标签:
一、为什么要使用ngrok?
各位肯定都知道,做微信开发,我们的开发服务器需要和微信服务器做交互,SO,我们需要准备一台放置在公网的服务器,能够使得我们的服务器可以正常访问微信服务器,并且微信服务器也需要可以正常访问我们的开发服务器。通常情况下我们的开发服务器是放置在内网,微信的服务器无法和我们的内网服务器做交互,这就使得我们的开发十分的困难,我也是偶然的听到一个工具可以很简单的实现外网访问内网,就是Ngrok(http://ngrok.cc/),各位就跟着我一起来配置我们的ngrok服务吧~~
二、工具准备
1、Tomcat(其他的web服务器也可以)
2、ngrok客户端(根据自己电脑系统来下载,我这里下载的是 Win 64Bit版本 )
三、步骤
1、访问ngrok授权管理系统(http://www.ngrok.cc/login),点击注册,注册帐号。

2、登录到ngrok授权管理系统
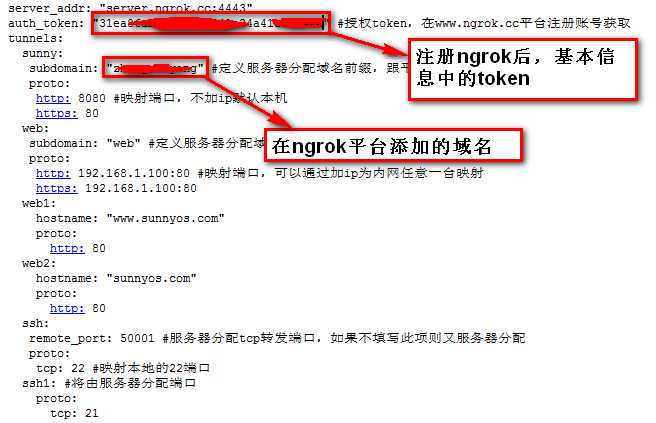
在左侧菜单栏中选择基本信息,记录好系统生成的token,等会要用到。
在左侧菜单栏选择域名列表,右侧的操作窗口点击【添加】
类型选择:系统分配域名
域名或者端口号:例如:weixindemo123
如下图:

3、添加成功

4、下载客户端并且解压

5、编辑ngrok.cfg文件

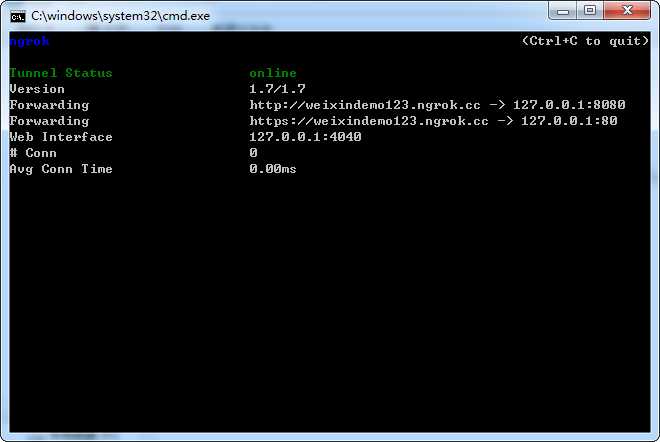
6、启动ngrok服务
linux启动方式
1、进入到ngrok和ngrok.cfg所在的目录
2、启动单个服务 ./ngrok -config ngrok.cfg start sunny
3、启动多个服务 ./ngrok -config ngrok.cfg start sunny web web1 ssh
4、后台运行可以使用 setsid ./ngrok -config ngrok.cfg start sunny

7、启动自己的web服务器,我的是tomcat,并在浏览器输入服务器地址http:127.0.0.1:8080可以正常访问。
8、录入http://weixindemo123.ngrok.cc/也可以正常访问了。 祝贺你,配置成功
标签:
原文地址:http://www.cnblogs.com/Alex80/p/5743010.html