标签:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>apple button</title>
<style type="text/css">
#div1 {
width: 170px;
height: 100px;
border-radius: 50px;
border: 1px solid green;
position: relative;
}
#div2 {
width: 96px;
height: 96px;
border-radius: 48px;
position: absolute;
background: red;
box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.4);
}
.open1 {
background: blue;
}
.open2 {
top: 2px;
right: 1px;
}
.close1 {
background: yellow;
border: 3px solid green;
border-left: transparent;
}
.close2 {
left: 0px;
top: 0px;
border: 2px solid rgba(0, 0, 0, 0.1);
}
</style>
<script type="text/javascript">
window.onload = function() {
var div2 = document.getElementById("div2");
var div1 = document.getElementById("div1");
div2.onclick = function() {
div1.className = (div1.className == "close1") ? "open1" : "close1";
div2.className = (div2.className == "close2") ? "open2" : "close2";
}
}
</script>
</head>
<body>
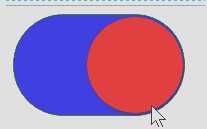
<div id="div1" class="open1">
<div id="div2" class="open2"></div>
</div>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/libin-1/p/5747552.html