标签:
第一步:下载Nodejs并安装
官方下载地址:https://nodejs.org/en/,我选择的是长期支持版本v4.47,安装时只要一直下一步就ok了

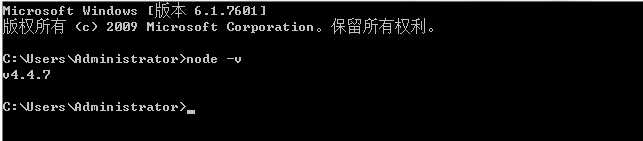
安装完成后可以使用cmd(win+r然后输入cmd进入)测试下是否安装成功。方法:在cmd下输入node -v,出现下图版本提示就是完成了Nodejs的安装。

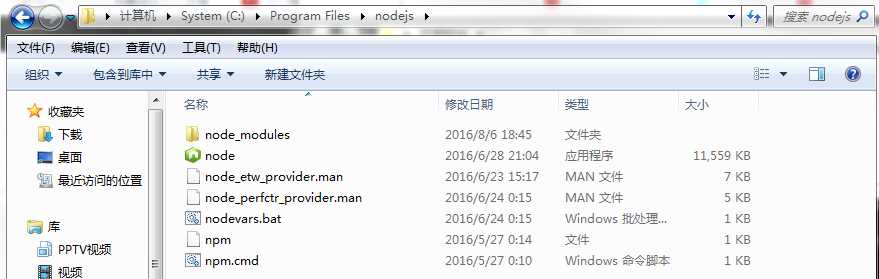
我们打开安装目录:

发现nodejs目录下有一个node.exe,它是干嘛的?
第二步:npm安装
v0.63之前,在Node安装过程中,实际还需要安装npm,到v0.63时Ndejs已经集成了npm,所以大家不用再考虑npm的安装问题。同样可以使用cmd命令行输入"npm -v"来测试是否成功安装
第三步: 运行测试样例
用编辑器创建一个cs.js文件,并将其放在安装目录下(非必须)
样例代码如下:
1 var str="hello"; 2 console.log(str);
在cmd命令行输入命令如下:

运行结果:hello
注:在cmd命令行输入node,进入node开发模式,退出为?
第四步:新建node_cache、node_global并设置环境变量
变量名:NODE_PATH
值:C:\Program Files\nodejs\node_global\node_modules
注意:因为我是把nodejs安装在C:\Program Files\目录下,所以环境变量就这样设置的;
常用命令介绍
npm help 查看帮助
node -v 查看node版本
npm -v 查看npm版本
npm install <module name> 安装组件和模块
npm install <module name> -g 在全局环境安装模块
npm uninstall <Moudle Name> 卸载模块
npm ls 显示当前目录安装的模块
npm view moudlename dependencies 查看包的依赖关系
npm view modulenames 查看node模块的package.json文件夹
npm view modulename labelname 查看package.json文件夹下某个标签的内容
npm view modulename repository.url 查看包的源文件地址
npm view modulename engines 查看包所依赖的node的版本
npm help folders 查看npm使用的所有文件夹
npm rebuild modulename 用于更改包内容后进行重建
npm outdated 检查包是否已经过时,此命令会列出所有已经过时的包,可以及时进行包的更新
npm update modulename 更新node模块
Sublime Text3的 Node.js开发环境配置
第一步:下载插件SublimeText-Nodejs
地址:https://github.com/tanepiper/SublimeText-Nodejs
直接下载压缩包后解压到sublime text的package目录中,并改名为Nodejs。查看package目录在哪可以通过菜单栏中的Preferences-->浏览程序包Browse Packages直接打开package目录。
使用git命令下载到package目录(如git clone https://github.com/tanepiper/SublimeText-Nodejs "E:\ProgramFiles\Sublime Text 3\Data\Packages\nodejs")
第二步:修改相应值
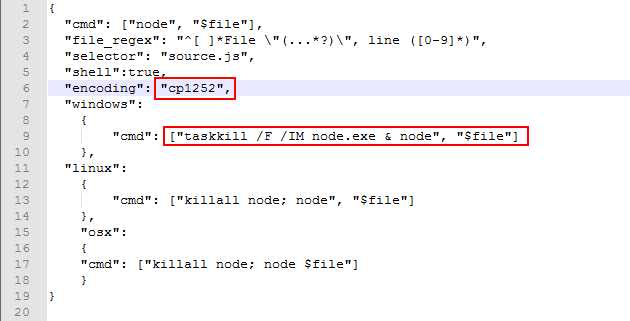
修改编译选项,在package目录下的nodejs目录中,打开Nodejs.sublime-build

有2个地方需要修改,一个是编码,为了避免乱码,将代码 "encoding": "cp1252" 改为 "encoding": "utf8" ;另外一个是cmd命令,本身如果只是想简单的运行nodejs程序的话,windows下面的cmd可以直接 "cmd": ["node", "$file"]。
打开文件“Nodejs.sublime-settings”,将代码 "node_command": false改为 "node_command": "C:\\Program Files\\nodejs\\node.exe" ,将代码 "npm_command": false 改为 "npm_command": "C:\\Program Files\\nodejs\\npm.cmd" ,保存文件
重启sublime text之后,配置就算完成了。我们写一小段代码来验证一下是否可以正常运行。
1 var http = require(‘http‘); 2 3 var os = require(‘os‘); 4 5 http.createServer(function (request, response) { 6 7 response.writeHead(200, {‘Content-Type‘: ‘text/plain‘}); 8 9 response.end(‘Hello World\n‘); }).listen(3000); 10 11 console.log(‘Server running at http://127.0.0.1:3000/‘);
Ctrl+b编译这段代码之后,sublime text窗口中就会显示
Server running at http://127.0.0.1:3000/
若之前有运行的node进程在,则会先杀掉node进程,再启动node,显示如下:
成功: 已终止进程 "node.exe",其 PID 为 154588。
Server running at http://127.0.0.1:3000/
到此,服务端算是启动成功,打开浏览器,输入http://127.0.0.1:3000/,页面显示Hello World则表示交互正常。
(我的Nodejs安装在C:/Program Files/nodejs)
windows下的Nodejs及npm的安装、常用命令,Nodejs开发环境配置
标签:
原文地址:http://www.cnblogs.com/webstorm/p/5744942.html