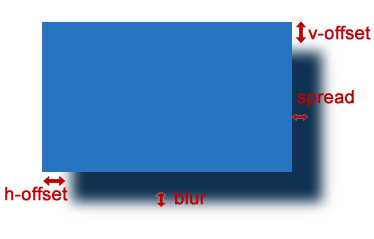
 ——> blur-radius (模糊半径) 这张图能更好解释 blur :
——> blur-radius (模糊半径) 这张图能更好解释 blur :
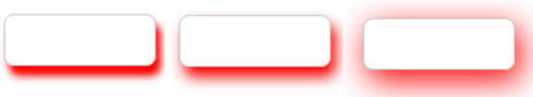
——>这张图更能体现出 blur 的效果:
我们能够很明显看出增加了 blur-radius 模糊半径后,原本的实体阴影其实往外扩展了,尤其是最右边的图将模糊半径加大后,边框的4条边都有了阴影效果。
(有三个方框图的代码分别为:[1] box-shadow: 5px 10px 10px red;[2] box-shadow: 5px 10px 20px red;[3] box-shadow: 5px 10px 50px red;
引用资料:http://www.jianshu.com/p/1303b96661b9)
【2】
 spread-radius:阴影扩展半径。该参数可选,正值表示阴影扩展,负值表示阴影缩小。(在【2】中第二张图有spread)
spread-radius:阴影扩展半径。该参数可选,正值表示阴影扩展,负值表示阴影缩小。(在【2】中第二张图有spread)
【3】
 可以看出这里使用的 inset 属性,即内阴影
可以看出这里使用的 inset 属性,即内阴影
[4]
 哈哈,终于到多个阴影的设置了,用逗号隔开就可以了哟!
哈哈,终于到多个阴影的设置了,用逗号隔开就可以了哟!
【5】
ps:第一次发现 teal 这个颜色真漂亮,加上模糊阴影,好多颜色都变得好漂亮!(蓝色和青色搭配起来真是敲好看)大意的去尝试吧!
标签:
原文地址:http://www.cnblogs.com/yojiaku/p/5742848.html