标签:
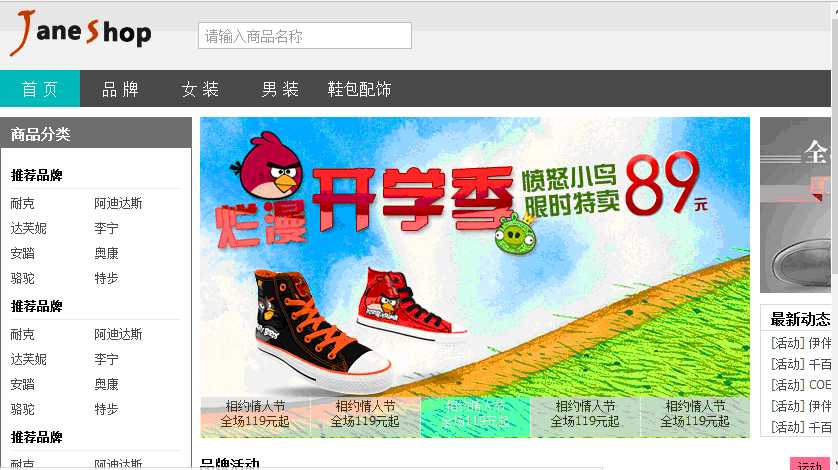
看关于html,css和js的书已经有一段时间了,今天试着将自己学到的技能实践了一下,先上图!!!!
现将模拟制作的过程总结一下:
1,拿到网页效果图的时候分析了下结构,确定采用浮动固定布局之后就开始做了
2,把大的框架写好以后,再细分小的框架内容
3,在制作的过程中往往效果一样,但实现的方式可以不同
4,完全按照自己的手法制作,但有些tag还拿捏不准,有的时候乱用
5,误打误撞,费好几个小时,艰难的完成了,过程太艰辛难熬了但还是有小小的成就感!
教训啊:
1,在实现效果的时候,往往拿不准该使用哪种标签
2,这下知道了尽信书不如无书的道理了,平时只以为看懂了,但实践的时候才知道这该怎么弄呢?
a,background:url() scroll 0 0;这是什么意思
b,浮动布局,绝对布局,混合布局 如何选择,该什么时候用呢?
c,该怎么取图呢 bg-position:10px 10px ; what?
3, 理论还是要多练习实践啊!!!理论还是要多练习实践啊!!!理论还是要多练习实践啊!!!说三遍!!
4,平时少看书吧,实践来练习理论,保证忘不了!我已经忘不了了,把你折腾的越久,记记得越深,不是吗?
先暂时到这里吧,把自己搞得足够累啊,每天都感觉睡不醒了啊,!要保重身体啊!
最后:
因为喜欢,所以这样!
因为喜欢,所以坚持!
因为喜欢,所以努力向前!
标签:
原文地址:http://www.cnblogs.com/simpleDesign/p/5742919.html