标签:style blog http color java 使用 io strong
一、为什么要用LESS
很多时候我们觉得CSS只是样式框定,前端的重头戏是JavaScript;其实,很多能用HTML + CSS实现的效果的效率远比使用JS来的划算。LESS是什么?我们为什么要使用LESS呢?Less 是一个Css 预编译器,意思指的是它可以扩展Css语言,添加功能如允许变量(variables),混合(mixins),函数(functions) 和许多其他的技术,让你的Css更具维护性,主题性,扩展性。你是否曾经遇到过这种场景:
定义了一个DIV的宽度是980px,到了另一个页面也有一个DIV是980px;其实这两个DIV的宽度需要保持一致。
#div1{width:980px; height:300px; font-size:16px;} #div2{width:980px; color:red; height:40px;}
也许你说,可以使用一个类来代表宽度嘛,但是时间一长,你不小心改动了width这个类,造成了整个页面其他的地方都变了,你是否还要去检查你的HTML呢?这种DIV的语义化也没有得到充分的体现,没有将width直接写进#div1和#div来的直观。我们心微微动一下,要是有变量就好了。对!这就是LESS最基本的初衷。
二、使用Node.js构建你的LESS编译环境
可以查看官网LESS好多使用方式,可以在浏览器直接使用LESS,但是,不建议这样使用,因为浏览器需要加载LESS的解析JS文件去解析LESS文件,这样在一定程度上消耗了浏览器的资源,降低了web程序的性能。所以推荐使用Node.js编译LESS脚本。Node.js的安装和说明这里不说了。
安装LESS框架,这里选择npm工具全局安装。
$ npm install -g less
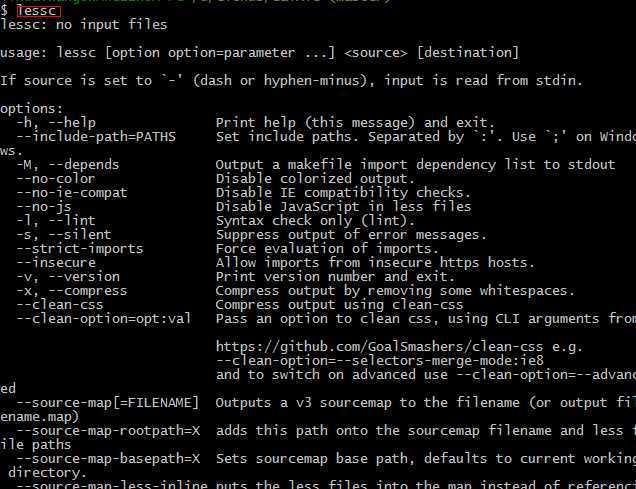
安装完毕后,你就会发现如此迅速,OK了。cmd中运行lessc命令检测是否成功,如果成功就可以看到以下options。

三、编译第一个LESS脚本
LESS文件的后缀名可以是.css,也可以是.less。建议使用.css,因为使用一些编辑器可以高亮一些CSS属性。比如你写了一个less脚本“main_0.css”:
1 @header_height:3em; 2 @float_left:left; 3 @float_right:right; 4 5 body{ 6 margin: 0; 7 } 8 9 .header{ 10 height: @header_height; 11 width: 100%; 12 background-color: #F0F0F0; 13 } 14 15 #header_back{ 16 height:@header_height; 17 width:30%; 18 float:@float_left; 19 border: 1px solid red; 20 } 21 22 #header_title{ 23 height:@header_height; 24 float:@float_right; 25 width:69%; 26 border: 1px solid red; 27 } 28 29 #header_title{ 30 text-align: center; 31 }
其实,你看到文件已经很明白了,@header_height就是一个变量...代码很简单,OK。这段代码加载到HTML中是跑不起来的,因为我们没有将它编译为可用的CSS,即浏览器可以解析的CSS文件。同样,使用LESS工具。打开cmd:
$ lessc main_0.css > main.css
很明显,这就是将main_0.css这个less脚本编译成浏览器可用的main.css文件,编译后的结果如下:
1 body { 2 margin: 0; 3 } 4 .header { 5 height: 3em; 6 width: 100%; 7 background-color: #F0F0F0; 8 } 9 #header_back { 10 height: 3em; 11 width: 30%; 12 float: left; 13 border: 1px solid red; 14 } 15 #header_title { 16 height: 3em; 17 float: right; 18 width: 69%; 19 border: 1px solid red; 20 } 21 #header_title { 22 text-align: center; 23 }
四、熟悉LESS语法规则,开始你的CSS“编程”之旅
特意加了“编程”二字,让CSS运行在你的逻辑中吧。具体的LESS基本语法如下:
(1)@color: #4D926F; 定义一个变量@color,变量名就是@color,像PHP的定义吧。
(2)变量作用域的就近原则。例如:
1 @width : 20px; 2 #homeDiv { 3 @width : 30px; 4 #centerDiv{ 5 width : @width;// 此处应该取最近定义的变量 width 的值 30px 6 } 7 } 8 #leftDiv { 9 width : @width; // 此处应该取最上面定义的变量 width 的值 20px 10 11 }
编译后的CSS是:
1 #homeDiv #centerDiv { 2 width: 30px; 3 } 4 #leftDiv { 5 width: 20px; 6 }
(3)可嵌入class块,例如下面的.borderRadius就是一个样式块。其中.borderRadius(@radius)允许传入默认值,改为->.borderRadius(@radius:25px)
1 // 定义一个样式选择器 2 .borderRadius(@radius){ 3 -moz-border-radius: @radius; 4 -webkit-border-radius: @radius; 5 border-radius: @radius; 6 } 7 // 使用已定义的样式选择器 8 #header { 9 .borderRadius(10px); // 把 10px 作为参数传递给样式选择器 10 } 11 .btn { 12 .borderRadius(3px);// // 把 3px 作为参数传递给样式选择器 13 14 }
编译转化后的CSS代码如下:
#header { -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; } .btn { -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; }
(4)具有命名空间的特性。
(5)理解CSS的嵌套规则。
(6)支持基本的运算。
(7)LESS的内置函数。
——前端工程如此浩大,孜孜不倦,孜孜不倦
参考:
https://github.com/less/less.js
http://www.ibm.com/developerworks/cn/web/1207_zhaoch_lesscss/
使用LESS构建你的前端CSS(by vczero),布布扣,bubuko.com
标签:style blog http color java 使用 io strong
原文地址:http://www.cnblogs.com/vczero/p/css_less.html