标签:style blog http color os io strong 2014
我们都知道单行表头的合并是很好实现的,只需室友横跨列的ColumnSpan属性就可以实现,
但是在开发中,经常遇到表格的多行复合表头设计的问题,怎么扩展GridView控件以实现多行表头呢?
要点:先定义第一行各占多少行,多少列,再追加第二行,以此类推
主体思路是这样的,GridView在ASP.NET中最终是转化为html的表格格式来显示的,所以我们要在其中做点文章,
看下面这段代码:

1 ‘‘‘ <summary> 2 ‘‘‘ 画面レイアウトより、GridViewのヘッダを設定 3 ‘‘‘ </summary> 4 ‘‘‘ <param name="sender">イベント発生源のオブジェクト</param> 5 ‘‘‘ <param name="e">イベントに関連する補足情報</param> 6 ‘‘‘ <remarks></remarks> 7 Protected Sub dgv_bukken_data_RowCreated(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) Handles dgv_bukken_data.RowCreated 8 If e.Row.RowType = DataControlRowType.Header Then 9 10 Dim tcHeader As TableCellCollection = e.Row.Cells 11 ‘GridViewのヘッダを削除 12 tcHeader.Clear() 13 ‘一目ヘッダを設定 14 tcHeader.Add(New TableHeaderCell()) 15 tcHeader(0).Attributes.Add("rowspan", "2") 16 tcHeader(0).CssClass = "ankClm" 17 tcHeader(0).Attributes.Add("bgcolor", "#EFF3FB") 18 tcHeader(0).Font.Bold = False 19 tcHeader(0).Style.Add("font-size", "12px") 20 tcHeader(0).Text = "対象<br />物件" 21 22 tcHeader.Add(New TableHeaderCell()) 23 tcHeader(1).Attributes.Add("rowspan", "2") 24 tcHeader(1).CssClass = "ankClm" 25 tcHeader(1).Attributes.Add("bgcolor", "#EFF3FB") 26 tcHeader(1).Font.Bold = False 27 tcHeader(1).Style.Add("font-size", "12px") 28 tcHeader(1).Style.Add("text-align", "left") 29 tcHeader(1).Text = "住宅種類" 30 31 tcHeader.Add(New TableHeaderCell()) 32 tcHeader(2).Attributes.Add("colspan", "4") 33 tcHeader(2).CssClass = "ankClm" 34 tcHeader(2).Attributes.Add("bgcolor", "#EFF3FB") 35 tcHeader(2).Font.Bold = False 36 tcHeader(2).Style.Add("font-size", "12px") 37 tcHeader(2).Style.Add("text-align", "left") 38 tcHeader(2).Text = "構造?規模" 39 40 tcHeader.Add(New TableHeaderCell()) 41 tcHeader(3).Attributes.Add("colspan", "5") 42 tcHeader(3).CssClass = "ankClm" 43 tcHeader(3).Attributes.Add("bgcolor", "#EFF3FB") 44 tcHeader(3).Font.Bold = False 45 tcHeader(3).Style.Add("font-size", "12px") 46 tcHeader(3).Style.Add("text-align", "left") 47 tcHeader(3).Text = "賃貸住戸" 48 49 tcHeader.Add(New TableHeaderCell()) 50 tcHeader(4).Attributes.Add("colspan", "2") 51 tcHeader(4).CssClass = "ankClm" 52 tcHeader(4).Attributes.Add("bgcolor", "#EFF3FB") 53 tcHeader(4).Font.Bold = False 54 tcHeader(4).Style.Add("font-size", "12px") 55 tcHeader(4).Style.Add("text-align", "left") 56 tcHeader(4).Text = "賃貸計画</td></tr><tr>" 57 ‘二目ヘッダを設定 58 tcHeader.Add(New TableHeaderCell()) 59 tcHeader(5).CssClass = "ankClm" 60 tcHeader(5).Attributes.Add("bgcolor", "#EFF3FB") 61 tcHeader(5).Font.Bold = False 62 tcHeader(5).Style.Add("font-size", "12px") 63 tcHeader(5).Style.Add("text-align", "left") 64 tcHeader(5).Text = "構造" 65 66 tcHeader.Add(New TableHeaderCell()) 67 tcHeader(6).CssClass = "ankClm" 68 tcHeader(6).Attributes.Add("bgcolor", "#EFF3FB") 69 tcHeader(6).Font.Bold = False 70 tcHeader(6).Style.Add("font-size", "12px") 71 tcHeader(6).Style.Add("text-align", "left") 72 tcHeader(6).Text = "規模" 73 74 tcHeader.Add(New TableHeaderCell()) 75 tcHeader(7).CssClass = "ankClm" 76 tcHeader(7).Attributes.Add("bgcolor", "#EFF3FB") 