标签:
一、实现效果与说明

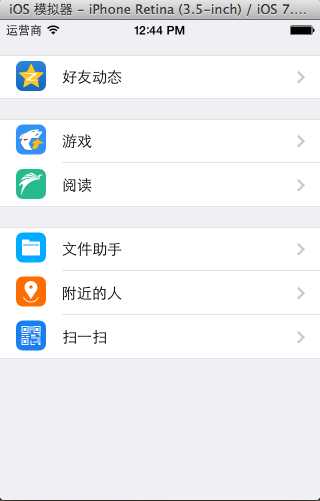
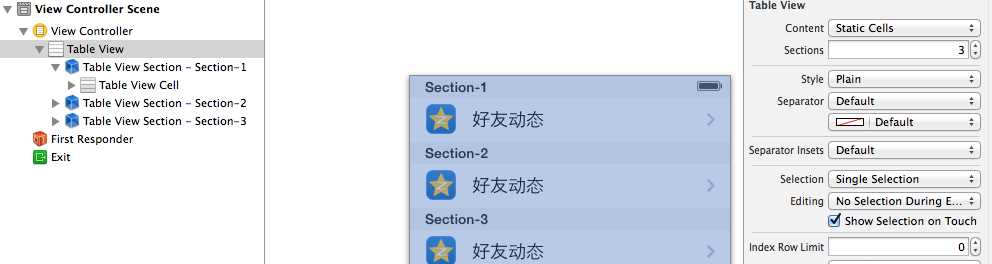
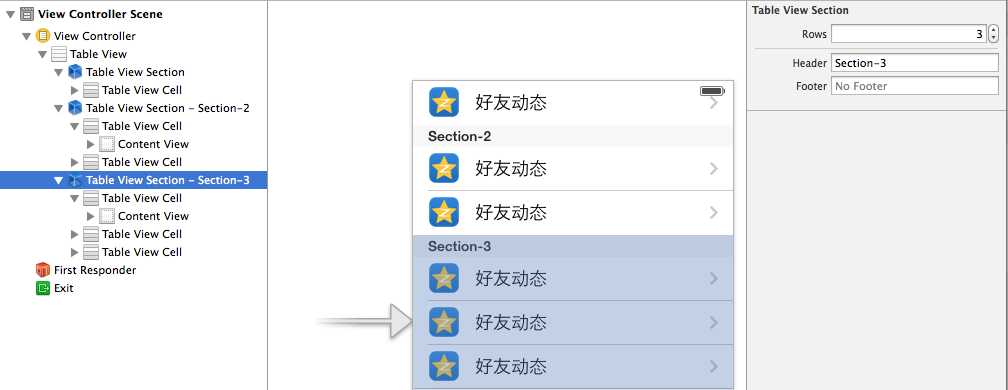
说明:观察上面的展示效果,可以发现整个界面是由一个tableview来展示的,上面的数据都是固定的,且几乎不会改变。
要完成上面的效果,有几种方法:
(1)可以直接利用代码,返回三组,在判断每组有多少行,展示些什么数据,这样写“死”的代码建议绝不要使用。
(2)稍微灵活一些的,可以把plist文件一懒加载的方式,加载到程序中,动态获取。但是观察界面结构,很容易看出这样需要进行模型嵌套,很麻烦。
(3)storyboard提供了静态单元格这个功能,可以很方便的完成上面的界面展示效果。(提示:在实际的开发中很少这样使用)
二、使用静态单元格完成简单界面展示的过程
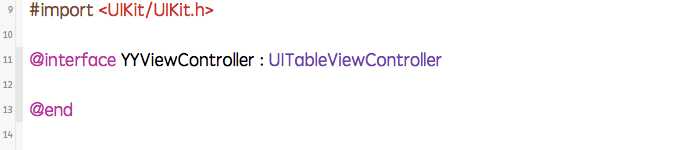
在类似的开发中,如果整个界面都是tableview,那么直接让控制器继承自UItableViewController.
修改主控制器,让其继承自UItableViewController

