标签:
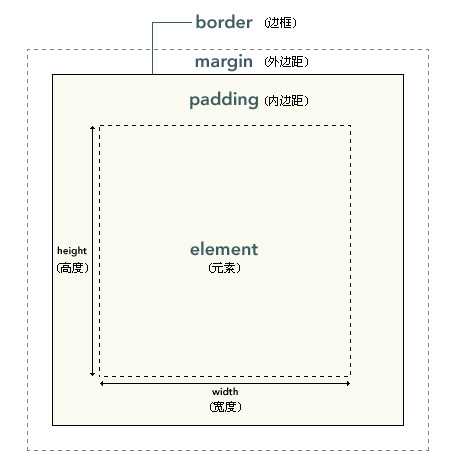
css-盒子模型

一、padding(内边距)
元素的内边距在边框和内容区之间。控制该区域最简单的属性是 padding 属性。CSS padding 属性定义元素边框与元素内容之间的空白区域。
padding-left/right/top/bottom 左内边距/右内边距/上内边距/下内边距
例如:h1 {
padding-top: 10px;
padding-right: 0.25em;
padding-bottom: 2ex;
padding-left: 20%;
}
可以单独使用控制单独一边的效果,当然也可以合并一起使用
例如:
padding:2px 3px 4px 5px; /*上内边距2px 右内边距3px 下内边距4px 左内边距5px*/
padding:2px 3px 4px; /*上内边距2px 右/左内边距3px 下内边距4px*/
padding:2px 3px; /*上/下内边距2px 右/左内边距3px*/
padding:2px; /*上右下左内边距都为2px*/
二、border(边框)
在 HTML 中,我们使用表格来创建文本周围的边框,但是通过使用 CSS 边框属性,我们可以创建出效果出色的边框,并且可以应用于任何元素。元素外边距内就是元素的的边框 (border)。元素的边框就是围绕元素内容和内边据的一条或多条线。
1、border-left/right/top/bottom(与padding类似)
2、border-style(边框样式)
border-left/right/top/bottom-style
例如:border-style:dotted solid double dashed;
/*上边框是点状 右边框是实线 下边框是双线 左边框是虚线*/
具体样式:
none /*无效果,默认*/
solid /*实线*/
double /*双实线*/
dotted /*点状*/
dashed /*虚线*/
groove /* 3D 凹槽边框*/
ridge /*3D 垄状边框*/
inset /*3D inset 边框*/
outset /*outset 边框*/
inherit /*规定应该从父元素继承边框样式*/
3、border-color(边框颜色)
border-left/right/top/bottom-color
例如:p {
border-style: solid;
border-color: blue rgb(25%,35%,45%) #909090 red;
}
4、border-width(边框宽度)
border-left/right/top/bottom-width
例如:p {
border-style: solid; border-width: 15px 5px 15px 5px;
}
5、border-radius(边框半径,可绘制圆角边框)
例如:div{
border:2px solid;
border-radius:25px 50px 75px 100px;
-moz-border-radius:25px 50px 75px 100px; /* Old Firefox */
}
与border的其他属性相似,它也是可以作用在四个角上的(左上,右上,右下,左下)
6、box-shadow (边框阴影)
例如:div{box-shadow: 10px 10px 5px red;}
表示:水平方向的距离10px(正值:阴影在右边) /*可以为负值,负值则表示阴影在左边*/
竖直方向的距离10px(正值:阴影在左边) /*可以为负值,负值则表示阴影在上面*/
模糊度5px
阴影颜色red
7、border-image(边框图)
border-image-sourcesource: url(xx.png)
border-image-width:边框宽/九宫格格宽
border-image-repeat: stretch(拉伸)/repeat(重复)/round(平铺)
当然也可以将这三种方式合并在一起,例如:
div{
border: 20px solid transparent;
border-image:url(box.png) 20 round; /*注意:此种写法width的值不能带单位*/
/*-webkit-border-image:url(box.png) 20 round;*/
}
三、margin(外边距)
margin-left/right/top/bottom(与padding类似)
(略)
四、补充
outline(轮廓)
outline-color || outline-style || outline-width
该属性是复合属性,且不占页面空间,用法如下:
img { outline-color: orange; outline-style: solid ; outline-width: medium ; }
五、综合
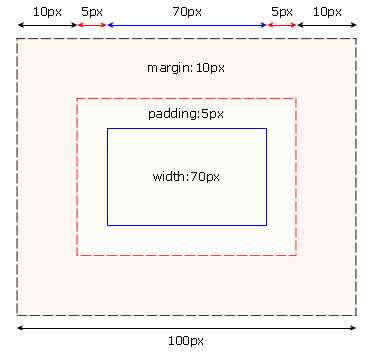
1、一个区块元素所占的空间总大小:
X轴:margin-left + border-left + padding-left + width + padding-right + border-right + margin-right
同理,Y轴:margin-top + border-top + padding-top + height + padding-bottom + border-bottom + margin-bottom
2、区块元素合并
无浮动
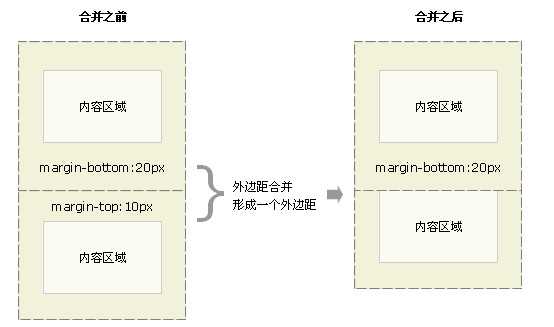
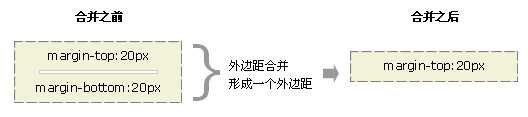
竖直方向上排布,相邻元素的Margin会合并,合并后的值是二者指定的间距中的较大值,Padding各自独立;
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:
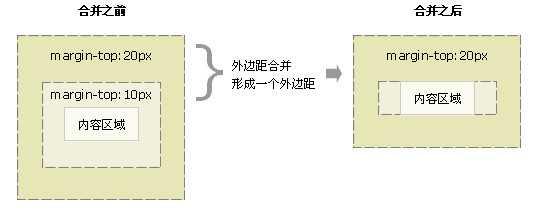
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:
如果这个外边距遇到另一个元素的外边距,它还会发生合并:
有浮动
padding各自独立;
竖直/水平方向Margin上都各自独立
3、内联元素合并
内联元素:水平方向上排布,一行不够自动排布到下一行,
Margin:水平方向上各自独立,不合并;竖直方向上无效。
Padding:水平方向上各自独立;竖直方向上有效但不占用页面空间(即上下两行的padding可能会重叠)
六、其他:
(1)outline、box-shadow不会占用页面空间,故也不计入盒子模型的计算。
(2)float会对间距的合并产生影响
(3)区块若想在父元素中水平居中,margin: 0 auto; 由浏览器自动计算左右间距——平均分配
(4)为了屏蔽浏览器默认值造成的兼容性问题,页面布局时可以添加 *{margin:0; padding:0}
标签:
原文地址:http://www.cnblogs.com/foodoir/p/5744372.html