标签:
此文章仅为转发,非原创,原文http://www.cnblogs.com/zhuanggege/p/5737961.html
请支持原创
html5文档声明:<!doctype html>
在head元素可以插入脚本script,样式文件css,各种meta信息
可以添加在头部区域的标签元素有<title>,<style>,<meta>,<link>,<script>,<noscript>,<base>
<title>
定义浏览器工具栏中的标题
提供页面被添加到收藏夹时的标题
显示在搜索引擎结果中的页面标题
<meta>
定义页面编码,utf-8多国语言编码,gb2312中文简体编码
<meta charset="utf-8"/>
定义文档关键词,用于搜索引擎
<meta name="keywords" content="关键字1,关键字2...">
定义web页面描述
<meta name="description" content="内容介绍">
定义页面作者
<meta name="author" content="zhuang">
每30秒刷新页面
<meta http-equiv="refresh" content="30">
<link>
定义文档与外部资源的关系,常见的用途是链接样式表
<link rel="stylesheet" type="text/css" href="zhuang.css">
<p>
<p>这是一个段落</p>
<br />
换行符<br />
<h1> - <h6>
<h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> <h4>这是标题 4</h4> <h5>这是标题 5</h5> <h6>这是标题 6</h6>
空格: ; 小于号:<; 大于号:>; 双引号:&quto; 单引号:&apos; &符号:&; 版权:©; 注册商标:®;
<b> 定义粗体字
<em> 定义着重文字
<i> 定义斜体字
<big> 定义大号字
<small> 定义小号字
<strong> 定义加重语气
<sub> 定义下标字
<sup> 定义上标字
<ins> 定义插入字
<del> 定义删除字
<a>链接
<a href="url" target=" ">这是一个链接</a>
target 打开方式:
_blank 在新窗口中打开被链接文档
_self 在相同的框架中打开被链接文档
_parent 在父框架集中打开被链接文档
_top 在整个窗口中打开被链接文档
<a href="mailto:邮箱地址">邮件链接</a> <a href="tel:电话号码">一键拨打</a> <a href="sms:电话号码">一键发送短信</a>
./ 当前目录
../ 回到上一层目录
images/ 进入一层目录
../images/ 回到上一层目录,然后进入images目录
锚点
常用于目录,页面内容定位,回到顶部
<a href="#锚的名称"> </a> <a name="锚的名称"> </a>
用id属性代替name属性命名锚同样有效
<img>图像
<img src="url" alt=" " title=" " width=" " height=" "/>
alt 图像加载失败时显示的信息
title 鼠标移到图像上提示的信息
width,height 定义图像的宽度和高度,只定义其中一个的话另一个会按比例自动调整
图像热区
<img src="url" usemap="#zhuang"/>
<map name="zhuang">
<area shape=" " coords=" " href="url"/>
</map>
shape 热区形状,rect(矩形),circle(圆形),poly(多边形)
coords 形状的坐标值:
x1,y1,x2,y2:如果shape属性值为rect,则该值规定矩形左上角和右下角的坐标
x,y,radius:如果shape属性值为circle,则该值规定圆心的坐标和半径
x1,y1,x2,y2,...,xn,yn:如果shape属性值为poly,则该值规定多边形各边的坐标
<ul>无序列表
<ul type=" ">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
type类型有disc(实心圆),circle(空心圆),square(实心方块)
type="none",去到前面的列表符号
<ol>有序列表
<ol type=" " start=" " reversed>
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
type类型有1(阿拉伯数字),a(小写字母),A(大写字母),i(小写罗马字母),I(大写罗马字母)
start="5",定义列表序号从第5个开始
reversed,定义列表序号为降序
<dl>自定义列表
<dl> <dt>Coffee</dt> <dd>- black hot drink</dd> <dt>Milk</dt> <dd>- white cold drink</dd> </dl>
<table>表格
<table> 定义表格
<th> 定义表格的表头
<tr> 定义表格的行
<td> 定义表格单元
width 定义表格的宽度 px,%
height 定义表格的高度 px,%
border 定义表格边框的宽度
cellpadding 定义边框与内容之间的间距
cellspacing 定义单元格之间的间距
align 定义对齐方式 left,right,center
valign 定义垂直排列方式 top,middle,bottom
colspan 定义合并列单元格
rowspan 定义合并行单元格
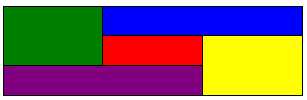
<table width="300px" height="90px" border="0" cellpadding="0" cellspacing="1" bgcolor="black">
<tr height="33.3%">
<td width="33.3%" rowspan="2" bgcolor="green"></td>
<td width="33.3%" colspan="2" bgcolor="blue"></td>
</tr>
<tr heigh="33.3%">
<td width="33.3%" bgcolor="red"></td>
<td width="33.3%" rowspan="2" bgcolor="yellow"></td>
</tr>
<tr heigh="33.3%">
<td width="33.3%" colspan="2" bgcolor="purple"></td>
</tr>
</table>

border="0",cellspacing="1"可以设置表格的细线边框
<iframe>内嵌框架
width 定义框架的宽度 px,%
height 定义框架的高度 px,%
frameborder 定义是否显示边框 1,0
scrolling 定义是否显示滚动条 yes,no,auto
iframe可用作链接的目标,链接的target属性必须引用iframe的name属性
<iframe src="http://www.cnblogs.com" name="zhuang"> </iframe> <a href="http://www.baidu.com" target="zhuang">百度</a>
标签:
原文地址:http://www.cnblogs.com/q905120456/p/5744832.html