标签:
初步认识DOM有可能会被各种不熟悉的因为因素影响自己的学习心态,你需要的是多去记忆一些单词然后加强自己的代码量。
在昨天初步认识DOM以后我们见天将接着介绍有关于DOM的内容。
① 获得或设置页面的内容(innerText与innerHTML):
区别:
a. 在获取页面文本的时候,innerText只获取标签之间的文本信息,不包括其中的的标签。而innerHTML是获取标签之间的所有内容包括标签,而且浏览器会会将获取的内容原样输出。innerHTML是所有浏览器都支持的没有兼容性的问题,而innerText是早期的IE浏览器(IE8之前)浏览器所支持的,火狐浏览器不支持,火狐只支持textContent。(现在的版本都支持了)
b. 在设置文本的时候,innerText会原样输出,里面即使有标签也渲染不出来,因为发生了转移。innerHTML可以把字符串中的标签按照HTML的标签原样的渲染呈现出来。
② 什么是兼容:
所谓的兼容就是看当前的浏览器是否支持当前对象的属性或者方法,如果支持就是兼容,如果不支持就是不兼容。
③ 常见的事件:
我们昨天介绍了什么叫做事件,那么在DOM中有哪些常见的事件呢?

以上就是我们会接触到的一些事件,以及事件的使用说明。(建议找一些练习题自己稍微练习一下)
④ 自定义属性:
在JS中我们不仅可以使用某些标签的固有的属性,我们还可以通过自定义的方式来定义属于我们自己的标签。下面接受集中自定义标签的方式
a. 可以直接给标签添加属性:
<input type="text" class="ip" id="txt" value="123" aa="456"/>
b.还可以通过JS来直接设置自定义属性:
var txt = document.getElementById("txt"); txt.mm = "258"; // 是可以通过 JS来设置自定义属性的
⑤ 节点
1. 在昨天的介绍中我们介绍了什么就是节点,下面我们来深入的介绍一下。
节点分为三类:标签,属性,文本,而他们分别都有着类型,名字,节点值。
标签的节点:
标签的节点类型: 1
标签的节点名字: 对应的标签名字
标签的节点值 : null
属性节点
属性的节点类型: 2
属性的节点名称: 对应的属性名称
属性的节点值: 对应的属性值
文本的节点:
文本的节点类型: 3
文本的节点名字: #text
文本节点值: 对应的文本值,如果没有,就是空
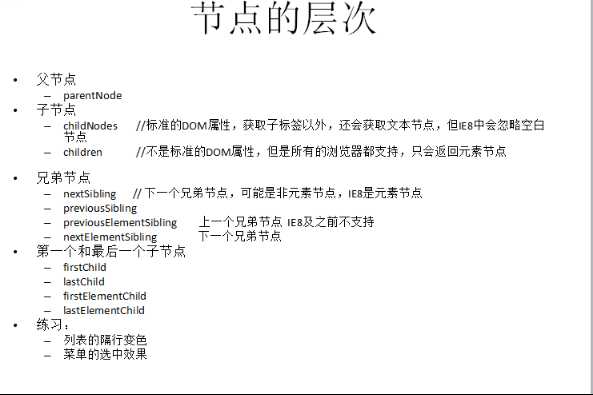
2. 兄弟(姐妹)节点: nextSibling或 nextElementSibling
var li = document.getElementById("li"); console.log(li.nextSibling); // 下一个紧邻节点,chrome 火狐都支持的,只不过呢,有可能 会获得文本节点,IE8及之前的浏览器会忽略空白文本节点,如果文本有内容,也会获得到
console.log(li.nextElementSibling);// 谷歌和火狐都可以获得下一个紧邻的元素节点,而IE8及之前的版本不支持
3.上一个紧邻的节点:previousSibling或previousElementSibling
onsole.log(li.previousSibling);// 上一个紧邻节点,chrome 火狐都支持的,只不过呢,有可能 会获得文本节点,IE8及之前的浏览器会忽略空白文本节点,如果文本有内容,也会获得到
console.log(li.previousElementSibling);// 谷歌和火狐都可以获得下一个紧邻的元素节点,而IE8及之前的版本不支持
4.节点的层次

今天的内容只要是用于事件,如果可以的话一定要找一些练习题练习。
标签:
原文地址:http://www.cnblogs.com/wjwcn/p/5747720.html