77 tcHeader(7).Font.Bold = False 78 tcHeader(7).Style.Add("font-size", "12px") 79 tcHeader(7).Style.Add("text-align", "left") 80 tcHeader(7).Text = "地下有無" 81 82 tcHeader.Add(New TableHeaderCell()) 83 tcHeader(8).CssClass = "ankClm" 84 tcHeader(8).Attributes.Add("bgcolor", "#EFF3FB") 85 tcHeader(8).Font.Bold = False 86 tcHeader(8).Style.Add("font-size", "12px") 87 tcHeader(8).Style.Add("text-align", "left") 88 tcHeader(8).Text = "延べ面積" 89 90 tcHeader.Add(New TableHeaderCell()) 91 tcHeader(9).CssClass = "ankClm" 92 tcHeader(9).Attributes.Add("bgcolor", "#EFF3FB") 93 tcHeader(9).Font.Bold = False 94 tcHeader(9).Style.Add("font-size", "12px") 95 tcHeader(9).Style.Add("text-align", "left") 96 tcHeader(9).Text = "住戸1" 97 98 tcHeader.Add(New TableHeaderCell()) 99 tcHeader(10).CssClass = "ankClm" 100 tcHeader(10).Attributes.Add("bgcolor", "#EFF3FB") 101 tcHeader(10).Font.Bold = False 102 tcHeader(10).Style.Add("font-size", "12px") 103 tcHeader(10).Style.Add("text-align", "left") 104 tcHeader(10).Text = "住戸2" 105 106 tcHeader.Add(New TableHeaderCell()) 107 tcHeader(11).CssClass = "ankClm" 108 tcHeader(11).Attributes.Add("bgcolor", "#EFF3FB") 109 tcHeader(11).Font.Bold = False 110 tcHeader(11).Style.Add("font-size", "12px") 111 tcHeader(11).Style.Add("text-align", "left") 112 tcHeader(11).Text = "店舗" 113 114 tcHeader.Add(New TableHeaderCell()) 115 tcHeader(12).CssClass = "ankClm" 116 tcHeader(12).Attributes.Add("bgcolor", "#EFF3FB") 117 tcHeader(12).Font.Bold = False 118 tcHeader(12).Style.Add("font-size", "12px") 119 tcHeader(12).Style.Add("text-align", "left") 120 tcHeader(12).Text = "事務所" 121 122 tcHeader.Add(New TableHeaderCell()) 123 tcHeader(13).CssClass = "ankClm" 124 tcHeader(13).Attributes.Add("bgcolor", "#EFF3FB") 125 tcHeader(13).Font.Bold = False 126 tcHeader(13).Style.Add("font-size", "12px") 127 tcHeader(13).Style.Add("text-align", "left") 128 tcHeader(13).Text = "駐車場" 129 130 tcHeader.Add(New TableHeaderCell()) 131 tcHeader(14).CssClass = "ankClm" 132 tcHeader(14).Attributes.Add("bgcolor", "#EFF3FB") 133 tcHeader(14).Font.Bold = False 134 tcHeader(14).Style.Add("font-size", "12px") 135 tcHeader(14).Style.Add("text-align", "left") 136 tcHeader(14).Text = "査定家賃計" 137 138 tcHeader.Add(New TableHeaderCell()) 139 tcHeader(15).CssClass = "ankClm" 140 tcHeader(15).Attributes.Add("bgcolor", "#EFF3FB") 141 tcHeader(15).Font.Bold = False 142 tcHeader(15).Style.Add("font-size", "12px") 143 tcHeader(15).Style.Add("text-align", "left") 144 tcHeader(15).Text = "家賃保障" 145 End If 146 End Sub 147 #End Region
1.判断创建的行是不是标题行,是标题行就进行操作
If e.Row.RowType = DataControlRowType.Header Then
2.清除自动生成的表头
tcHeader.Clear()
3.设计你的第一行表头
4.最重要的也是核心思想,其实在生成的html中tcHeader(4).Text转化为:<td>賃貸計画</td>,单行表头是以<tr>开始,</tr>结束,所以依照该原则主动注入html的行结束标签</tr>和第二行开始的标签<tr>来实现,原理有些类似于SQL注入攻击
tcHeader(4).Text = "賃貸計画</td></tr><tr>"
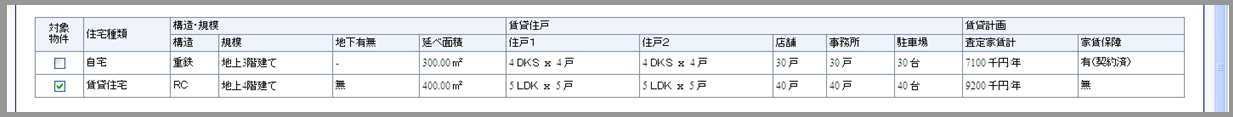
5.实现的效果图

VB.NET中自定义GridView的多行复合表头,布布扣,bubuko.com
标签:style blog http color os io strong 2014
原文地址:http://www.cnblogs.com/king-le0/p/3898666.html