标签:
首先,在php中引入Jquery,之后就可写代码了:
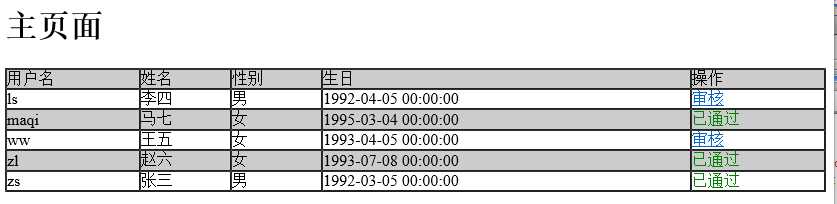
<script type="text/javascript"> $(document).ready(function(e){ $("tr").each(function(i){ this.style.backgroundColor = ["#ccc","#fff"][i%2] }); }); </script>

同理,也可做隔单元格变色。
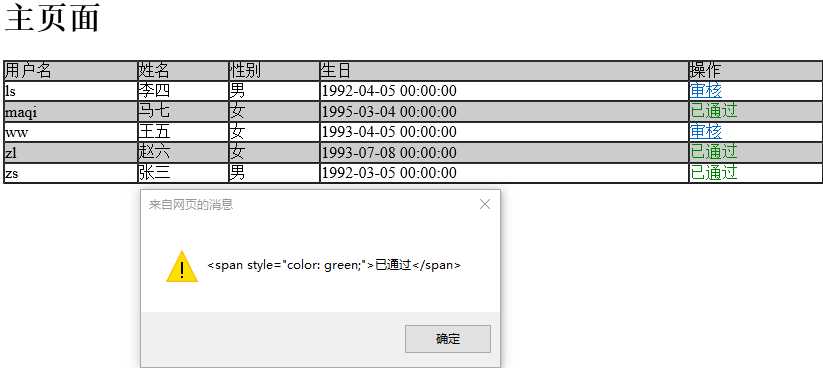
也可使用click方法,输出点击单元格的html内容:
<script type="text/javascript"> $(document).ready(function(e){ $("td")click(function(){ alert($(this).html()); }) }); </script>

标签:
原文地址:http://www.cnblogs.com/dongqiaozhi/p/5745625.html