标签:
一、基本元素:
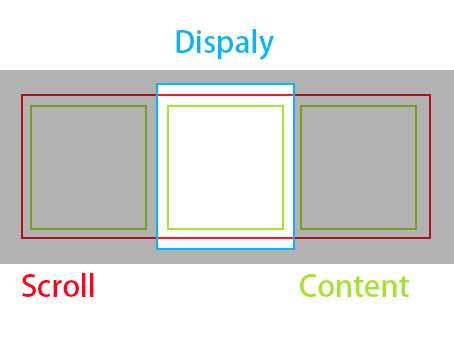
D:display window;用户浏览的窗口;
S:scroll window;存放内容的大容器;通过移动来改变显示的内容;
C:content;内容信息;
B:button;按钮,多种样式,可选;
二、思路:
通过移动S 的位置,由于C位于S中,所有的C将会同时跟随S而移动。
在D中显示的内容将会被改变。

三、html结构:
1 <div class=”D”> 2 <div class=”S”> 3 <div class=”C”>content</div> 4 <div class=”C”>content</div> 5 <div class=”C”>content</div> 6 </div> 7 </div>
四、内容设置:
1、主要部分:
1 1.样式: 2 D: 3 overflow: hidden; 4 使超出D大小即溢出内容隐藏起来。 5 S: 6 position: relative; 7 left: 0px; 8 因为S需要进行移动,因此添加一个相对定位属性,并初始偏移值。 9 C: 10 float: left; 11 这个属性使C可以横向排列,这是针对块元素的设置。 12 2.js: 13 var scr = document.getElementsByClassName(‘S‘)[0]; 14 scr.style.left = (-1) * 500 * j + ‘px‘; 15 获取到S这个元素,并重设它的偏移值。
2、次要部分:
1 1.样式: 2 DSC宽高比: 3 D_width=C_width,S_width=C_width*C_count; 4 D_height=S_height=C_height; 5 6 2.js: 7 偏移值:left,C的id:C_id,每个C的宽度:C_width; 8 left=-(C_id*C_width); 9 3.动画过渡: 10 transition:改变的属性 过渡使用时间 运动模式 延迟时间; 11 此属性可以扩展,本例中该属性只影响视觉效果,不影响框架;
/* 元素的left属性为元素水平偏移,正值向右,负值向左。当C进行切换的时候,这个C需要被显示到D的正中央,那么在它左边的其他的C(或者没有)就需要向左移动。移动的总距离就等于C的个数*C的宽度。*/
以上是 DSCB 框架的基本属性设置。接下来将介绍运动实现(js)
运动实现:
本例中使用的是:非自动轮播,按钮触发切换。
本例使用的demo。

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <link type="text/css" rel="stylesheet" href="style.css"/> 6 <title>DSCB</title> 7 8 </head> 9 <body> 10 <div class="D"> 11 <div class="S"> 12 <div class="C" style="background-color: #ff7ea7;">content_1</div> 13 <div class="C" style="background-color: #0cbaff;">content_2</div> 14 <div class="C" style="background-color: #25ec81;">content_3</div> 15 </div> 16 <div class="B"> 17 <div class="B_number B_number_checked"></div> 18 <div class="B_number"></div> 19 <div class="B_number"></div> 20 </div> 21 </div> 22 <hr/> 23 </body> 24 <script type="text/javascript"> 25 function Box_change() { 26 var btn = document.getElementsByClassName(‘B_number‘); 27 var scr = document.getElementsByClassName(‘S‘)[0]; 28 // 绑定按钮点击事件; 29 for (var i = 0; i < btn.length; i++) { 30 btn[i].onclick = function btn_onclick() { 31 for (var j = 0; j < btn.length; j++) { 32 if (btn[j] === this) { 33 scr.style.left = (-1) * 500 * j + ‘px‘; 34 btn[j].className = ‘B_number B_number_checked‘; 35 } else { 36 btn[j].className = ‘B_number‘; 37 } 38 } 39 } 40 } 41 } 42 </script> 43 <script type="text/javascript"> 44 window.onload = function main() { 45 Box_change(); 46 } 47 </script> 48 </html>

1 .D { 2 width: 500px; 3 height: 340px; 4 margin: 0px auto; 5 border: 1px solid #000000; 6 overflow: hidden; 7 } 8 9 .S { 10 position: relative; 11 left: 0px; 12 width: 1600px; 13 height: 300px; 14 transition: all 0.5s ease-in-out 0.0s; 15 -moz-transition: all 0.5s ease-in-out 0.0s; 16 -ms-transition: all 0.5s ease-in-out 0.0s; 17 -o-transition: all 0.5s ease-in-out 0.0s; 18 -webkit-transition: all 0.5s ease-in-out 0.0s; 19 } 20 21 .C { 22 float: left; 23 width: 460px; 24 height: 280px; 25 margin: 10px 20px; 26 text-align: center; 27 font-size: 32px; 28 line-height: 300px; 29 } 30 31 .B { 32 width: 180px; 33 height: 30px; 34 margin: 0px auto; 35 text-align: center; 36 } 37 38 .B_number { 39 float: left; 40 width: 20px; 41 height: 20px; 42 margin: 5px 20px; 43 background-color: #000000; 44 opacity: 0.1; 45 cursor: pointer; 46 } 47 48 .B_number:hover, .B_number_checked { 49 opacity: 0.8; 50 } 51 52 p { 53 font-size: 30px;; 54 text-indent: 5em; 55 }
1.获取元素
1 //获取所有按钮; 2 var btn = document.getElementsByClassName(‘B_number‘); 3 //获取Scroll window; 4 var scr = document.getElementsByClassName(‘S‘)[0];
*因为S使用了类作标记,所有要获取类组中的第一个元素:scr[0];也可以使用id作标记;
2.给所有的按钮绑定点击事件:
1 for (var i = 0; i < btn.length; i++) { 2 btn[i].onclick = function btn_onclick() { 3 } 4 }
3.设置水平偏移值(内容切换):
1 for (var j = 0; j < btn.length; j++) { 2 if (btn[j] === this) { 3 scr.style.left = (-1) * 500 * j + ‘px‘; 4 btn[j].className = ‘B_number B_number_checked‘; 5 } else { 6 btn[j].className = ‘B_number‘; 7 } 8 }
/* 语义分析:当按钮被点击时,判断被点击的这个按钮(this)是按钮条中的第几个(id)按钮,按钮的序号与C(内容)的序号是一一对应的。获取到按钮的序号即知道要显示的C的序号。
修改偏移值:该偏移值根据要显示的C的序号来计算,即:left=-(C_id*C_width); */
The end.
by Little
标签:
原文地址:http://www.cnblogs.com/darcrand-blog/p/5740588.html