标签:
(1)ECMAScript(欧洲计算机制造商协会)
制定JS的规范
(2)DOM(文档对象模型)重点学习对象
处理网页内容的方法和接口
(3)BOM(浏览器对象模型) 存在兼容性问题
与浏览器进行交互的方法和接口
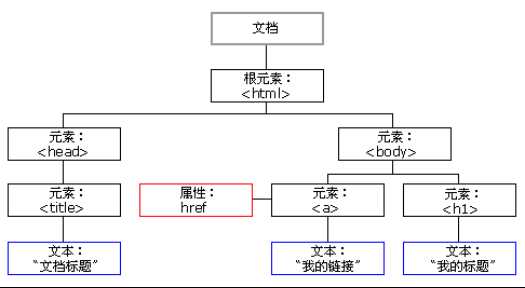
为js操作html元素而制定的规范,DOM树如下图

整个文档是一个文档节点
每一个标签是一个元素节点
标签中的文字是一个文字节点
标签中的属性是一个属性节点
getElementById();
getElementsByTagName();
getElementsByClassName();有兼容性问题,所以我们要自己封装一个获取class类的方法
原理:其实就是遍历文档中的所有标签,从这些标签中找到与自己class类一样的类。
兼容性问题:就是getElementsByClassName();有兼容性问题,但是我们在高级浏览器中还是可以用的
代码:
function getClass(classname) { //如果浏览器支持这个方法,我们还是不要浪费他的高性能,尽量使用 if (document.getElementsByClassName) { return document.getElementsByClassName(classname); } //如果不能使用 var arr = []; var dom = document.getElementsByTagName("*"); for (var i = 0; i < dom.length; i++) { if (dom[i].className == classname) { arr.push(dom[i]); } } return arr; }
标签:
原文地址:http://www.cnblogs.com/sylz/p/5744248.html