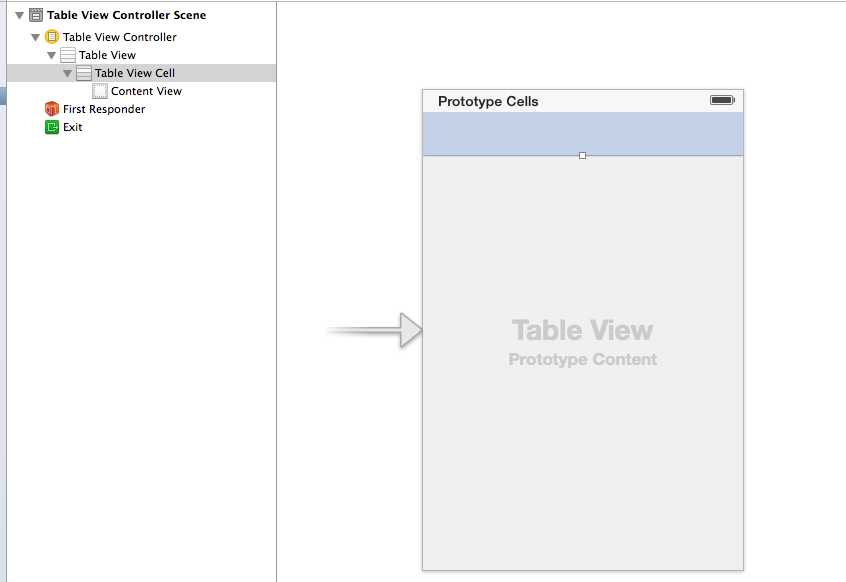
把storyboard中默认的uiview删掉,直接拖一个viewcontroller

当拖入一个ViewController的时候,它上面默认就会有一个cell,默认情况下,这个cell是动态的,也就是默认是看不见的。
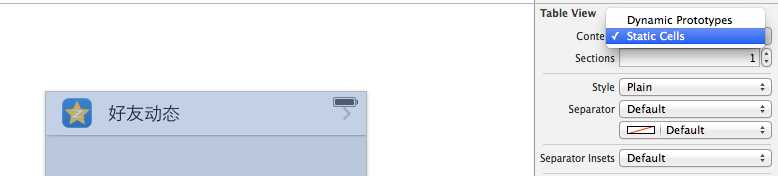
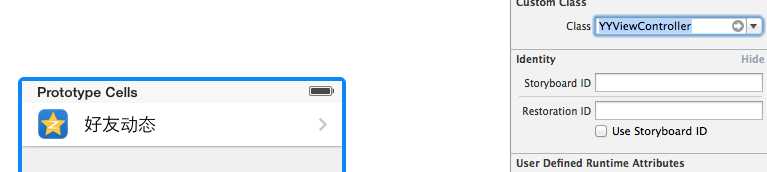
把cell设置成静态的,在属性面板的content 中设置为static cell(静态cell)所见即所得 注意必须更改这里的这个属性。

让它和主控制器关联

接下来,可以依次设置显示的图片和文字。
设置标题有两种方式:
1是双击更改

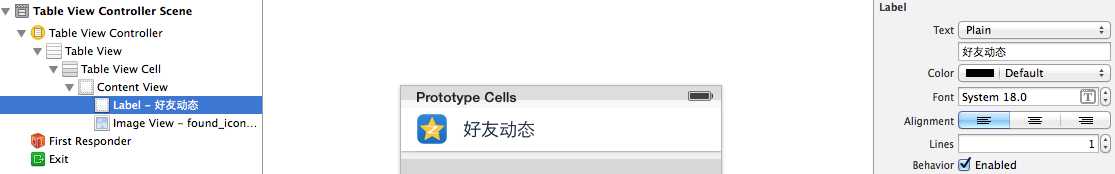
2是点击子控件 lable修改




标签:
原文地址:http://www.cnblogs.com/zengshuilin/p/5744084.html